
AtomBagaimana untuk melaksanakan tetapan penyegerakan dan penaipan kesan khas? Dalam artikel ini, saya akan mengesyorkan beberapa pemalam praktikal kepada anda dan melihat kesannya. Saya harap ia akan membantu anda!

Atom ialah editor teks merentas platform yang dilancarkan oleh Github khusus untuk pengaturcara. Ia mempunyai antara muka pengguna grafik yang mudah dan intuitif serta mempunyai banyak ciri menarik: ia menyokong CSS, HTML, JavaScript dan bahasa pengaturcaraan web yang lain. Ia menyokong makro, melengkapkan fungsi skrin belah secara automatik dan menyepadukan pengurus fail. [Cadangan berkaitan: Tutorial penggunaan Atom]
Atom ialah penyunting yang baik, mungkin tidak semudah digunakan seperti Kod VS, tetapi tidak semestinya lebih rendah.
Syorkan beberapa pemalam Atom asas.
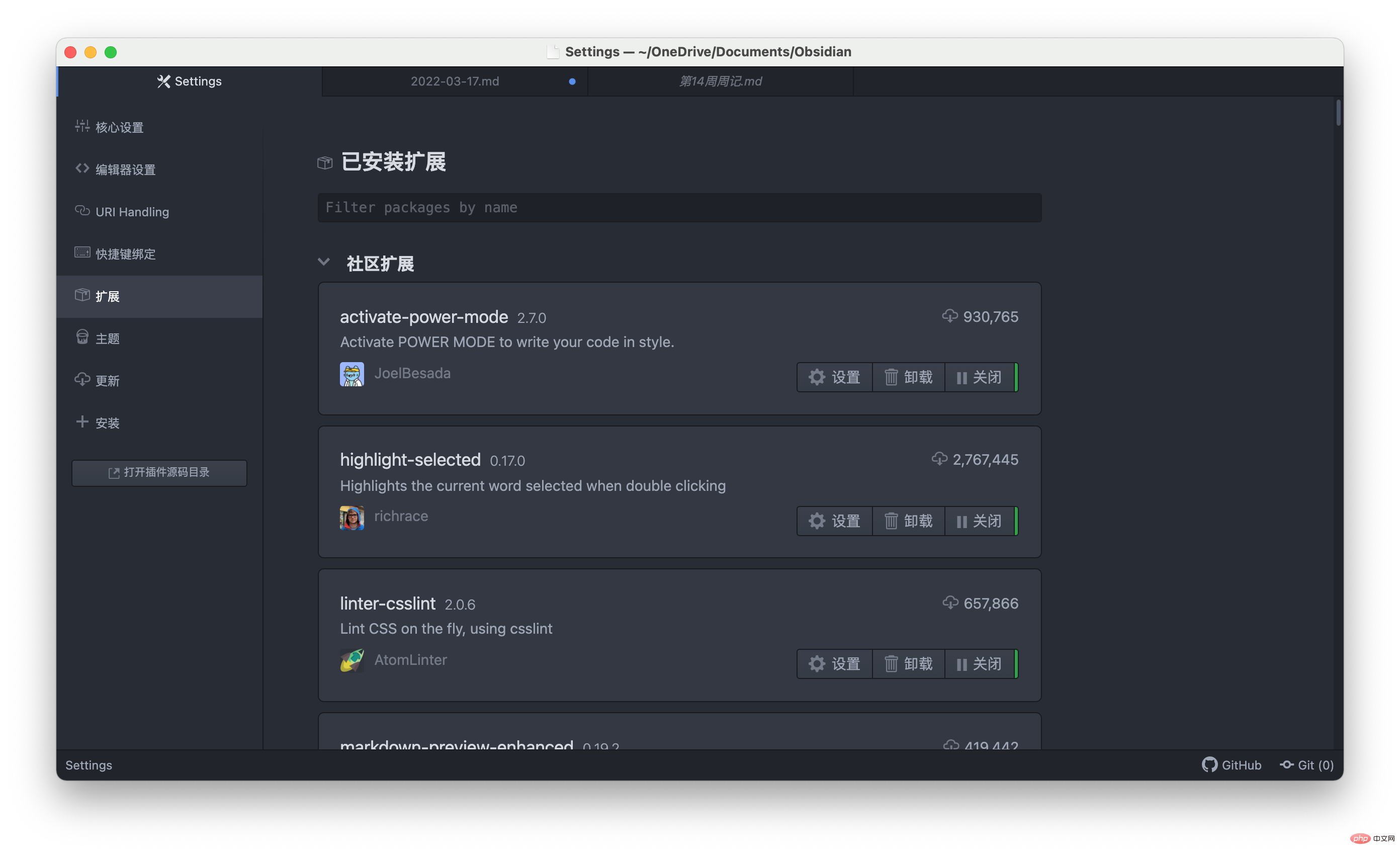
Anda boleh tahu dengan nama Bar menu adalah bahasa Cina.

