
Bagaimanakah
nod melaksanakan log masuk pihak ketiga ke github? Artikel berikut akan memperkenalkan kepada anda cara melaksanakan log masuk pihak ketiga ke github menggunakan nodejs. Saya harap ia akan membantu anda!


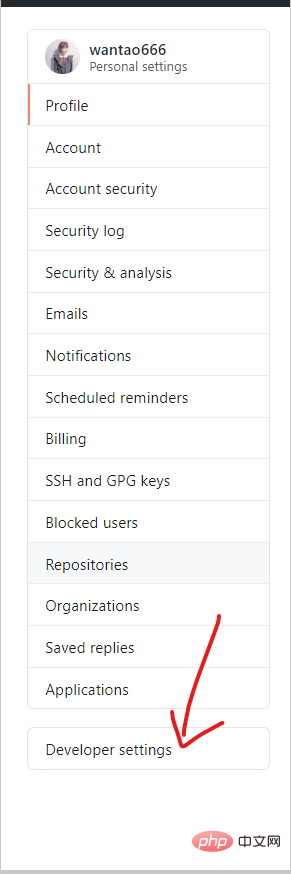
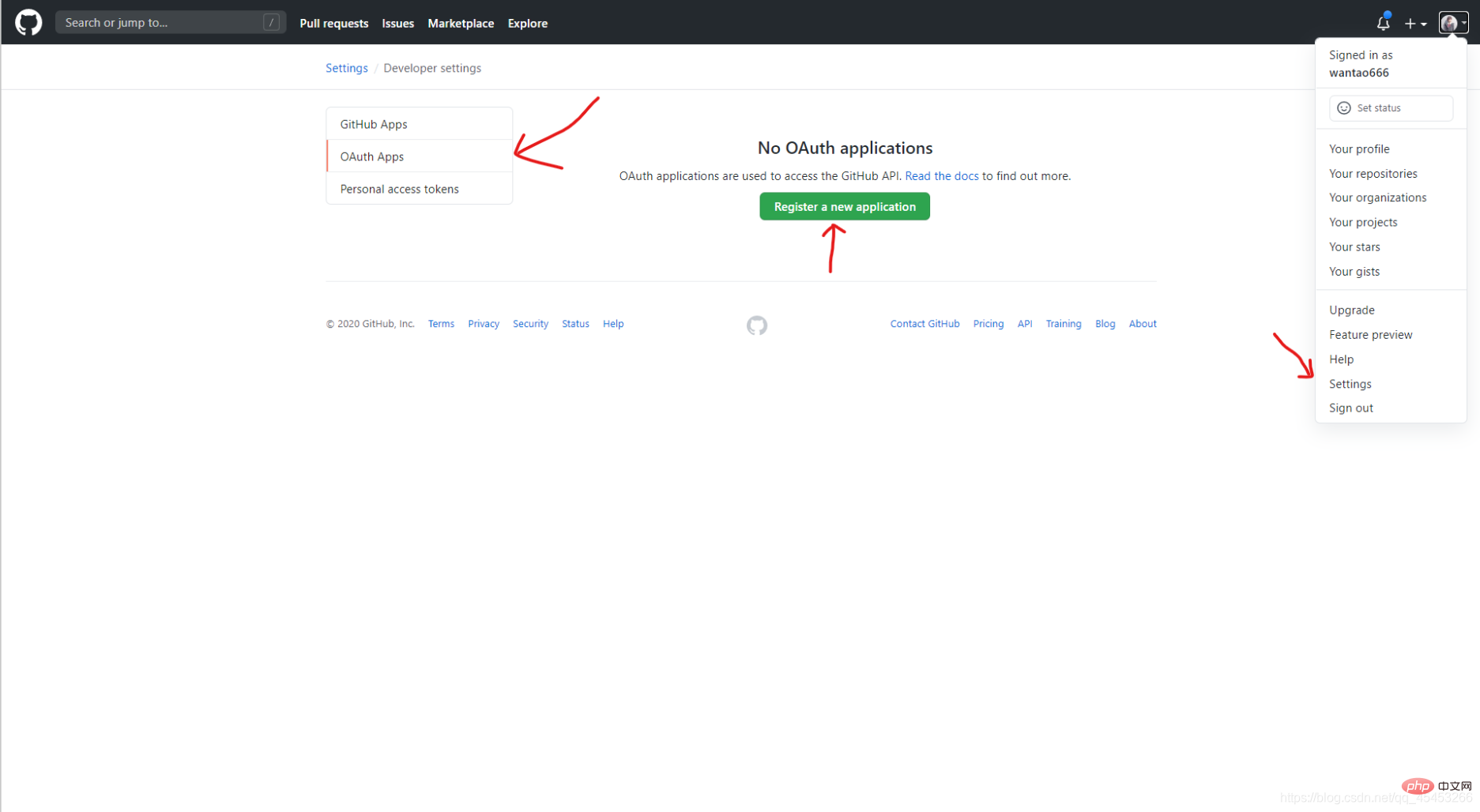
①Log masuk ke github, Tetapan=>Tetapan pembangun=>OAuth Apps=>Daftar aplikasi baharu


