
javascript获取dom元素的方法:1、用getElementById()根据id获取元素;2、用getElementsByName()根据name属性获取元素;3、用getElementsByTagName()根据标签名获取元素;4、用getElementsByClassName()根据类名获取元素;5、用querySelector()根据指定选择器返回第一个元素对象。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
js 由三部分组成:
ECMAScript:js 语法
DOM:文档对象模型
BOM:浏览器对象模型
WebApi 是W3C组织制定的标准,在WebApi中我们主要学习 DOM和BOM 而且对于webapi来说也是 js 独有的部分,它既不属于js自己独有的范畴也隶属于js学习的部分。不过在学习WebApi之前需要 js 的基础作为 学习 WebApi基础。
DOM简介:文档对象模型(DOM),是 w3c 组指推荐的处理可扩展标记语言(HTML或XML)的标准编程接口,w3c 已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
文档:一个页面就是一个文档,DOM中使用 document 表示
元素:页面中所有的标签都是元素,DOM中使用element表示
节点:网页中所有的内容都可以看作是一个节点(标签、属性、文本、注释等)。DOM中使用node表示
如何获取元素
<body>
<div id="overview">sj</div>
</body>
<script>
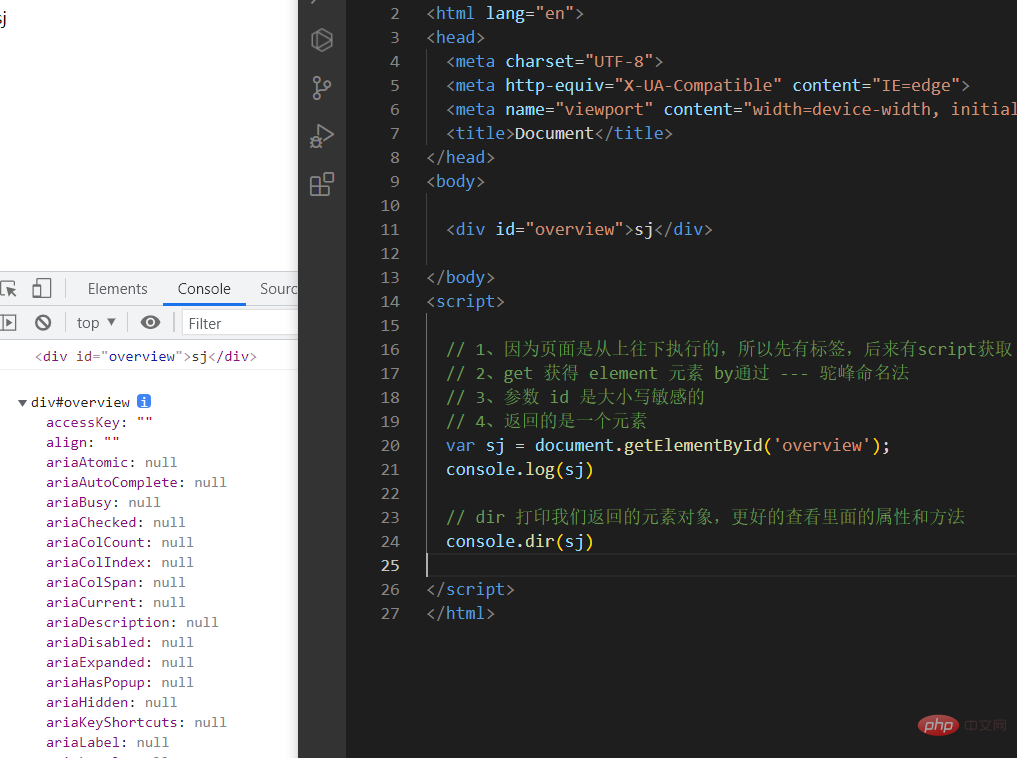
// 1、因为页面是从上往下执行的,所以先有标签,后来有script获取
// 2、get 获得 element 元素 by通过 --- 驼峰命名法
// 3、参数 id 是大小写敏感的
// 4、返回的是一个元素
var sj = document.getElementById('overview');
console.log(sj)
// dir 打印我们返回的元素对象,更好的查看里面的属性和方法
console.dir(sj)
</script>
根据name属性获取:使用 getElementsByName() 方法可以返回带有指定name属性的对象集合
document.getElementsByName('name')
根据标签名获取:使用 getElementsByTagName() 方法可以返回带有指定标签名的对象集合。
<body>
<ul>
<li>花海</li>
<li>晴天</li>
<li>七里香</li>
<li>花海</li>
<li>晴天</li>
</ul>
<ul id="nav">
