
VueBagaimana untuk mencapai animasi zarah? Artikel berikut akan memperkenalkan kepada anda cara untuk mencapai animasi zarah dalam vue particles.js latar belakang log masuk saya harap ia akan membantu anda!
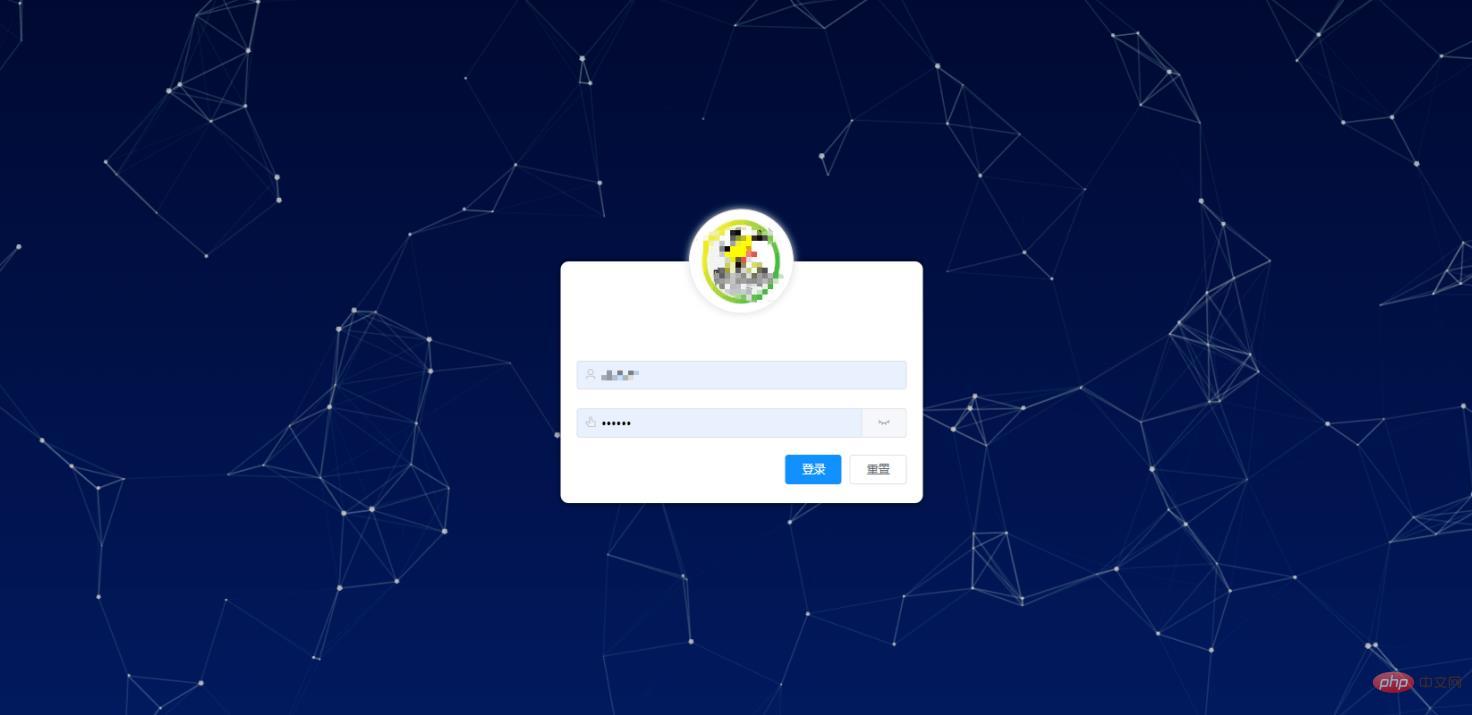
Kesan animasi zarah adalah seperti sarang labah-labah, meregang, meregang dan menyelak dengan lancar, menambahkan banyak minat pada halaman dan menjadikannya menarik perhatian.
Ringkasan ringkas tentang amalan dan penggunaan animasi zarah dalam vue. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
npm install particles.js
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#dedede"
},
"shape": {
"type": "polygon",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 0.5,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#dedede",
"opacity": 0.4,
"width": 1.8
},
"move": {
"enable": true,
"speed": 4,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 80,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": false}import particles from 'particles.js'import PcParticles from "./particles.json"
<div class="login" id="particlesId"></div>
#particlesId{
position: relative;
width: 100%;
height: 600px;
background:linear-gradient(0deg,rgb(7, 33, 99),rgb(3, 17, 51));
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50%;} mounted(){
particlesJS("particlesId",PcParticles)
}
(Perkongsian video pembelajaran: Pembangunan bahagian hadapan web, Video Pengaturcaraan Asas)
Atas ialah kandungan terperinci Penjelasan terperinci tentang latar belakang log masuk vue particles.js untuk mencapai kesan animasi zarah yang sejuk!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




