
vue的导航链接组件是“router-link”。“
”组件支持用户在具有路由功能的应用中点击导航,通过to属性指定目标地址,语法为“ ... ”;默认渲染为带有正确连接的“ ”标签,可以通过配置tag属性生成别的标签。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
vue的导航链接组件是“router-link”。
vue 组件router-link介绍
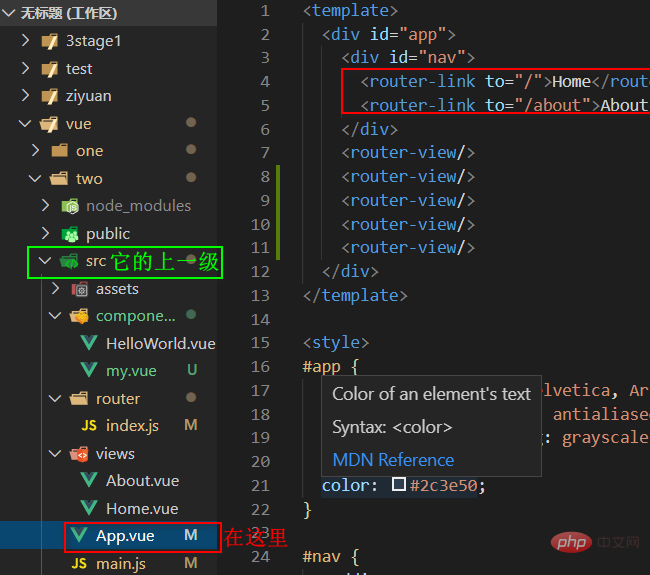
router-link在哪?
这里展示的主页面当中的 router-link
所以它在 App.vue 里面(为什么主页面写在 App里,不是应该写在 index.html里面吗?no no no,这里是将这个页面获得到的内容 渲染到 主页面)【相关推荐:vuejs入门教程、web前端】
在 App.vue里面你爱写在哪就在哪

router-link如何使用
你要创建好对应的组件
你要将你的组件写好对应的路由地址
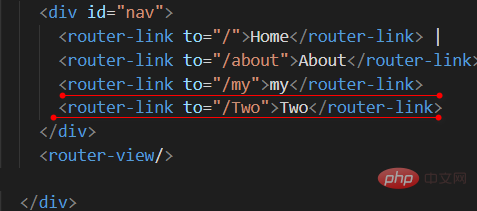
在 App.vue页面写入对应(链接)
写路由并且导入组件的详细过程上面的那篇文章里面有,这里只简单介绍一下
1、你要创建好对应的组件

2、你要将你的组件写好对应的路由地址

3、在 App.vue页面写入对应(链接)

结果展示:

它里面的内容介绍
Home
这里面 to 属性指定要跳转路由的path(地址栏内的地址).
这个里面的 to 要和你指定的path一致,不区分大小写
补充:a标签不可以,因为它是重新打开一个标签,他也能实现那个效果,只不过给人的感觉不像 router-link 那么友好
扩展知识:router-link的属性
to 、replace、 append、 tag、 active-class、 exact 、 event、 exact-active-class
1、to(必选参数):类型string/location
表示目标路由的链接,该值可以是一个字符串,也可以是动态绑定的描述目标位置的对象
如下几种示例
//下面是字符串的形式Home //下面几种为动态绑定,v-bind: 可以简写为:Home /*但注意这个组件的导出需要有类似下面的代码 export default { name: 'App', data(){ return { index:'/' } } } */Home /* 这个路径就是路由中配置的路径 */User /* 在路由的配置的时候,添加一个name属性,例如: routes: [ { path:'/home', name:'User', component:home } ] */
2、tag
类型: string
默认值: "a"
如果想要
Home
如果此时我们想要在这个li标签中添加a标签,如下所示,可以不为a标签添加href属性即可哦
Home
3、active-class
类型: string
默认值: "router-link-active"
设置 链接激活时使用的 CSS 类名。默认值可以通过路由的构造选项 linkActiveClass 来全局配置。
about
默认值通过路由的构造选项 linkActiveClass 来全局配置,如下示例:
export default new Router({ mode:'history', linkActiveClass:'is-active', routes: [ { path:'/about', component:about } ] })
4、exact-active-class
类型: string
默认值: "router-link-exact-active"
配置当链接被精确匹配的时候应该激活的 class。注意默认值也是可以通过路由构造函数选项 linkExactActiveClass 进行全局配置的。
5、exact
类型: boolean
默认值: false
"是否激活" 默认类名的依据是 inclusive match (全包含匹配)。 举个例子,如果当前的路径是 /a 开头的,那么
按照这个规则,每个路由都会激活
简单点说,第一个的话,如果地址是/aa,或/aa/bb,……都会匹配成功,
但加上exact,只有当地址是/时被匹配,其他都不会匹配成功
6、event
类型: string | Array
默认值: 'click'
声明可以用来触发导航的事件。可以是一个字符串。
document
如果我们不加event,那么默认情况下是当我们点击document的时候,跳转到相应的页面,但当我们加上event的时候,就可以改变触发导航的事件,比如鼠标移入事件
7、replace
类型: boolean
默认值: false
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),于是导航后不会留下 history 记录。
8、append
类型: boolean
默认值: false
设置 append 属性后,则在当前 (相对) 路径前添加基路径
Atas ialah kandungan terperinci vue的导航链接组件是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!