
Langkah pelaksanaan: 1. Dapatkan elemen pilihan yang ditentukan melalui nilai atribut id Sintaks "$("#id value")" akan mengembalikan objek jquery yang mengandungi elemen pilihan yang ditentukan 2. Gunakan hide(. ), fadeOut() atau slideUp() untuk menyembunyikan elemen yang ditentukan, sintaksnya ialah "element object.hide();" atau "element object.fadeOut();" atau "element object.slideUp();".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
elemen pilihan Elemen pilihan
elemen pilihan mentakrifkan pilihan (entri) dalam senarai juntai bawah.
Pelayar memaparkan kandungan dalam teg
terletak di dalam elemen pilih.
<select> <option value="目的地">目的地</option> <option value="温州">温州</option> <option value="永嘉">永嘉</option> <option value="北京">北京</option> </select>

Pilihan dalam senarai juntai bawah ialah elemen pilihan.
Bagaimana untuk menggunakan jquery untuk menyembunyikan pilihan?
Langkah pelaksanaan
Langkah 1: Dapatkan elemen pilihan yang ditentukan melalui nilai atribut id
$("#id值")Akan mengembalikan objek jquery yang mengandungi elemen pilihan yang ditentukan
2. Untuk menyembunyikan objek elemen yang diperoleh
anda boleh menggunakan hide(), fadeOut() atau fungsi slideUp () untuk menyembunyikan elemen yang ditentukan
$(selector).hide(speed,easing,callback) $(selector).fadeOut(speed,easing,callback) $(selector).slideUp(speed,easing,callback)
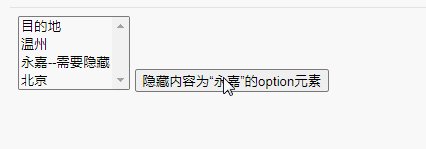
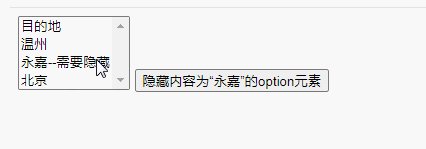
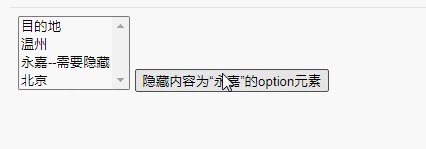
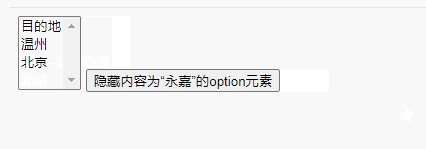
Contoh: Biarkan elemen pilihan yang ditentukan menyembunyikan
hide() pelaksanaan
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#start").hide();
});
});
</script>
</head>
<body>
<select size="4">
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option id="start" value="永嘉">永嘉--需要隐藏</option>
<option value="北京">北京</option>
</select>
<button>隐藏内容为“永嘉”的option元素</button>
</body>
</html>
pelaksanaan fadeOut()
$(document).ready(function() {
$("button").click(function() {
$("#start").fadeOut();
});
});pelaksanaan slideUp()
$(document).ready(function() {
$("button").click(function() {
$("#start").slideUp();
});
});[Pembelajaran yang disyorkan: video jQuery tutorial , video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan pilihan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!