②Isi maklumat permohonan
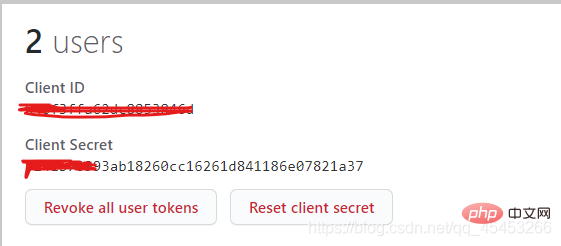
③Pendaftaran selesai, dapatkan ID Pelanggan dan Rahsia Pelanggan

[Cadangan tutorial berkaitan: tutorial video nodejs]
<a href="https://github.com/login/oauth/authorize?client_id={你自己的cilent_id}&redirect_uri=http://localhost:3001/github" class="iconfont ali-icon-github"></a>router.get('/github',controller.auth.githubLogin)
const axios = require('axios')
const querystring = require('querystring')
const config = {
client_id: "你自己的client_id",
client_secret: "你自己的client_secret"
}
class AuthController {
async githubLogin(ctx) {
const code = ctx.request.query.code
const params = {
client_id: config.client_id,
client_secret: config.client_secret,
code: code
}
let res = await axios.post('https://github.com/login/oauth/access_token', params)
console.log(res)
const token = querystring.parse(res.data).access_token
ctx.cookies.set('token', token, {
maxAge: ctx.config.jwt.expire * 1000,
});
res = { ...ctx.errCode.SUCCESS, data: { token } };
ctx.redirect('http://172.25.78.33:8081/login/success?token='+token)
}
}
module.exports = exports = new AuthController();halaman sementara akan melompat dengan sangat cepat dan pada dasarnya tidak kelihatan.
<template>
<h1>登录成功跳转首页</h1>
</template>
<script>
import {setLoginedUser} from "@/http/axios";
export default {
mounted() {
setLoginedUser("github", this.$route.query.token);
this.$message({
message: "登录成功",
type: "success",
});
this.$router.push("/home");
},
};
</script>
<style>
</style>https://github.com/wantao666/nodejs-github
Lebih banyak pengetahuan berkaitan nod, Sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci Analisis ringkas tentang cara nod melaksanakan log masuk pihak ketiga github. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Berapa ramai orang yang boleh anda besarkan pada Douyin?
Berapa ramai orang yang boleh anda besarkan pada Douyin?
 Tiga rangka kerja utama untuk pembangunan android
Tiga rangka kerja utama untuk pembangunan android
 windows tidak boleh membuka add printer
windows tidak boleh membuka add printer
 Penyelesaian untuk Kebenaran ditolak
Penyelesaian untuk Kebenaran ditolak
 Apakah perisian sandaran data?
Apakah perisian sandaran data?
 tampalan sp2
tampalan sp2
 Windows tidak dapat mencari penyelesaian kepada sijil
Windows tidak dapat mencari penyelesaian kepada sijil
 Laman web rasmi OKEX
Laman web rasmi OKEX