
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于列表渲染的相关内容,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">
索引是:{{index}} 当前项是:{{item}}
</view>默认情况下,当前循环项的索引用index表示;当前循环项用item表示 hacker.wxml 定义一个for循环访问数组
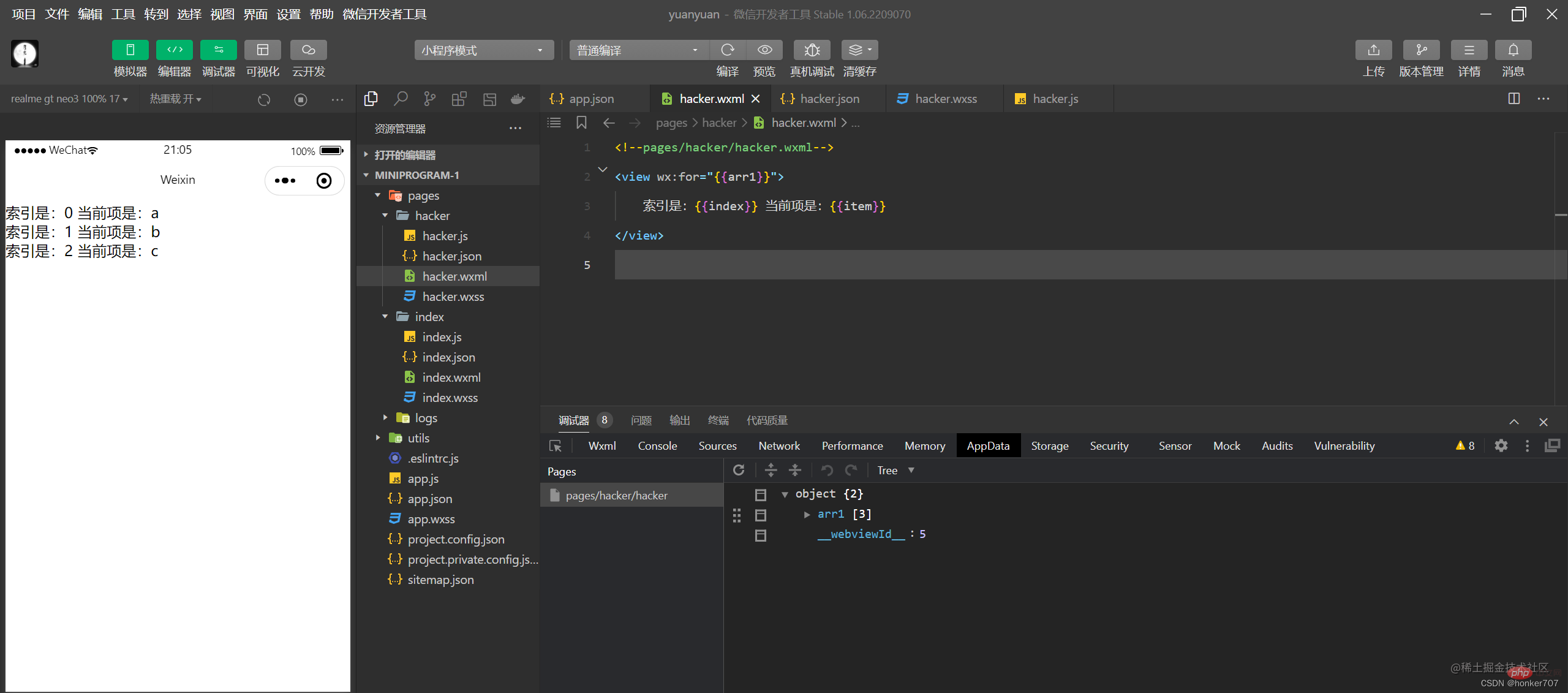
<view wx:for="{{arr1}}">
索引是:{{index}} 当前项是:{{item}}
</view>hacker.js 定义一个数组
Page({ data:{ arr1:['a','b','c']
}
})运行结果如下:

使用wx:for-index可以指定当前循环项的索引的变量名 使用wx:for-item可以指定当前项的变量名 示例代码如下:
<view wx:for="{{array"}} wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 当前项是:{{itemName}}
</view>hacker.wxml
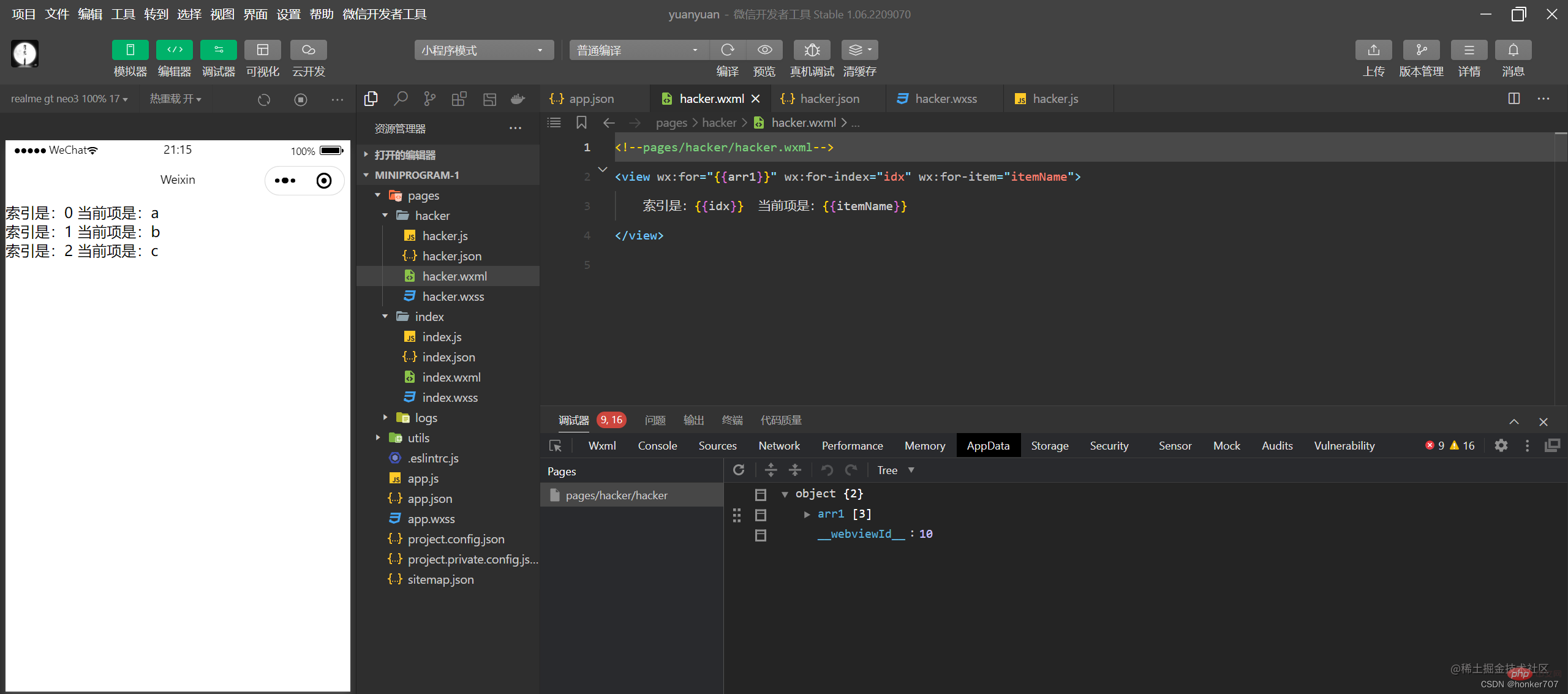