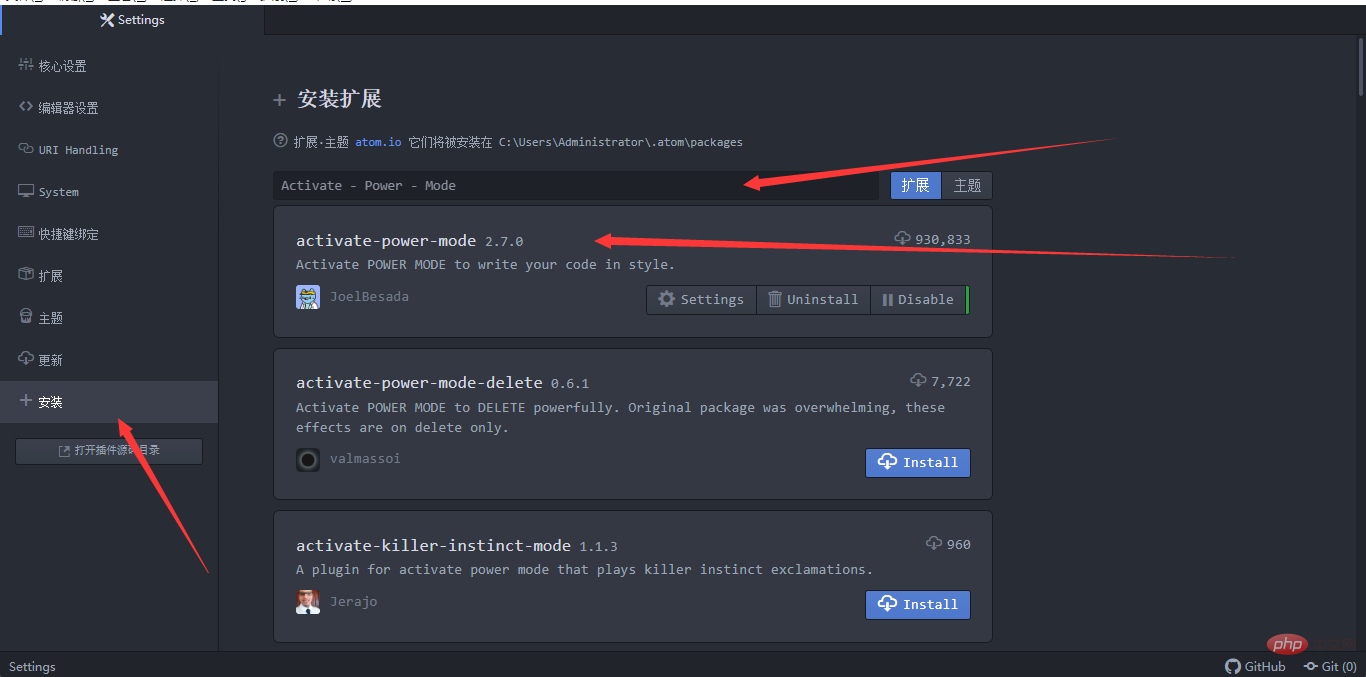
Buka Tetapan => Pasang, kemudian cari: Aktifkan - Kuasa - Mod

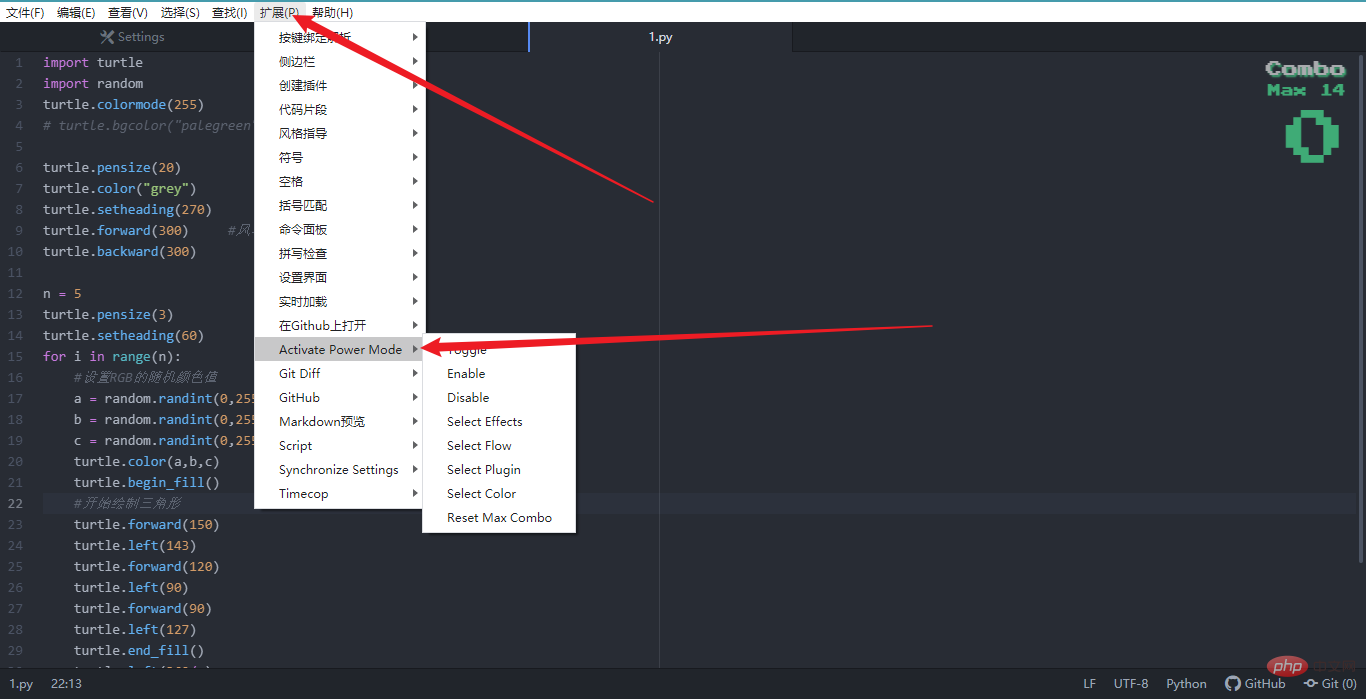
Selepas pemasangan, anda boleh memilih mod yang berbeza dalam bar sambungan

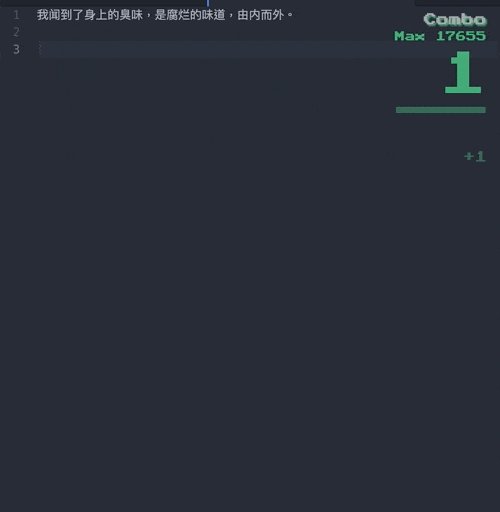
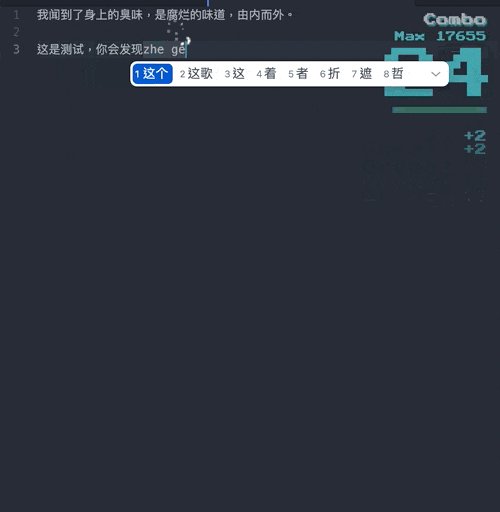
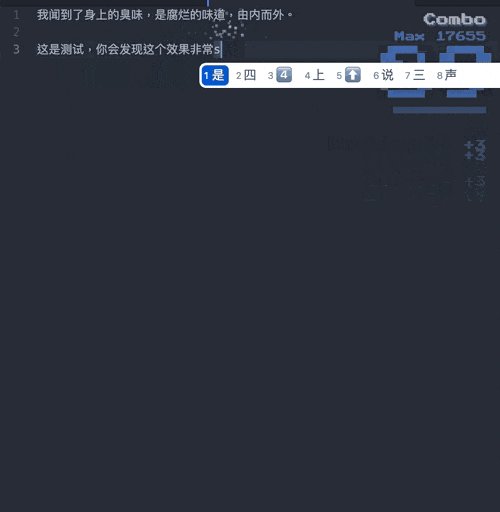
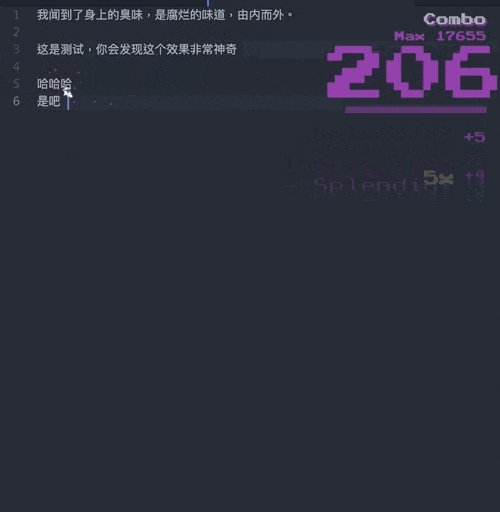