<li>花海2</li>
<li>晴天2</li>
<li>七里香2</li>
<li>花海2</li>
<li>晴天2</li>
</ul>
</body>
<script>
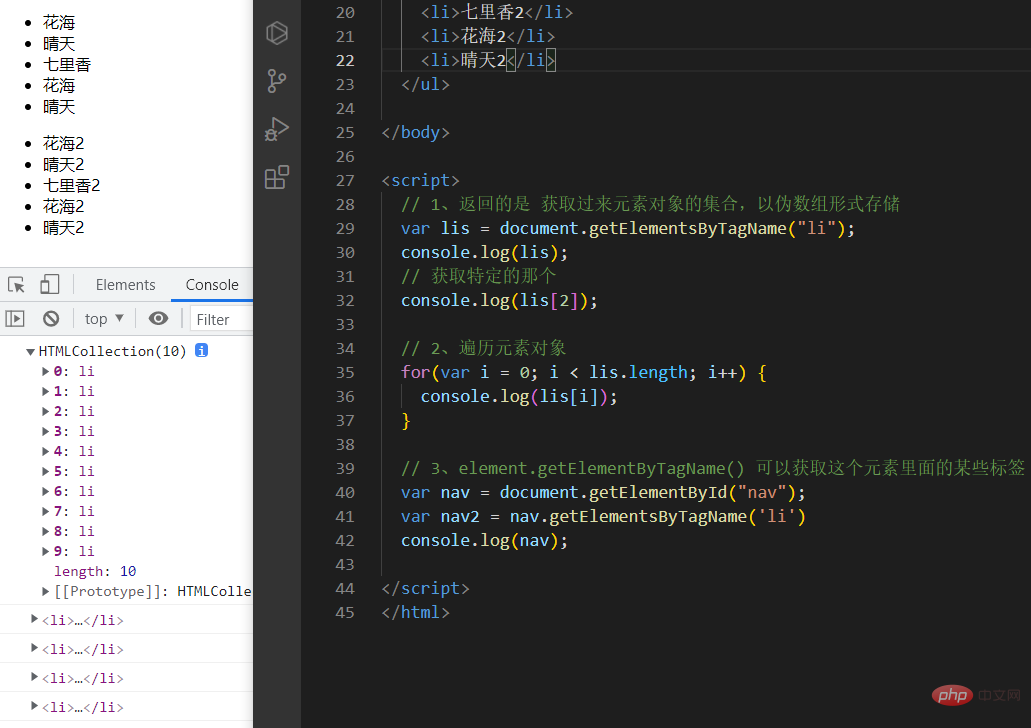
// 1、返回的是 获取过来元素对象的集合,以伪数组形式存储
var lis = document.getElementsByTagName("li");
console.log(lis);
// 获取特定的那个
console.log(lis[2]);
// 2、遍历元素对象
for(var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3、element.getElementByTagName() 可以获取这个元素里面的某些标签
var nav = document.getElementById("nav");
var nav2 = nav.getElementsByTagName('li')
console.log(nav);
</script>
注意:因为得到的是一个对象的集合,所以我们想要操作元素就需要遍历。得到元素对象是动态的
通过 HTML5 新增的方法获取
// 1、使用 getElementByClassName 获取 class类名元素
var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素
console.log(box);// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素 console.log(firstBox); var nav = document.querySelector('#nav') console.log(nav); var li = document.querySelector('li') // 获取的也是第一个 li 元素 console.log(li);
// 3、querySelectorAll 返回 全部的 li 元素 var allBox = document.querySelectorAll('li') console.log(allBox);
特殊元素获取(body, html)
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
注意:重点需要记住获取普通元素的几种方法。body、html这些不常用,仅作了解即可。
【相关推荐:javascript视频教程、编程基础视频】
Atas ialah kandungan terperinci javascript用什么来获取dom元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!