<view wx:for="{{arr1}}" wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 当前项是:{{itemName}}
</view>hacker.js
Page({ data:{ arr1:['a','b','c']
}
})运行结果如下:
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下: hacker.wxml
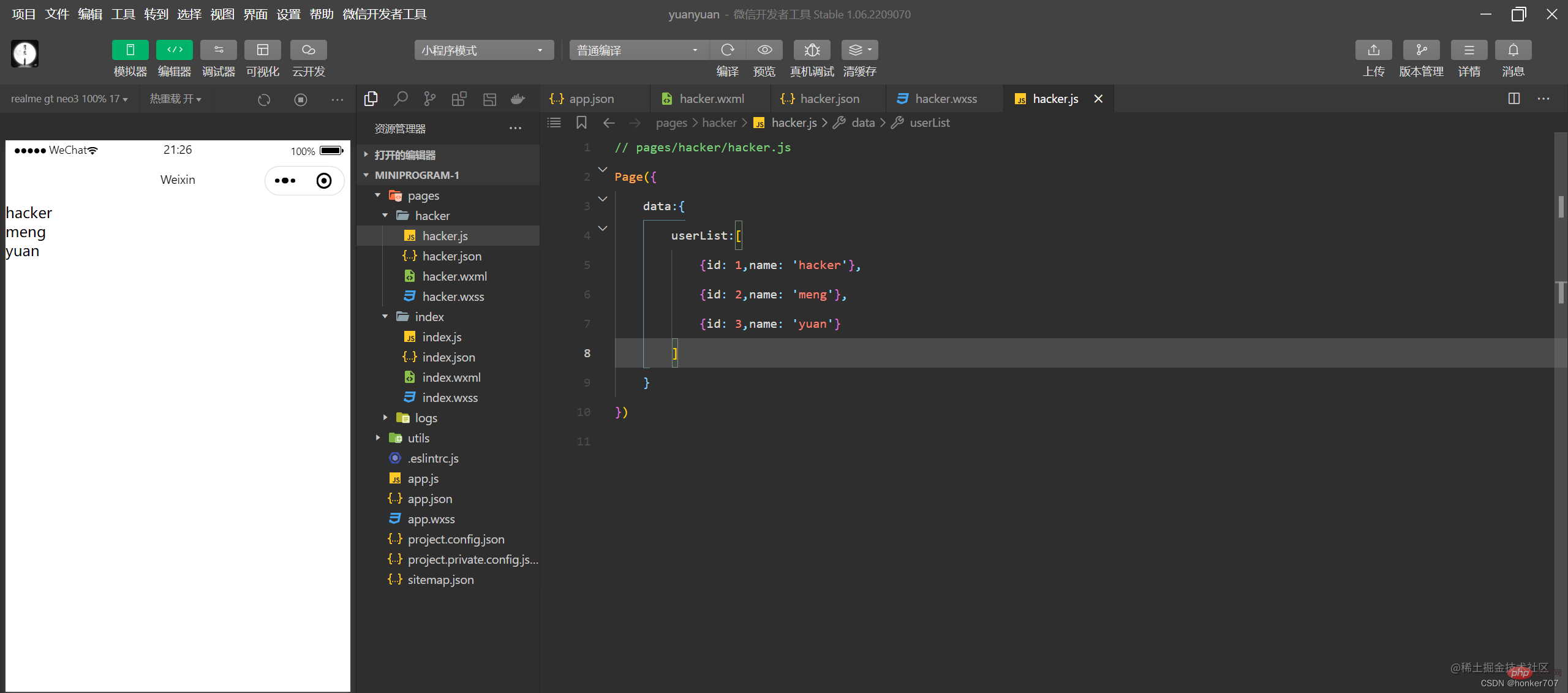
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>hacker.js
Page({ data:{ userList:[
{id: 1,name: 'hacker'},
{id: 2,name: 'meng'},
{id: 3,name: 'yuan'}
]
}
})运行结果如下: 【相关学习推荐:小程序学习教程】
【相关学习推荐:小程序学习教程】
Atas ialah kandungan terperinci 微信小程序实例介绍之列表渲染. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mana yang lebih baik untuk belajar dahulu, bahasa c atau c++?
Mana yang lebih baik untuk belajar dahulu, bahasa c atau c++?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 tiada penyelesaian fail sedemikian
tiada penyelesaian fail sedemikian
 Apakah perisian pecutan cdn?
Apakah perisian pecutan cdn?
 Bagaimana untuk mendapatkan nombor input dalam java
Bagaimana untuk mendapatkan nombor input dalam java
 Bagaimana untuk mematikan pusat keselamatan windows
Bagaimana untuk mematikan pusat keselamatan windows
 Pengenalan kepada maksud javascript
Pengenalan kepada maksud javascript
 kaedah paging mysql
kaedah paging mysql