
Dalam jquery, anda boleh menggunakan fungsi wrap() untuk menambah tag induk pada elemen yang ditentukan. Kaedah menambah: 1. Gunakan pemilih jquery untuk memilih objek elemen yang ditentukan, sintaks "$(selector)" 2. Gunakan fungsi wrap() untuk menambah elemen induk tertentu kepada objek elemen yang diperolehi, sintaks "objek elemen; .wrap(html|ele |fn)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan fungsi wrap() untuk menambah tag induk pada elemen yang ditentukan.
jquery wrap()
kaedah wrap() menggunakan elemen HTML yang ditentukan untuk membalut setiap elemen yang dipilih, iaitu dalam Menambah elemen induk di luar elemen yang dipilih.
Pembungkusan ini paling berguna untuk memasukkan penanda berstruktur tambahan ke dalam dokumen tanpa memusnahkan kualiti semantik dokumen asal. Prinsip fungsi ini adalah untuk memeriksa elemen pertama yang disediakan (yang dijana secara dinamik daripada kod penanda HTML yang disediakan) dan mencari elemen nenek moyang peringkat atas dalam struktur kodnya - elemen nenek moyang ini ialah elemen pembalut. Fungsi ini tidak boleh digunakan apabila elemen dalam kod penanda HTML mengandungi teks. Oleh itu, jika anda ingin menambah teks, anda harus menambahnya selepas pakej selesai.
Sintaks:
$(selector).wrap(html|ele|fn)

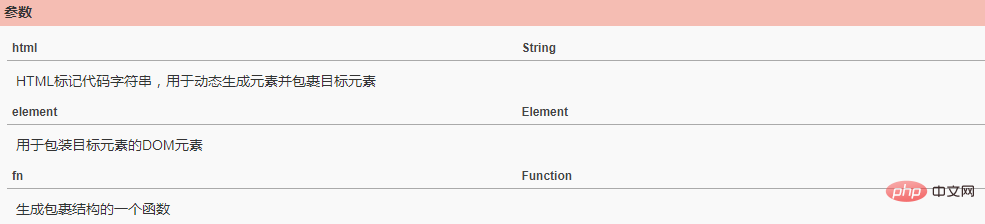
Penerangan parameter:
Penerangan parameter HTML: Balut semua perenggan dengan div yang baru dibuat
$("p").wrap("<div class='wrap'></div>");keterangan parameter elemen: ID ialah "kandungan" Div membalut setiap perenggan
$("p").wrap(document.getElementById('content'));Penerangan fungsi panggil balik: Gunakan kandungan div asal sebagai kelas div baharu dan bungkus setiap elemen Bangun
<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});Keputusan:
<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
</div>wrap() Contoh penambahan tag induk
Tambah elemen induk
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给每个P元素包裹一个div元素</button>
</body>
</html>kepada setiap elemen
[Pembelajaran yang disyorkan: tutorial video jQuery , web video bahagian hadapan]
Atas ialah kandungan terperinci Bagaimana untuk menambah tag induk dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!