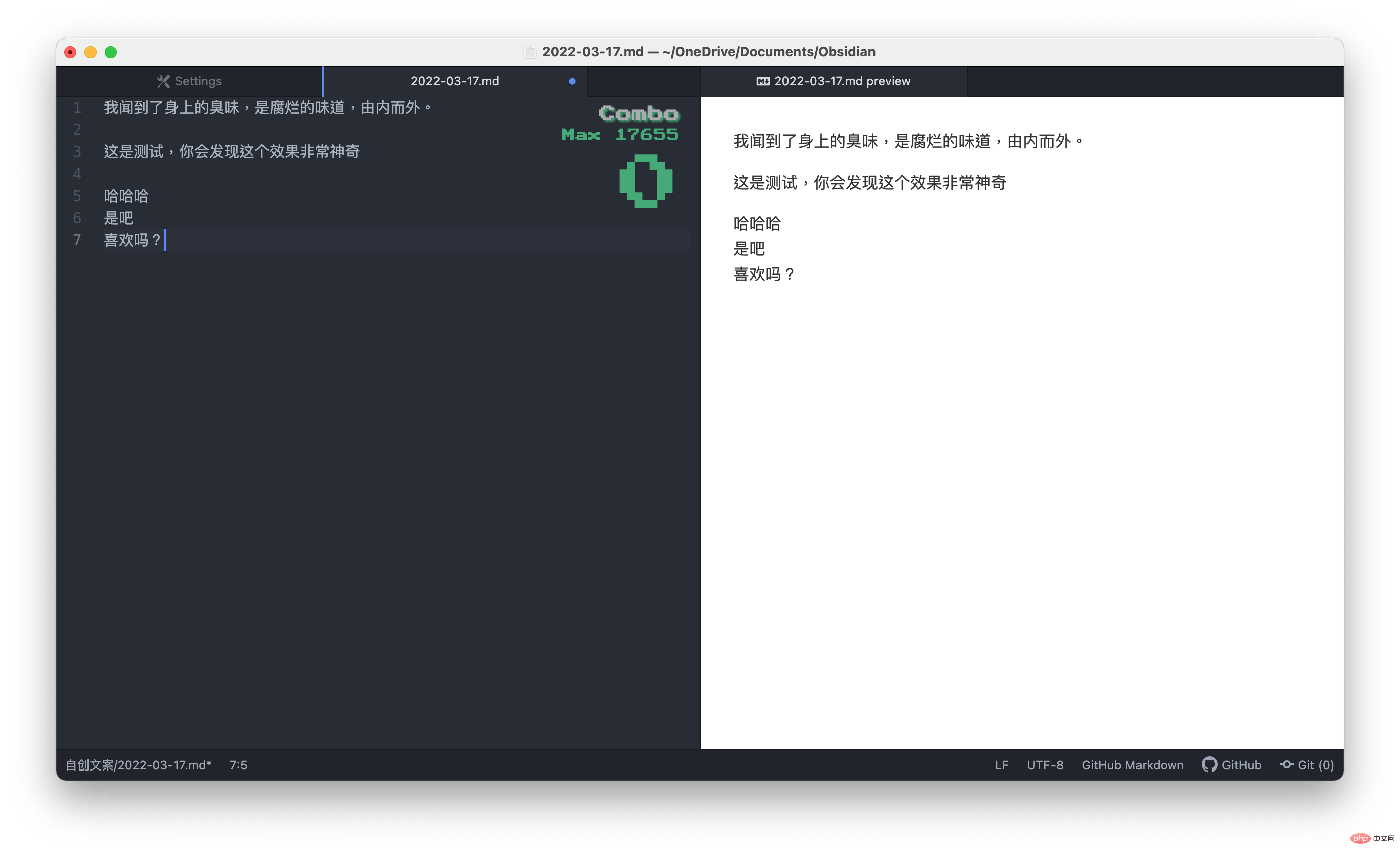
Ini adalah kegemaran saya, juga kerana Saya baru sahaja bersentuhan dengan Atom Walaupun Kod VS juga mempunyai pemalam yang sama, ia tidak selancar Atom. Fungsinya adalah untuk mempunyai kesan khas yang sangat keren apabila anda membuat kod. Terdapat beberapa kesan terbina dalam, anda boleh mencuba semuanya.

