
Dalam jquery, anda boleh menggunakan kaedah css() untuk menetapkan gaya keterlihatan atau kelegapan bagi elemen div untuk menduduki kedudukan dan menyembunyikan elemen div. Langkah-langkah pelaksanaan: 1. Gunakan pemilih jquery untuk mendapatkan objek elemen div, sintaks "$("pemilih""; 2. Gunakan css() untuk menyembunyikan elemen div, sintaks "element object.css("visibility"; ,"tersembunyi") ;" atau "ElementObject.css('opacity',0);".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah css() untuk menetapkan gaya keterlihatan atau kelegapan untuk elemen div untuk menduduki kedudukan dan menyembunyikan elemen div.
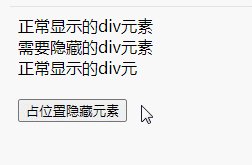
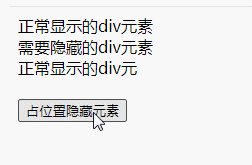
Kaedah 1. Gunakan css() untuk menambah gaya visibility: hidden; pada elemen dan tetapkan atribut keterlihatan
halimunan untuk menentukan sama ada elemen itu boleh dilihat. Gaya
visibility: hidden; menyembunyikan elemen yang sepadan, tetapi mengekalkan ruang asal dalam aliran dokumen dan sumber akan dimuatkan.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".visibility").css("visibility","hidden");
});
});
</script>
</head>
<body>
<div>正常显示的div元素</div>
<div class="visibility">需要隐藏的div元素</div>
<div>正常显示的div元</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>
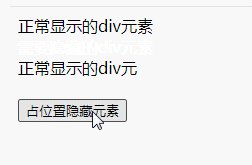
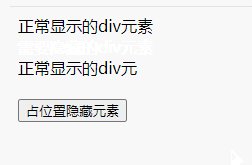
Kaedah 2: Gunakan css() untuk menambah gaya opacity:0; pada elemen dan tukar elemen Ketelusan ditetapkan kepada 0
Atribut kelegapan bermaksud untuk menetapkan ketelusan elemen. Ia tidak direka untuk menukar kotak sempadan unsur.
Ini bermakna menetapkan kelegapan kepada 0 hanya menyembunyikan elemen secara visual. Elemen itu sendiri masih menduduki kedudukannya sendiri dan menyumbang kepada susun atur halaman web. Ini serupa dengan visibility: hidden di atas.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".opacity").css('opacity',0);
});
});
</script>
</head>
<body>
<div>正常显示的div元素</div>
<div class="opacity">需要隐藏的div元素</div>
<div>正常显示的div元</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>
Pengetahuan lanjutan: kaedah terbina dalam jquery untuk menyembunyikan elemen
dalam jquery Terdapat pelbagai cara untuk menyembunyikan elemen terbina dalam. Berikut ialah beberapa kaedah yang biasa digunakan:
kaedah show() dan hide()
show() boleh memaparkan elemen hide() boleh menyembunyikan elemen yang kelihatan: Fungsi ini sering digunakan dengan tunjukkan togol () kaedah kaedah toggle() menukar keadaan unsur yang boleh dilihat. Sembunyikan elemen yang dipilih jika ia boleh dilihat dan tunjukkan jika elemen yang dipilih disembunyikan. kaedah slideDown() Paparkan elemen yang tersembunyi secara gelongsor: Cadangan tutorial berkaitan: Tutorial video jQuery Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen div dalam kedudukan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!$(".btn2").click(function(){
$("p").show();
});$(".btn1").click(function(){
$("p").hide();
});<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>$(".btn2").click(function(){
$("p").slideDown();
});