
Bagaimana untuk menggunakan markdown dalam VScode? Artikel berikut akan memperkenalkan kepada anda cara mengkonfigurasi Markdown dengan VScode, dan bercakap tentang sintaks asas Markdown saya harap ia akan membantu anda!

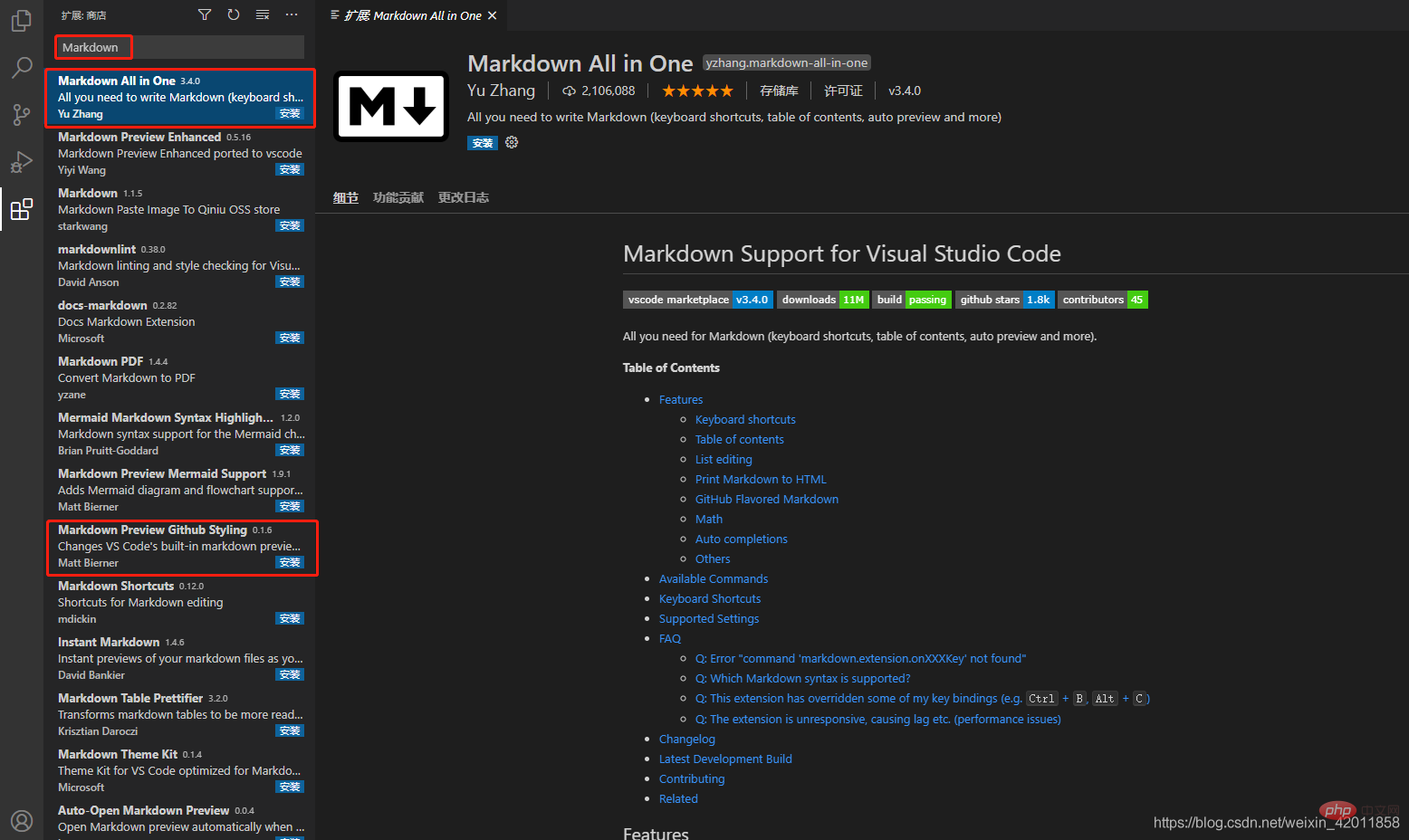
Buka sambungan di sebelah kiri atau gunakan Ctrl+Shift+. X, masukkan Markdown. [Pembelajaran yang disyorkan: Tutorial vscode, Video pengaturcaraan]

(1) Markdown semua dalam satu: Ia adalah pakej gabungan , Pengoptimuman Markdown yang paling biasa digunakan boleh dipasang.
(2) Pratonton Markdown Penggayaan GitHub: Gaya pemaparan Markdown yang digunakan oleh Github Dengan menggunakan gaya ini, anda boleh pratonton kesan paparan akhir fail Markdown dalam Github Pages secara setempat.
Klik kanan pada ruang kosong – Fail Baharu

Masukkan nama fail dan akhirinya dengan dokumen .md berakhir dengan .md.