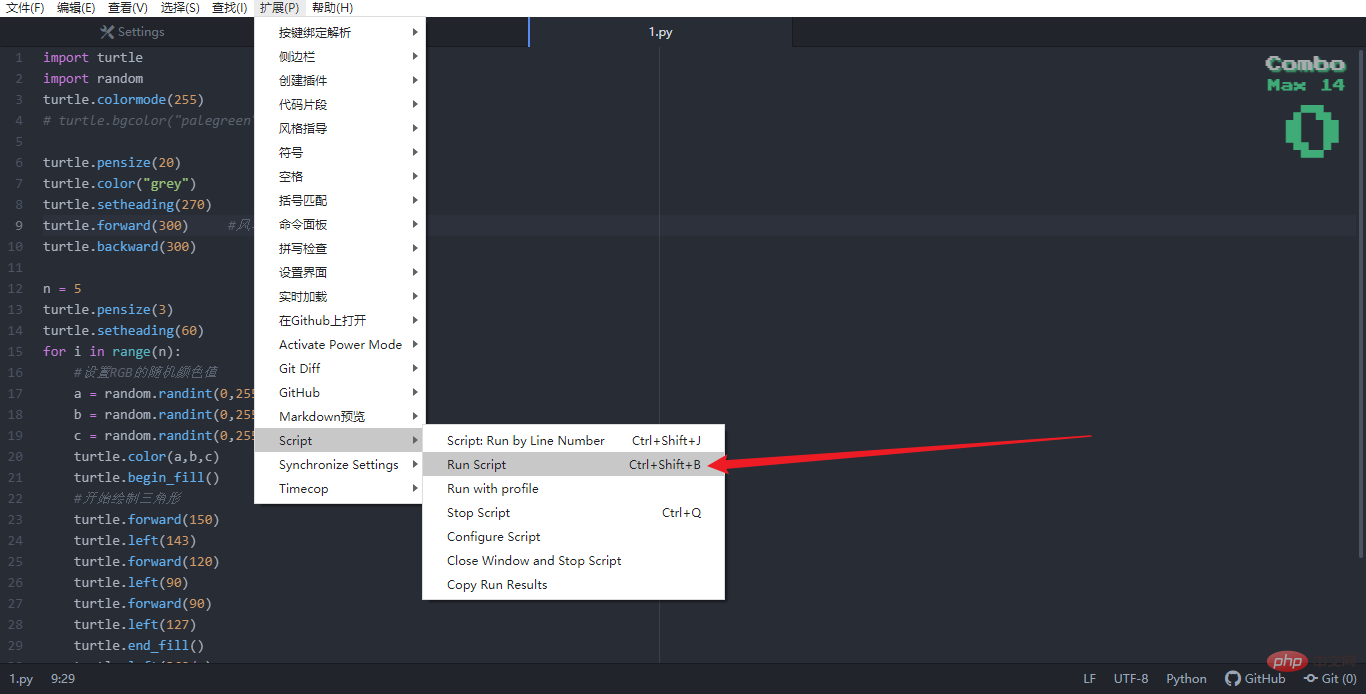
Seperti yang diterangkan, anda boleh menjalankan kod secara terus dalam Atom Ia perlu dijelaskan di sini. Menjalankan Python mungkin Ralat akan dilaporkan Hanya isytiharkan UTF-8 pada baris pertama dan anda akan baik-baik saja.
# -*- coding: utf-8 -*-

Kemestian untuk pengekodan. Pratonton masa nyata Markdown, perkara yang paling penting ialah ia boleh menyegerakkan penatalan, ia hampir merupakan pemalam Markdown terbaik.

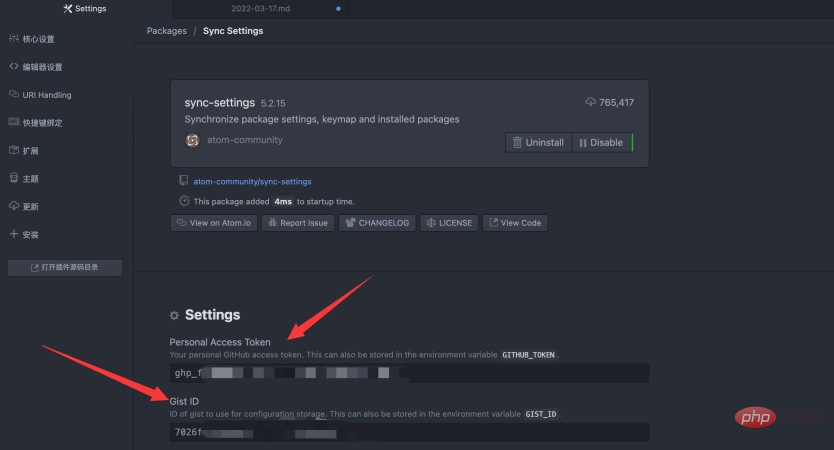
Tetapan penyegerakan melalui GitHub.
