
Dalam jquery, anda boleh menggunakan kaedah unbind() untuk memadamkan acara hover; tetapi anda tidak boleh terus menggunakan pernyataan "unbind("hover"), kerana hover terdiri daripada mouseenter dan mouseleave, jadi anda perlu memadamkan kesan hover , hanya perlu mengalih keluar kedua-dua peristiwa ini, sintaksnya ialah "element object.unbind("mouseenter").unbind("mouseleave").

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6.1, komputer Dell G3.
Hari ini saya menghadapi masalah jquery yang perlu mengalih keluar tuding saya fikir ia boleh diselesaikan dengan hanya unbind("hover"), tetapi saya mengambil masa yang lama untuk membetulkannya tetapi masih tidak berjaya.
$("button").click(function() {
$("p").unbind("hover");
});
Sebabnya sebenarnya sangat mudah, hover bukan acara. Buka manual rujukan, hover sebenarnya terdiri daripada mouseenter dan mouseleave. Ini menjadikan masalahnya sangat jelas!
/* 这种方法是错误的 */
$(#hover_div).unbind("hover");
/* 这种方法也是错误的 */
$(#hover_div).unbind("mouseover").unbind("mouseout");
/* 这种方法是新增的,在老的版本里是无法使用的 */
$(#hover_div).unbind("mouseenter mouseleave");
/* 这种方法正确的,新老版本皆可用 */
$(#hover_div).unbind("mouseenter").unbind("mouseleave");Kod di atas mengesyorkan menggunakan kaedah keempat, yang secara relatifnya lebih selamat.
Contoh penggunaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
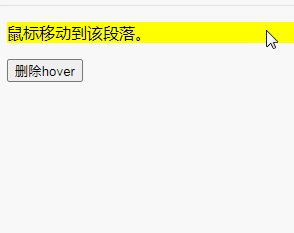
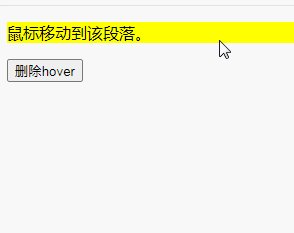
$("p").hover(function() {
$("p").css("background-color", "yellow");
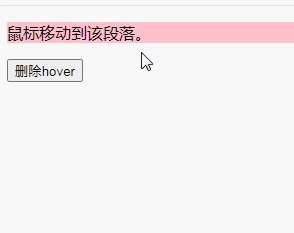
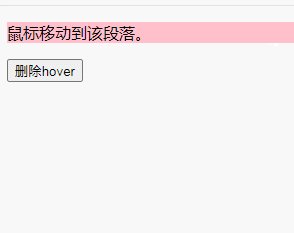
}, function() {
$("p").css("background-color", "pink");
});
$("button").click(function() {
$("p").unbind("mouseenter").unbind("mouseleave");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
<button>删除hover</button>
</body>
</html>Penerangan: kaedah unbind()
unbind() boleh mengalih keluar semua atau pengendali acara terpilih, atau menamatkan pelaksanaan fungsi tertentu apabila peristiwa berlaku. Kaedah ini juga boleh membuka ikatan pengendali acara melalui objek acara. Kaedah ini juga digunakan untuk menyahikat peristiwa dalam dirinya sendiri (seperti memadamkan pengendali acara selepas peristiwa dicetuskan beberapa kali). [Pembelajaran yang disyorkan:tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadamkan acara hover dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!