Buka fail untuk diedit

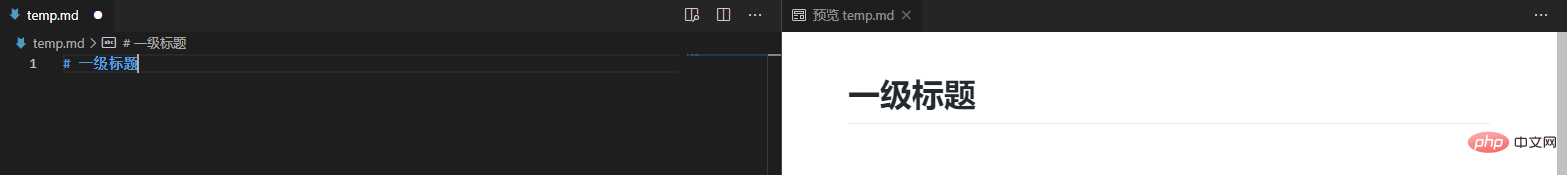
Klik butang pratonton untuk memaparkan kawasan pratonton, dan anda boleh melihat kesan kandungan fail semasa mengedit


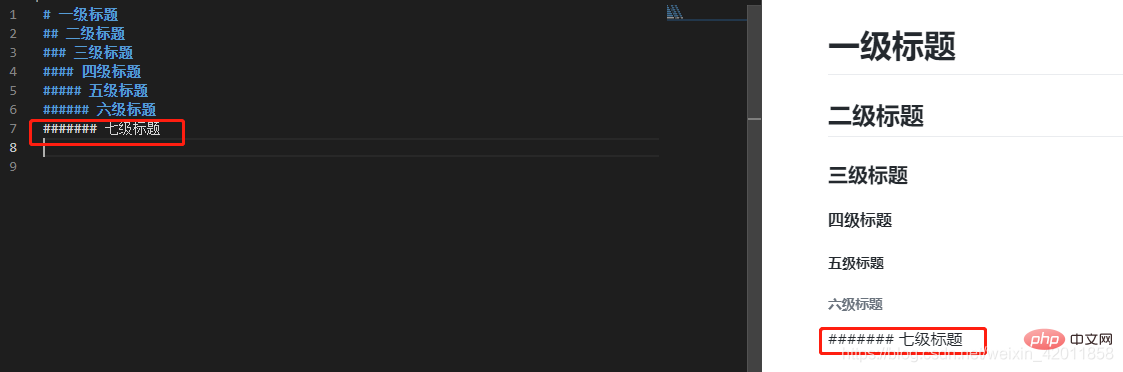
Tahap tajuk diwakili oleh #, satu # ialah tahap pertama dan dua # ialah tahap kedua Tahap boleh dipaparkan sehingga enam tahap Harap maklum bahawa mesti ada ruang antara # dan kandungan tajuk

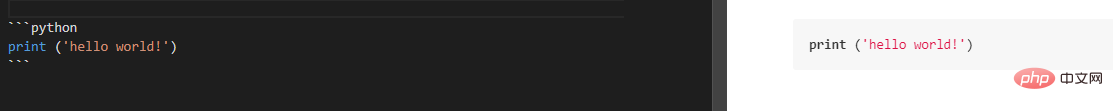
blok kod dibingkai oleh dua baris simbol " ""; jika ia adalah blok kod yang ditentukan dan anda ingin mempunyai penyerlahan yang sepadan, anda boleh menambahnya pada penghujung baris pertama Masukkan nama bahasa ini dan kod dalam blok kod akan melaksanakan sintaks yang diserlahkan yang sepadan, seperti python