Saya akan menerangkan secara terperinci cara mengkonfigurasi ini.
Mula-mula pergi ke GitHub dan buat Token Akses Peribadi
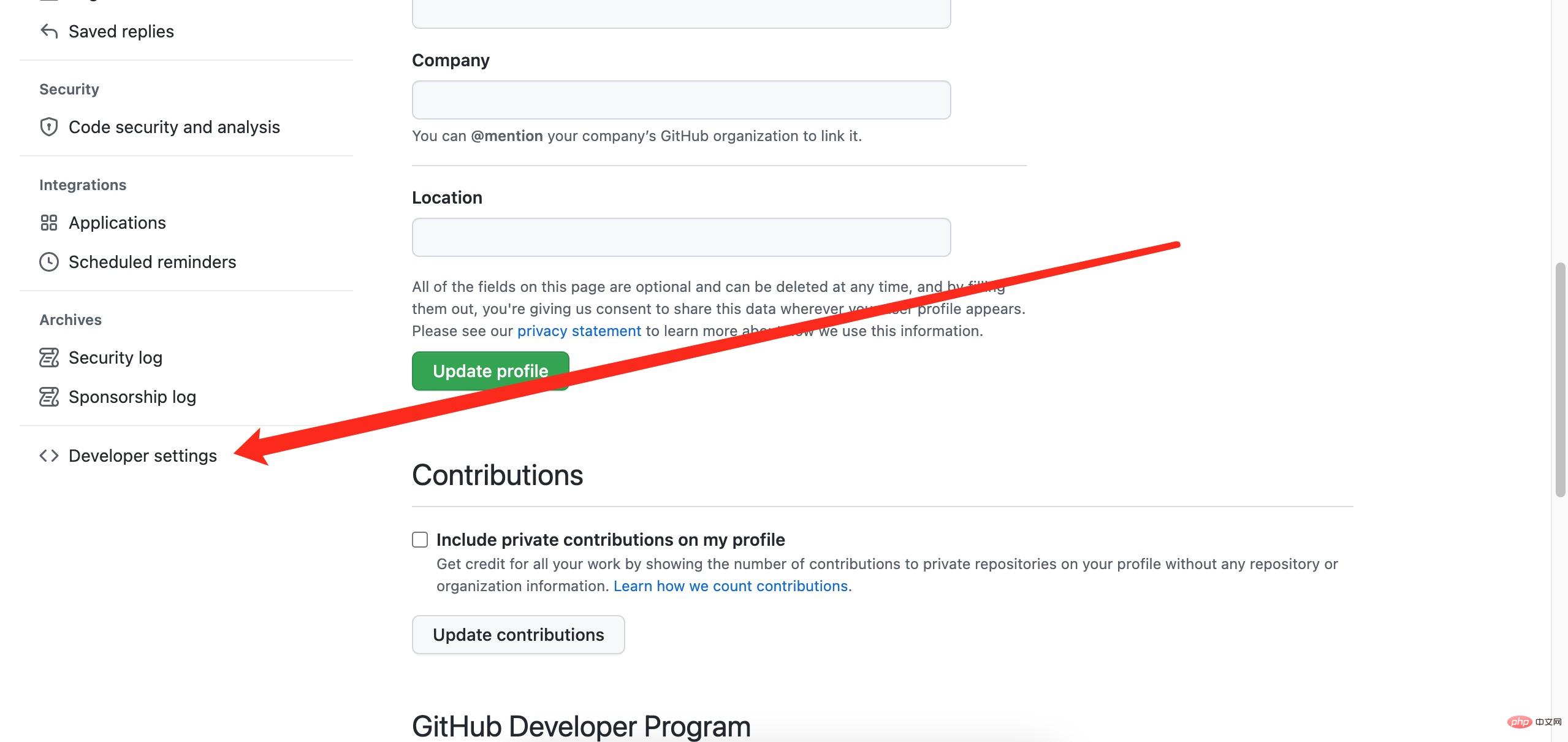
Log masuk ke GitHub dan buka tetapan➡️ Tetapan pembangun

