
Menyokong dua jenis aksara ulasan: 1. Simbol ulasan satu baris "//", yang hanya sah untuk baris di mana ia terletak pada kedudukan yang berbeza dalam segmen kod. Sintaks ialah "//kandungan yang perlu diulas", "//" Semuanya selepas itu akan dianggap sebagai kandungan beranotasi. 2. Semua kandungan antara simbol ulasan berbilang baris "/**/", muncul dalam "/*" dan "*/" akan dianggap sebagai kandungan ulasan dan sintaksnya ialah "/* Kandungan yang akan diulas */".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Komen adalah untuk dilihat oleh pembangun Program ini akan mengabaikan kandungan ulasan secara automatik apabila melaksanakan, jadi kami biasanya menggunakan ulasan untuk menambah beberapa penjelasan atau penerangan pada kod untuk meningkatkan kebolehbacaan kod. .
Komen dalam JavaScript ditakrifkan dengan cara yang sama seperti ulasan dalam C/C, Java, PHP dan bahasa lain serta menyokong ulasan satu baris dan komen berbilang baris.
Ulasan satu baris: gunakan "//" untuk ulasan satu baris; >" Komen berbilang baris;
/* */Struktur asas adalah seperti berikut:
Ulasan berbilang baris:
//我是被注释掉的文字,这里也可以是js代码
Ulasan satu baris
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
Ulasan satu baris bermula dengan . Semua kandungan selepas "" akan dianggap sebagai kandungan ulasan dan kandungan sebelum "" tidak akan terjejas
Ulasan satu baris boleh ditempatkan di lokasi yang berbeza dalam segmen kod untuk menerangkan berbeza Fungsi kod kawasan. ////// Apabila menggunakan ulasan satu baris, sebarang aksara atau kod dalam baris yang sama mengikuti
//程序描述
function toStr(a){ //块描述
//代码段描述
return a.toString(); //语句描述
}Ulasan berbilang baris //
Ulasan berbilang baris bermula dengan dan berakhir dengan muncul di antara " " dan Semua kandungan antara "
" akan dianggap sebagai kandungan ulasan./*Ulasan berbilang baris biasanya berada di permulaan fail js, memperkenalkan pengarang, fungsi dan maklumat lain. *//**/
dan
dianggap sebagai teks ulasan dan diabaikan./*
* jQuery JavaScript Library v3.3.1
* https://jquery.com/
* Includes Sizzle.js
* https://sizzlejs.com/
* Copyright JS Foundation and other contributors
* Released under the MIT license
* https://jquery.org/license
* Date: 2019-08-21 T 17:24 Z
*/
document.getElementById("myH1").innerHTML="欢迎来到我的主页";
document.getElementById("myP").innerHTML="这是我的第一个段落。";<script> /* 这里是以下代码的说明 我只是简单的举个例子 */ var a = 1; a = a + 5; console.log(a); </script>
Penjelasan tambahan: /**/
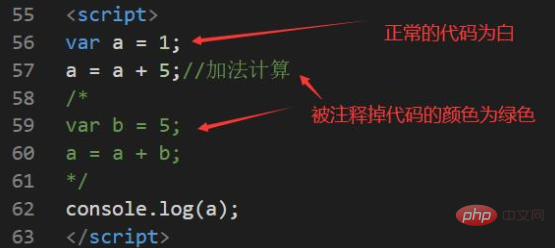
Yang berikut mengambil editor 'vscode' sebagai contoh, seperti yang ditunjukkan di bawah
1 Fon kod atau penerangan yang diulas adalah hijau
2. Kod biasa berwarna putih atau warna lain 
tutorial video javascript
,video asas pengaturcaraan
]Atas ialah kandungan terperinci Apakah watak komen yang disokong oleh JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!