
Atribut mendengar objek vue diwakili oleh "jam tangan". Apa yang dipanggil pemantauan adalah untuk memantau dan bertindak balas terhadap perubahan dalam status atau sifat objek terbina dalam bermakna anda boleh memantau perubahan dalam data lain. Terdapat dua cara untuk menulis atribut pemantauan dalam Vue: 1. Lulus dalam konfigurasi jam tangan dalam "Vue() baharu" 2. Pantau melalui "vm.$watch".

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
menonton sifat mendengar
Apa yang dipanggil pemantauan adalah untuk memantau status atau perubahan sifat objek terbina dalam dan bertindak balas kepada mereka, sifat mendengar , yang bermaksud bahawa perubahan dalam data lain boleh dipantau.
Kadangkala, data terbitan yang kami perlukan diproses secara tak segerak Pada masa ini, sifat yang dikira tidak mudah digunakan (tidak boleh mengendalikan tak segerak). Kita boleh menggunakan pilihan lain: tonton
tonton: atribut mendengar; apa yang dipantau ialah atribut data Apabila atribut berubah, beberapa perkara akan dilakukan
Terdapat dua cara untuk menulis. atribut mendengar , seperti berikut: Masukkan konfigurasi
dalamnew Vue()watch.
Pantau melalui vm.$watch.
Lihat contoh khusus.
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
isHot:{
immediate:true,
handler(newValue,oldValue){
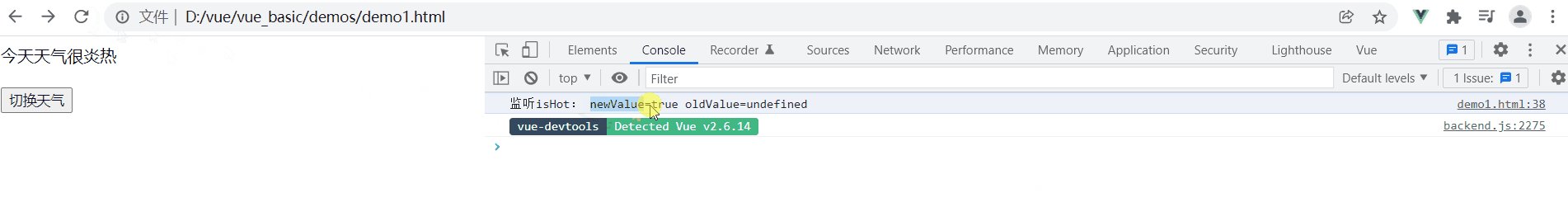
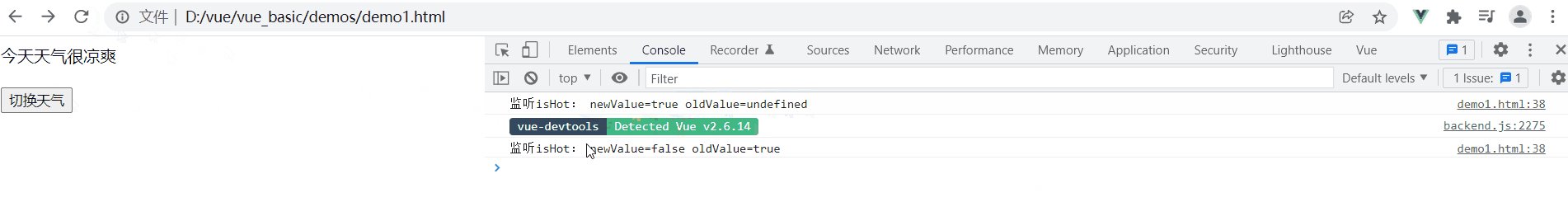
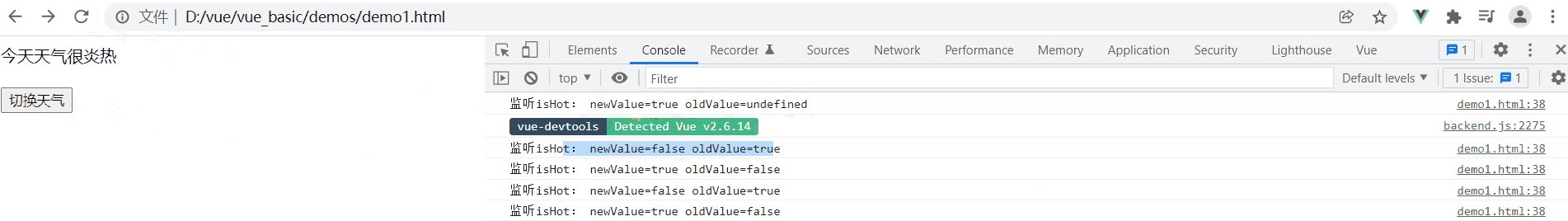
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
}
}
})
</script>Jika jam tangan panas, hanya pengendali fungsi panggil balik disediakan, seperti berikut:
watch:{
isHot:{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}
}}boleh dipendekkan kepada bentuk berikut:
watch:{
isHot(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}}
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
}
})
vm.$watch("isHot",{
immediate:true,
handler(newValue,oldValue){
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
})
</script>Jika jam tangan panas, hanya pengendali disediakan, seperti berikut:
vm.$watch("isHot",{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}})boleh dipendekkan kepada bentuk berikut:
vm.$watch("isHot",function(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);})Buka Pelayar, uji. 
<div>
<div>a的值是{{numbers.a}}</div>
<button>点我加1</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
numbers:{
a:1,
b:1
}
},
watch:{
"numbers.a":{
handler(newValue,oldValue){
console.log("a:","newValue="+newValue,"oldValue="+oldValue);
}
},
"numbers":{
deep:true,
handler(newValue,oldValue){
console.log("numbers发生了变化!");
}
}
}
})
</script>Memantau atribut tertentu berbilang peringkat struktur, Contohnya, numbers.a, apabila sifat objek nombor berubah, Vue akan mendengarnya dan melaksanakan pengendali panggil balik.
Memantau semua sifat struktur berbilang peringkat (pemantauan mendalam), seperti "numbers":{deep:true} Apabila mana-mana sifat objek nombor berubah, Vue juga boleh mendengar dan melaksanakannya kembali kepada pengendali.
Sifat mendengar dan sifat yang dikira
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
this.fullName = val + this.lastName;
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三"
},
computed:{
fullName(){
return this.firstName+"-"+this.lastName;
}
}
})
</script>
Sebaik-baiknya menulis fungsi yang diuruskan oleh Vue sebagai fungsi biasa, supaya titik ini dalam fungsi adalah Vue contoh.
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
setTimeout(() => {
this.fullName = val + "-" + this.lastName;
},1000);
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>pembangunan bahagian hadapan web
]Atas ialah kandungan terperinci Apakah yang diwakili oleh sifat mendengar objek vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!