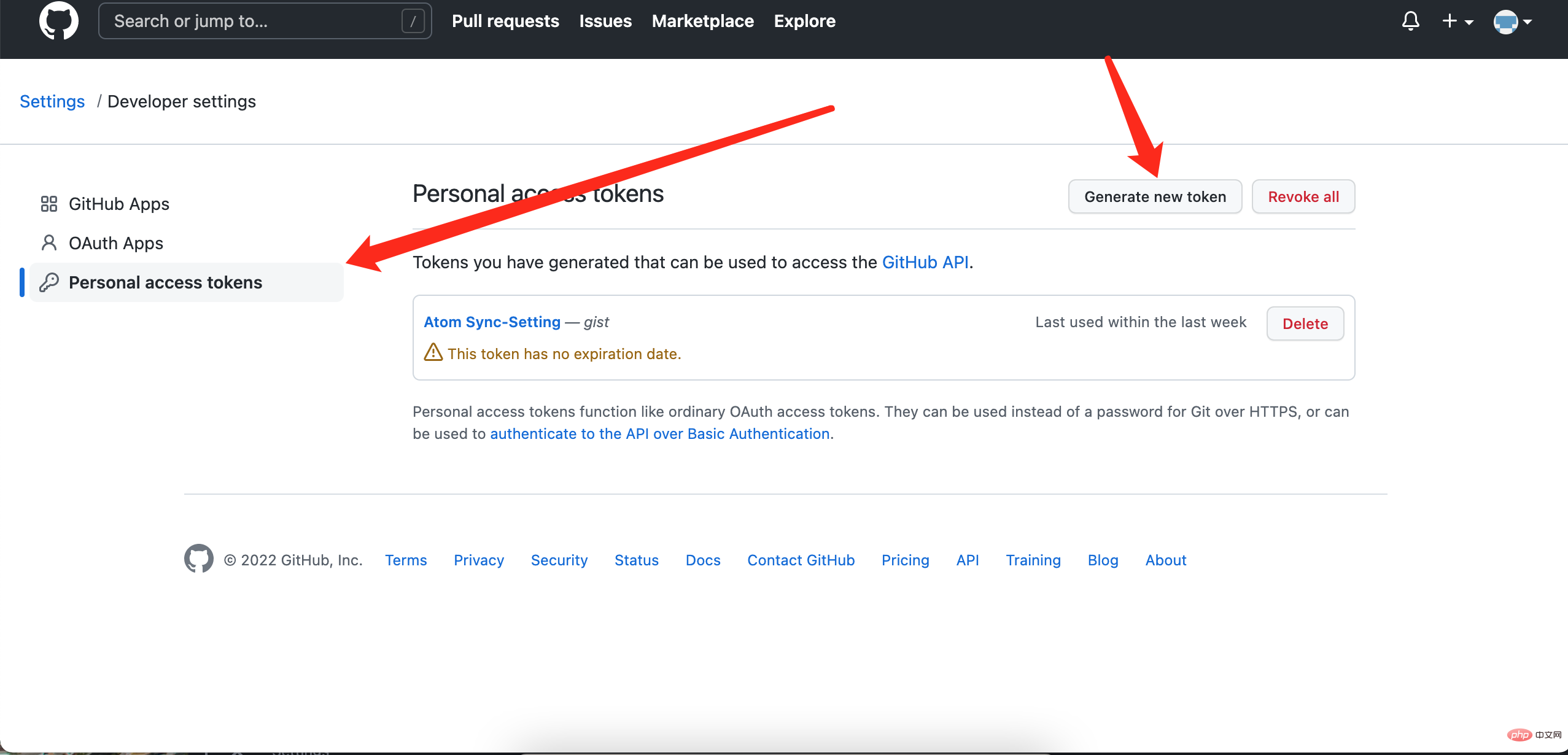
KlikToken akses peribadi ➡️ Jana token baharu

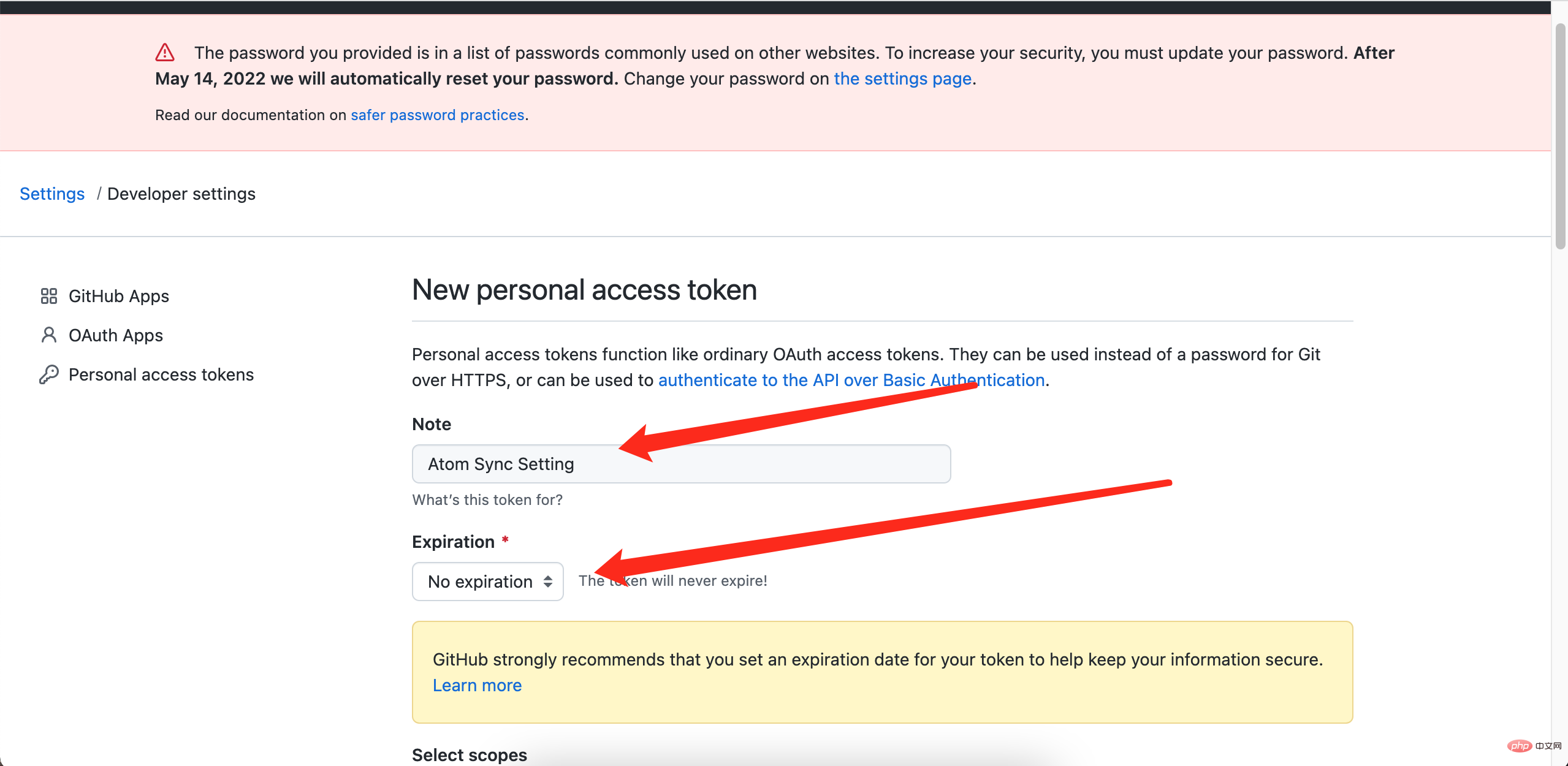
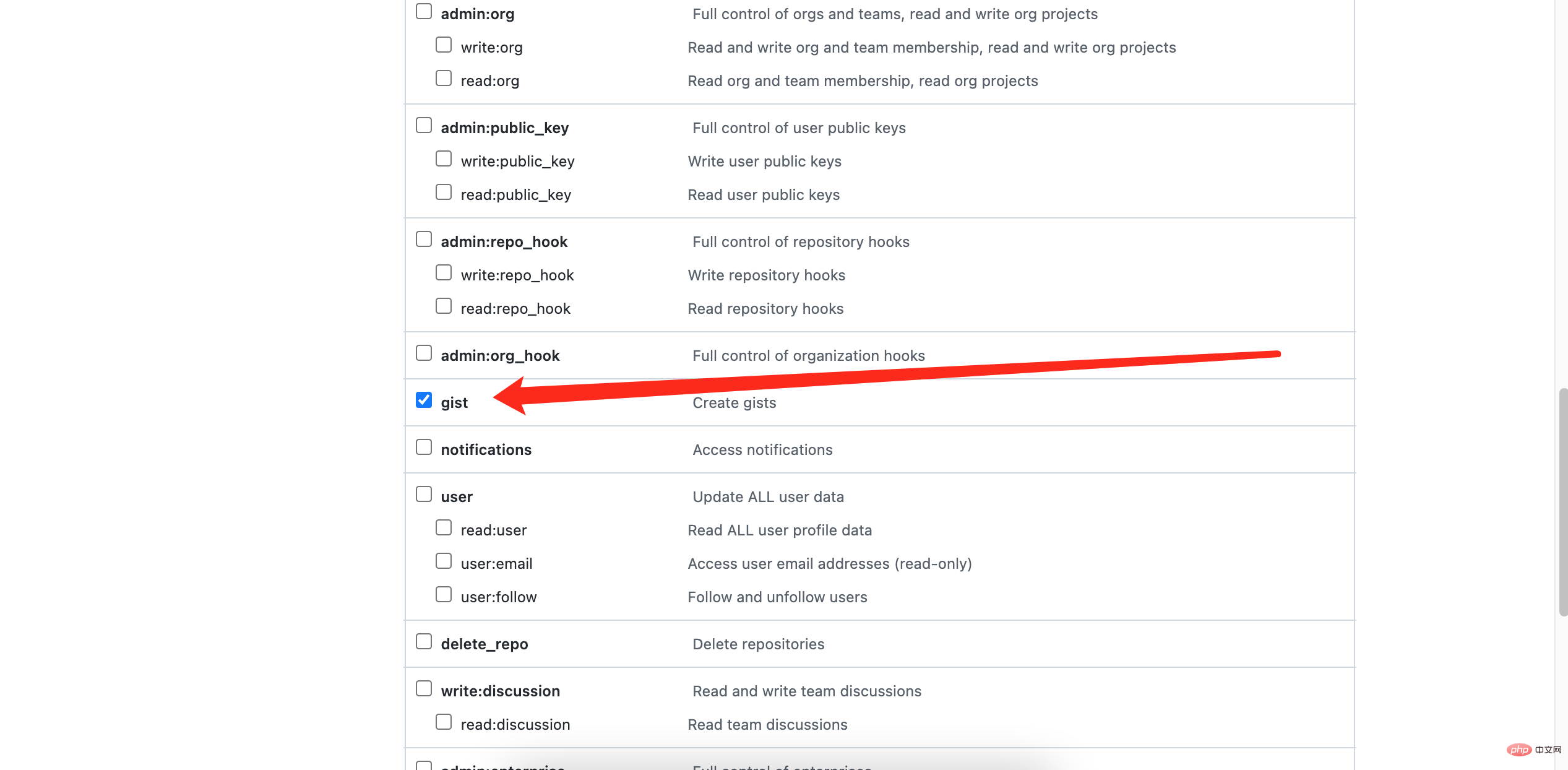
