

Dalam artikel sebelum ini , kami memperkenalkan apa sebenarnya pengesanan perubahan, menggunakan contoh JS asli untuk lebih memahami pengesanan perubahan dan memperkenalkan Di mana senario pengesanan perubahan akan dicetuskan. Artikel sebelumnya meringkaskan 5 senario biasa dalam kerja, tetapi kita perlu memikirkannya terlebih dahulu. Adakah pengesanan perubahan Angular menyokong semua peristiwa tak segerak? Jika disokong, bolehkah ia disenaraikan? Jika ada yang tidak disokong, yang manakah tidak disokong? Isu-isu ini akan dijelaskan secara terperinci dalam artikel seterusnya. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
Selagi operasi tak segerak berlaku, Sudut akan melakukan pengesanan perubahan, jadi bagaimanakah Angular melanggan (melihat) peristiwa tak segerak? Dalam erti kata lain, bagaimanakah Angular tahu apabila acara tak segerak dilaksanakan? Mari kita belajar tentang zone.js dahulu.
zone.js menyediakan mekanisme yang dipanggil zon untuk merangkum dan memintas tugas tak segerak dalam penyemak imbas Ia juga menyediakan cangkuk kitaran hayat tak segerak dan mekanisme pengendalian ralat tak segerak bersatu.
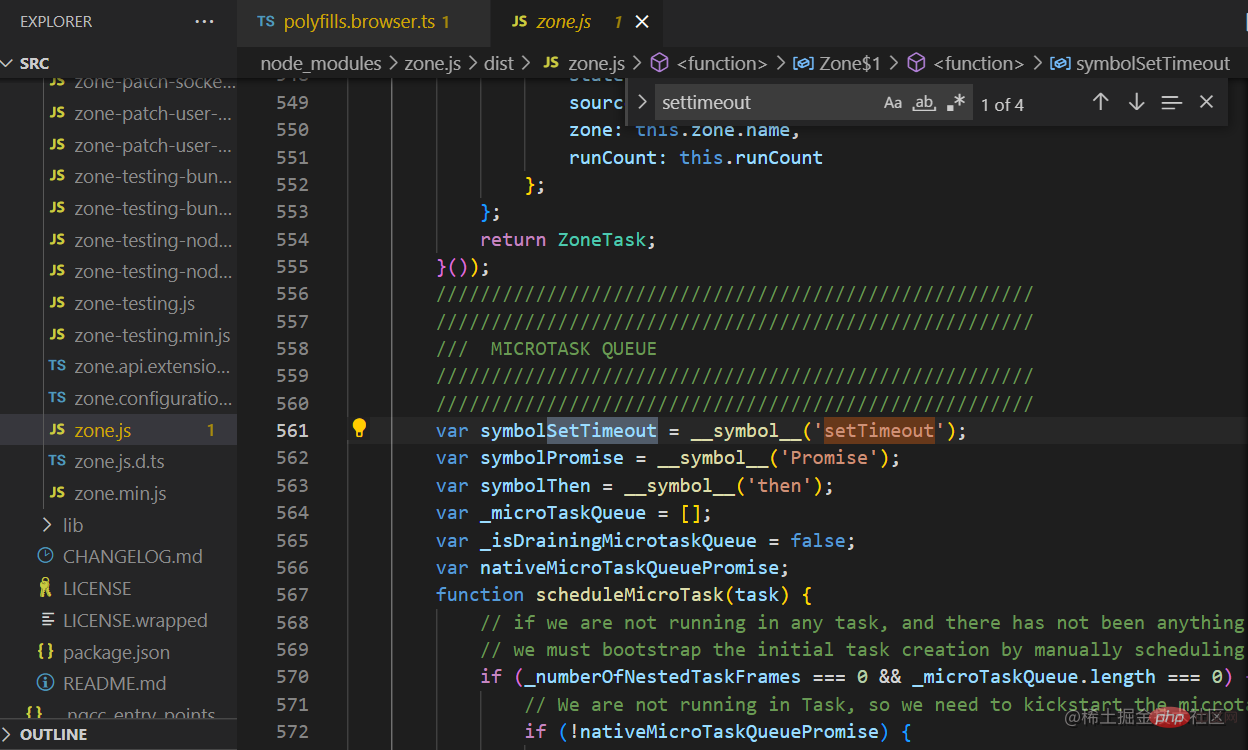
zone.js ditampal untuk memintas kaedah dan elemen biasa dalam penyemak imbas, seperti setTimeout dan HTMLElement.prototype.onclick. Apabila Angular bermula, ia akan menggunakan zone.js untuk menampal beberapa API penyemak imbas untuk menangkap peristiwa tak segerak dan pengesanan perubahan panggilan selepas menangkap peristiwa tersebut.
package.jsonContoh berikut:
{
"dependencies": {
...
"zone.js": "~0.10.2"
}
}Anda boleh melihat secara ringkas di zone.js.

Sebagai contoh, dalam responsif data dalam Vue2, kita semua tahu bahawa ia menggunakan Object.defineProperty untuk memintas perubahan data, tetapi terdapat banyak masalah. Ia hanya boleh memantau perubahan sifat objek, tetapi ia tidak boleh melakukan apa-apa tentang perubahan tatasusunan. Terdapat 7 kaedah dalam prototaip tatasusunan yang boleh menyebabkan perubahan pada tatasusunan Vue perlu mengetahui kaedah ini. Mengambil kaedah tolak sebagai contoh, anda perlu menulis ganti kaedah tolak asal dan melaksanakan tolak baharu Kaedah tolak baharu harus mengekalkan fungsi kaedah tolak asal dan juga memberitahu kebergantungan untuk dikemas kini.
Pelaksanaan dalam zone.js adalah sama dengan idea ini Mari kita lihat kod yang dipermudahkan untuk mensimulasikan proses penampalan setTimeout: Adakah
function setTimeoutPatch() {
// 存储原始的setTimeout
var originSetTimeout = window['setTimeout'];
// 对浏览器原生方法的包裹封装
window.setTimeout = function () {
return global['zone']['setTimeout'].apply(global.zone, arguments);
};
// 创建包裹方法,提供给上面重写后的setTimeout使用
Zone.prototype['setTimeout'] = function (fn, delay) {
// 先调用原始方法
originSetTimeout.apply(window, arguments);
// 执行完原始方法后就可以做其他拦截后需要进行的操作了
...
};
}betul. ? Kini anda memahami prinsip asas zone.js.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis ringkas tentang melanggan peristiwa tak segerak dalam pengesanan perubahan sudut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah fail windows.old?
Apakah fail windows.old?
 Apakah sebab kegagalan untuk menyambung ke pelayan?
Apakah sebab kegagalan untuk menyambung ke pelayan?
 penggunaan fungsi sampel semula
penggunaan fungsi sampel semula
 Bagaimana untuk mendapatkan nombor input dalam java
Bagaimana untuk mendapatkan nombor input dalam java
 Apakah mata wang USDT?
Apakah mata wang USDT?
 pautan pelayan emule
pautan pelayan emule
 Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
 Perbezaan antara fprintf dan printf
Perbezaan antara fprintf dan printf