
Dalam jquery, pemilih kelas digunakan untuk memilih semua elemen dengan nilai kelas tertentu Ia boleh mengembalikan objek koleksi jquery yang mengandungi semua elemen kelas tertentu Sintaksnya ialah "$(".class")" ; Atribut kelas digunakan untuk menetapkan gaya khusus untuk berbilang elemen HTML Untuk mengelakkan masalah dalam sesetengah pelayar, sebaiknya jangan gunakan atribut kelas bermula dengan nombor.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dalam jquery, pemilih kelas digunakan untuk memilih semua elemen dengan kelas yang ditentukan.
pemilih kelas jquery
kelas merujuk kepada atribut kelas bagi elemen HTML. Atribut kelas digunakan untuk menetapkan gaya khusus untuk berbilang elemen HTML.
Nota: Jangan gunakan atribut kelas bermula dengan nombor! Ini boleh menyebabkan masalah dalam sesetengah penyemak imbas.
Sintaks untuk pemilih kelas:
$(".class")Nilai pulangan: A yang mengandungi objek koleksi jquery daripada semua elemen kelas yang ditentukan.
Contoh penggunaan pemilih kelas
1 menggunakan pemilih kelas untuk memilih elemen dengan Class="myClass1" dan menyembunyikannya.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
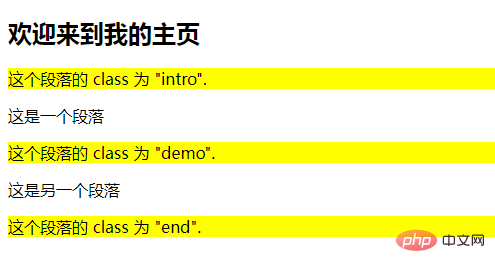
Pilih semua kelas yang sama dengan "intro", "demo" atau " end. " elemen:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$(".intro, .demo, .end").css("background-color", "yellow");
});
</script>
</head>
<body>
<h2>欢迎来到我的主页</h2>
<p class="intro">这个段落的 class 为 "intro".</p>
<p>这是一个段落</p>
<p class="demo">这个段落的 class 为 "demo".</p>
<p>这是另一个段落</p>
<p class="end">这个段落的 class 为 "end".</p>
</body>
</html> [Pembelajaran yang disyorkan:
[Pembelajaran yang disyorkan:
Atas ialah kandungan terperinci Apakah yang dipulangkan oleh pemilih kelas jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!