
在es6中,export的用于在JavaScript模块中导出函数、原始值、对象,以便其他程序可以通过import语句使用它们;export导出的内容,都会添加到文件对象中,可以简单的先理解为深拷贝。export default的作用,是给文件对象的default属性,添加值。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
export 用于在JavaScript模块中导出函数,原始值,对象;即导出模块。
export命令用于规定模块的对外接口
一个独立的 JS 文件就是一个模块。
一个js文件,可以理解成一个模块,这个模块可以被任意其他的模块引入,引入的结果,就是对这个模块进行执行后,所持有的对象。那么随之而来就有一个问题,文件模块被引入后,所有的东西,都是在自己的作用域中,主动发起引入行为的那个文件,虽然获取到了被引入的对象,但是并不能访问作用域里的东西,所以提供了export,来决定一个模块对外暴露什么东西。
如果希望外部能够读取模块内部的某个变量/函数/类,就必须使用 export 关键字输出该变量/函数/类。
export的作用,就是用于从模块中导出函数、对象或原始值,以便其他程序可以通过 import 语句使用它们.
在import 一个文件的时候,会获取这个文件对象,默认是空对象,代表我们不能访问文件的东西。使用export,来给这个对象添加内容
用法:
module1.js :
function f1 (){ console.log("module - 1 : functino 1") } let b = { name:"test_obj" } let str = "hell绿绿绿" export { f1,b,str }
在main.js 中进行引入
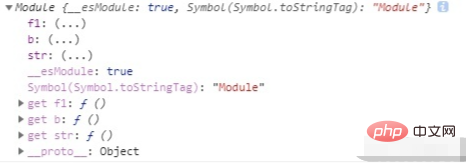
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
在这个文件中,我们对外暴露了 一个函数,一个变量,一个对象。所以,在使用 import 导入的文件对象,就不在是一个空对象,而是包含了export 内容的对象,所以,我们打印出m1.js 文件对象,也就是 m1 :

所以,我们知道,export 导出的内容,都会添加到文件对象中,可以简单的先理解为深拷贝。
export default
很多初学者很困惑,既然有了 export ,为什么还要有个 export default 呢?网上给出的答案往往是,作为文件的默认导出接口。那什么又是文件的默认导出接口呢?
其实这个问题很简单,我们先抛开 import ,不考虑import 的语法,仅考虑 export default具体做了什么。
修改 module1.js :
function f1 (){ console.log("module - 1 : functino 1") } let b = { name:"test_obj" } let str = "hell绿绿绿" export { f1,b,str } export default{ name:"default" }
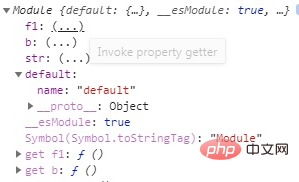
main.js不变,在执行一遍,继续查看打印出来的文件对象:

发现了吗,export default 的作用,是给文件对象,添加一个 default属性,default属性的值也是一个对象,且和export default导出的内容完全一致。
文件导出的总结
那么到这里,我们明白了,一个js文件被当做一个模块引入,会暴露为一个对象(也就是被导入后,可以当做一个对象来操作)。
export的作用,是在这个文件对象中添加属性,export出来的东西,全部会添加到文件对象中。
export default 的作用,是给文件对象的 default 属性,添加值。
export暴露的三种方式
1、分别暴露
//这是我个人的export.js 文件 export let obj={ name:"导出" } export const fuc=()=>{ console.log('导出') }
2、统一暴露
//将需要暴露方法写在export对象内 let obj={ name:"导出" } const fuc=()=>{ console.log('导出') } export{ obj, fuc, }
3、默认暴露
export default{ obj={ name:"导出" }, fuc:function(){ console.log('导出') } }
注:通用引入方式调用时需加default属性
//这里是通用引用方式 import * as ex from './js/export.js' //个人文件夹 console.log(ex.default.obj.name) //导出
【相关推荐:javascript视频教程、编程视频】
Atas ialah kandungan terperinci es6 export怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!