Tetapkan nama, masa, inti

Semak intipati

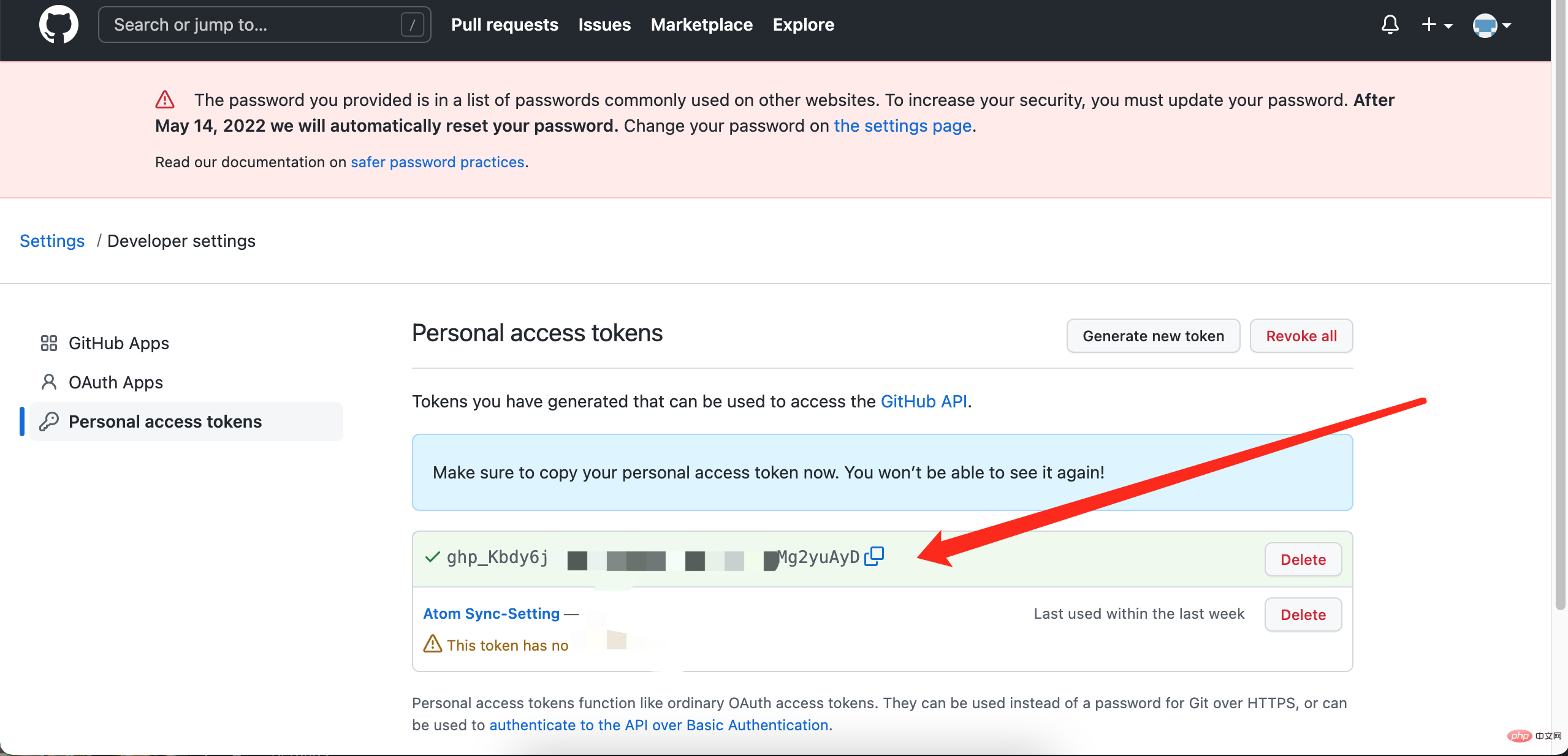
Penciptaan baharu telah selesai dan token muncul sekali sahaja.

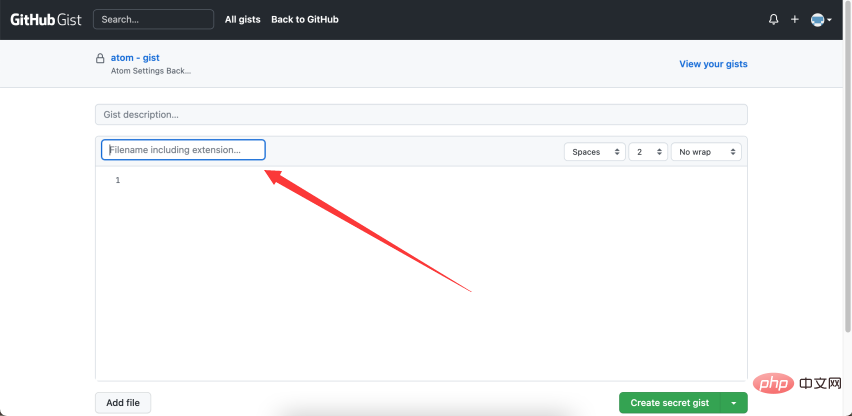