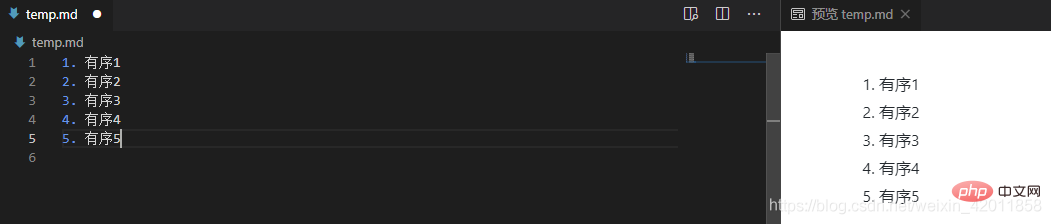
4 , Senarai pesanan turun harga
Masukkan nombor, tambah titik dan kemudian ruang anda boleh mengesot senarai berbilang peringkat kosong

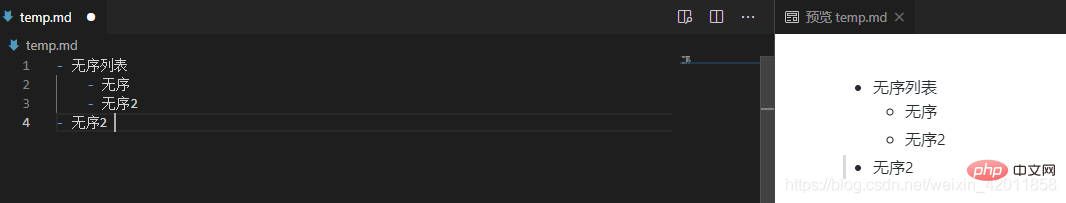
5 >Masukkan -, kemudian ruang; anda boleh mengesot senarai berbilang peringkat kosong

6 Tebal: gunakan dua aksara tebal di sebelah kiri dan kanan Balut tanda
Italic: Teks dibalut dengan tanda pada bahagian kiri dan kanan.
Huruf condong: Teks dibalut dengan tiga tanda * di sebelah kiri dan kanan. sisi kiri dan kananNota
: Paparan fon tidak memerlukan ruang antara simbol dan kandungan
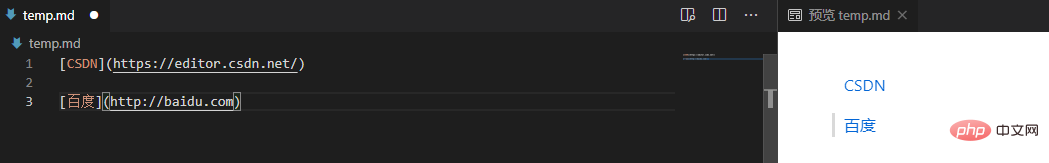
7. Hiperpautan Markdown 
Sintaks: [nama hiperpautan] ( alamat hiperpautan)
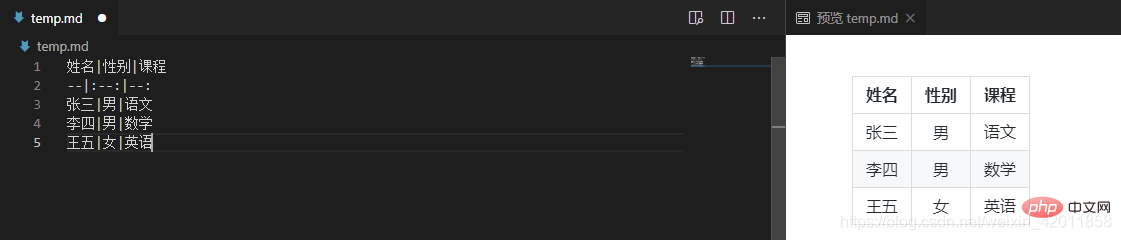
8. Jadual Markdown 

Barisan kedua memisahkan pengepala dan kandungan.
Teks berada di sebelah kiri secara lalai
Tambah ":" pada kedua-dua belah: teks berada di tengah
Tambah ":" di sebelah kanan: teks dihidupkan kanan

Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
Atas ialah kandungan terperinci Mari bercakap tentang cara mengkonfigurasi Markdown dalam VScode (dengan sintaks asas). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio