

Kami tahu bahawa setiap aplikasi Vue bermula dengan mencipta contoh baharu, menurut dokumentasi rasmi Vue2 kita boleh tahu bahawa Reka bentuk Vue diilhamkan oleh model MVVM , jadi apabila kita mencipta contoh Vue, dokumen Nama pembolehubah vm selalunya digunakan untuk mewakili kejadian Vue. (Belajar perkongsian video: tutorial video vue)
Kami tahu bahawa Vue menggunakan prinsip model MVVM , tetapi kami saya hanya tahu bagaimana untuk belajar daripada ini, tetapi saya tidak tahu apakah model MVVM itu. Berikut adalah penjelasan ringkas tentang model MVVM.
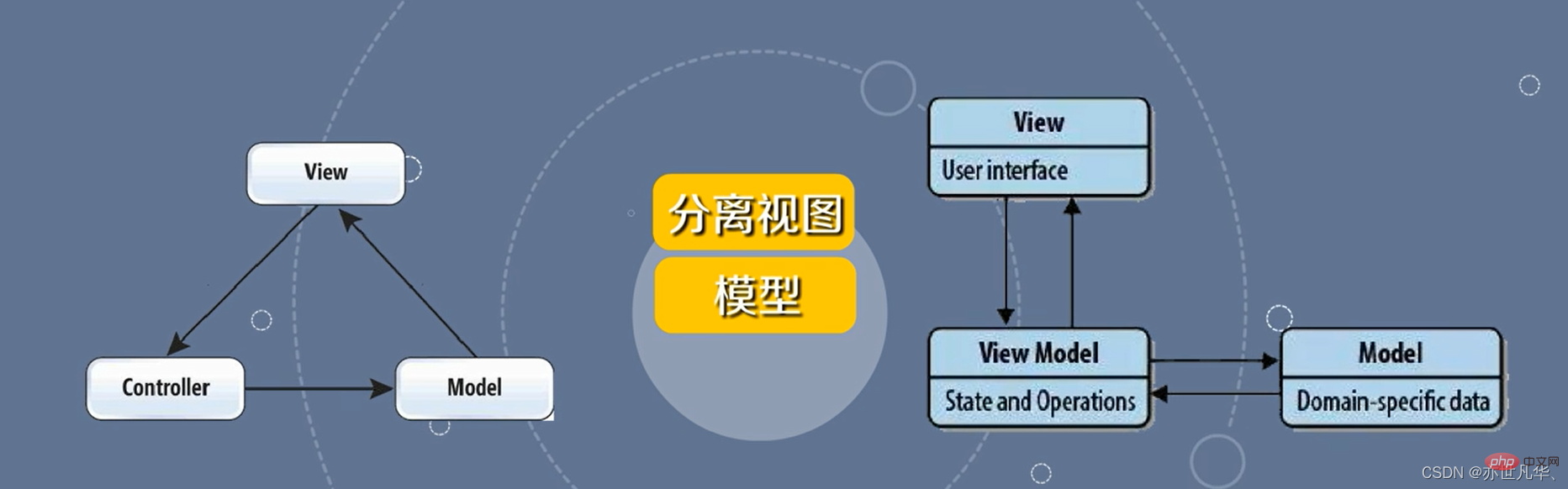
MVVM (Model-View-ViewModel) merumuskan keadaan dan tingkah laku Pandangan Corak MVVM adalah sama dengan corak MVC kelebihan pengikatan data dalam WPF Fungsi yang ditakrifkan lebih memudahkan pemisahan pembangunan lapisan paparan daripada skema yang lain dengan mengalih keluar hampir semua kod GUI daripada lapisan paparan, menghapuskan keperluan untuk pembangun pengalaman pengguna menulis kod GUI, mereka boleh menggunakan bahasa penanda rangka kerja dan menciptanya ke dalam aplikasi Pengikatan data untuk model paparan yang ditulis dan diselenggara oleh pembangun. Seperti yang ditunjukkan dalam rajah di bawah:

Model MVVM terutamanya untuk memisahkan pandangan (View) dan model (Model) Kelebihannya ialah: gandingan rendah, kebolehgunaan semula, pembangunan bebas dan Boleh Diuji. Pemisahan pandangan dan model banyak memberi inspirasi kepada Vue.
Komponen dalam corak MVVM dibahagikan kepada empat jenis berikut:
Model : mewakili kandungan keadaan sebenar, iaitu lapisan akses data (termasuk entiti data dan operasi entiti data)
Lihat (lihat) : Struktur, reka letak dan rupa yang boleh dilihat oleh pengguna pada skrin, bertanggungjawab untuk paparan dan interaksi data
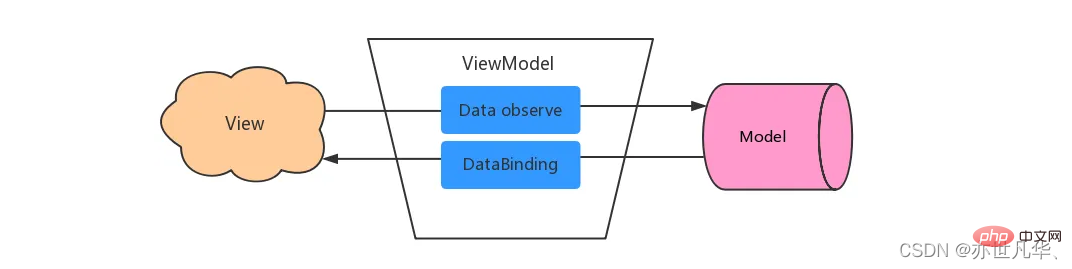
ViewModel (model paparan) : Awam terdedah Abstraksi sifat dan pandangan bernama mengikat Model dan Paparan supaya ia boleh dimuat semula dalam masa nyata apabila data berubah. ViewModel boleh melihat perubahan dalam data dan mengemas kini kandungan yang sepadan dengan paparan boleh memantau perubahan dalam paparan dan memberitahu data tentang perubahan.
Pengikat : Dalam model paparan, berkomunikasi antara paparan dan pengikat data.

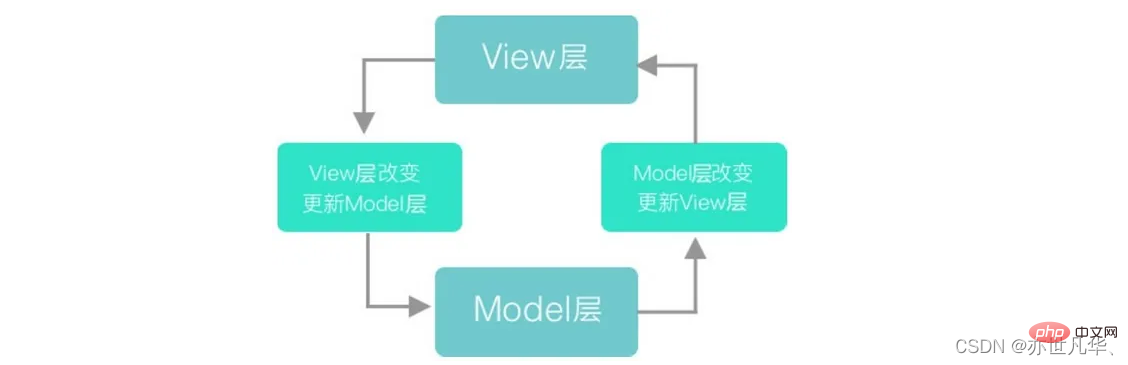
MVVM ialah Model-View-ViewModel. Model merujuk kepada data yang diluluskan oleh bahagian belakang; paparan merujuk kepada halaman yang anda lihat. Model pandangan adalah teras kepada corak mvvm Ia adalah jambatan yang menghubungkan pandangan dan model. Ia mempunyai dua arah: satu ialah menukar model ke dalam paparan , iaitu, menukar data yang diluluskan oleh bahagian belakang ke halaman yang anda lihat. Cara untuk mencapai ini ialah: mengikat data. Yang kedua ialah menukar paparan kepada model , iaitu menukar halaman yang anda lihat kepada data bahagian belakang. Cara untuk melaksanakannya ialah: mendengar acara DOM. Melaksanakan kedua-dua arah dipanggil pengikatan dua hala data.

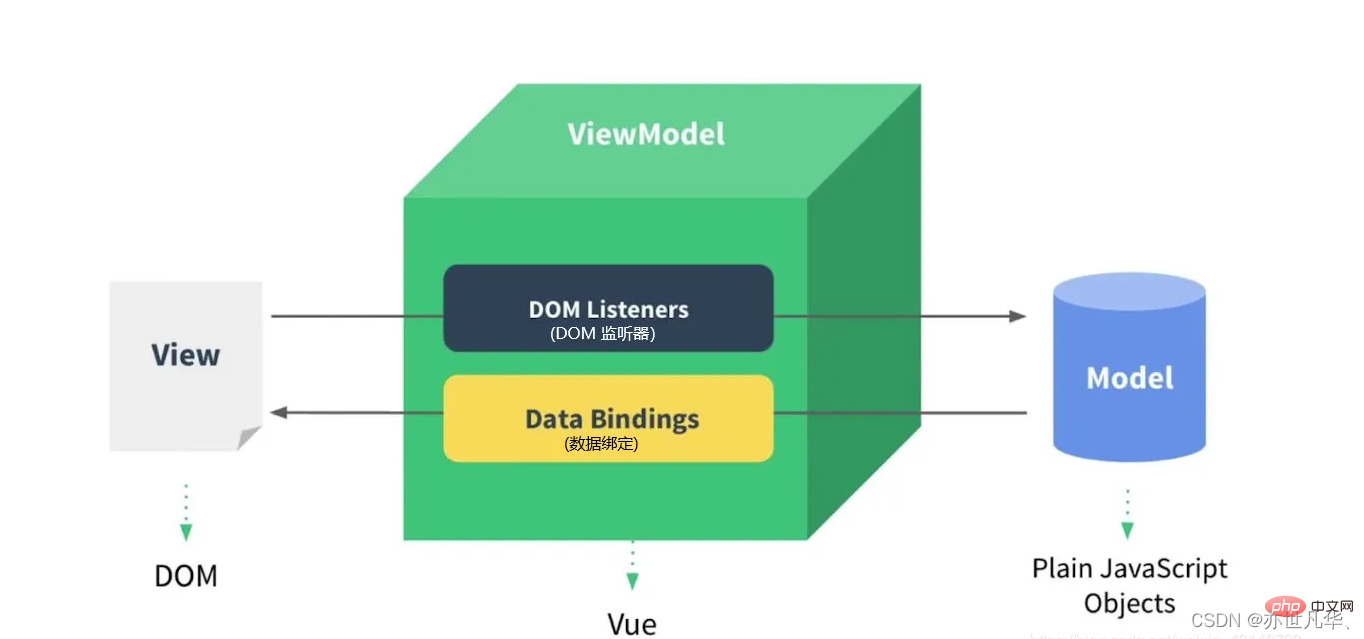
Jadi teras Vue, yang diilhamkan oleh model MVVM, adalah untuk melaksanakan pemantauan DOM dan pengikatan peristiwa, seperti yang ditunjukkan dalam ilustrasi klasik berikut:

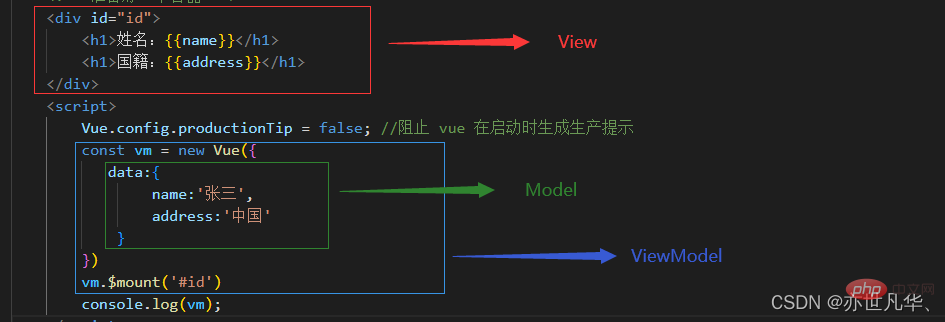
Berikan kes Vue mudah untuk menggambarkan perkara yang diwakili oleh tiga komponen utama MVVM dalam Vue. , seperti berikut:
<body>
<div id="id">
<h1>姓名:{{name}}</h1>
<h1>国籍:{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data:{
name:'张三',
address:'中国'
}
})
vm.$mount('#id')
console.log(vm);
</script>
</body>
Model: lapisan model, data dalam data, mewakili objek JS
Lihat: Lihat lapisan, bahagian kandungan HTML, mewakili elemen DOM yang boleh dikendalikan dalam HTML
ViewModel: Bertindak sebagai orang tengah yang menghubungkan pandangan dan data, iaitu, ia mentakrifkan identiti pemerhati Pemerhati, iaitu jambatan
Sudah tentu idea model MVVM Bukan sahaja digunakan pada Vue, rangka kerja hadapan arus perdana yang lain juga boleh melihat bayangan model MVVM. Saya berharap selepas membaca artikel ini, ia akan membantu anda memahami dengan lebih mendalam tentang model MVVM.
[Tutorial video berkaitan yang disyorkan: tutorial pengenalan vuejs, bermula dengan bahagian hadapan web]
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan model MVVM dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!