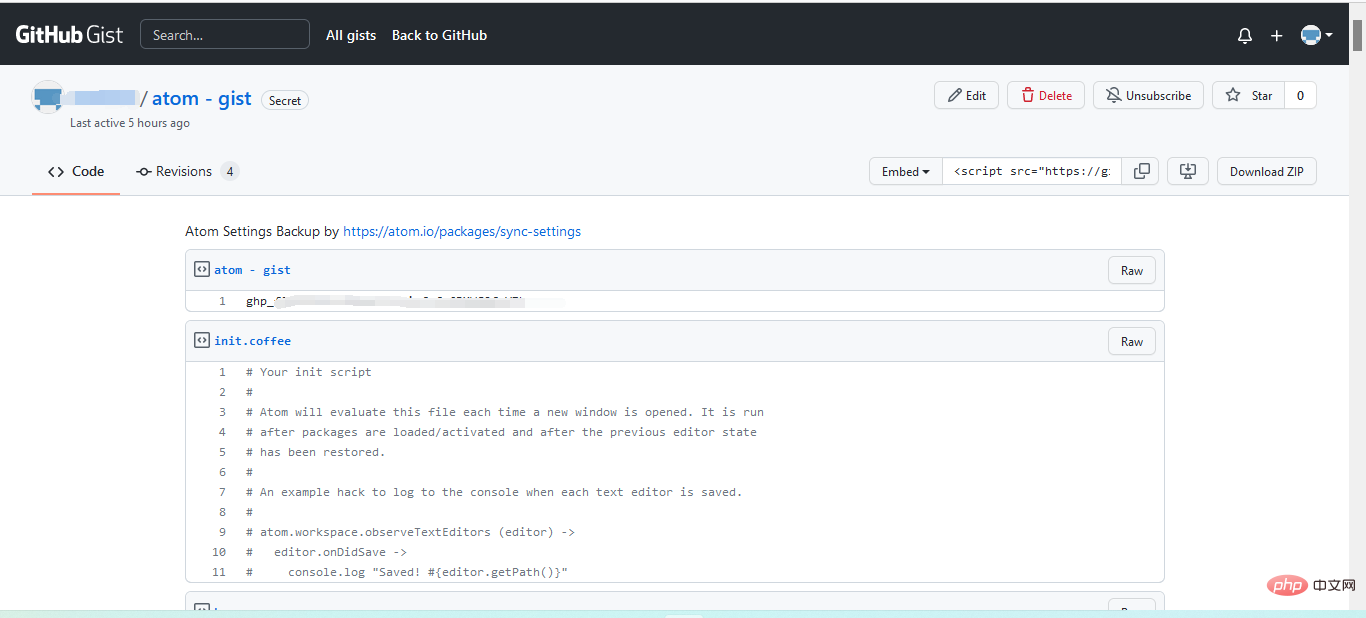
Pergi ke gist.github.com, buat intipati baharu, tulis nama fail (anak panah) dengan token tadi, masukkan mana-mana aksara di bawah dan klik Baharu

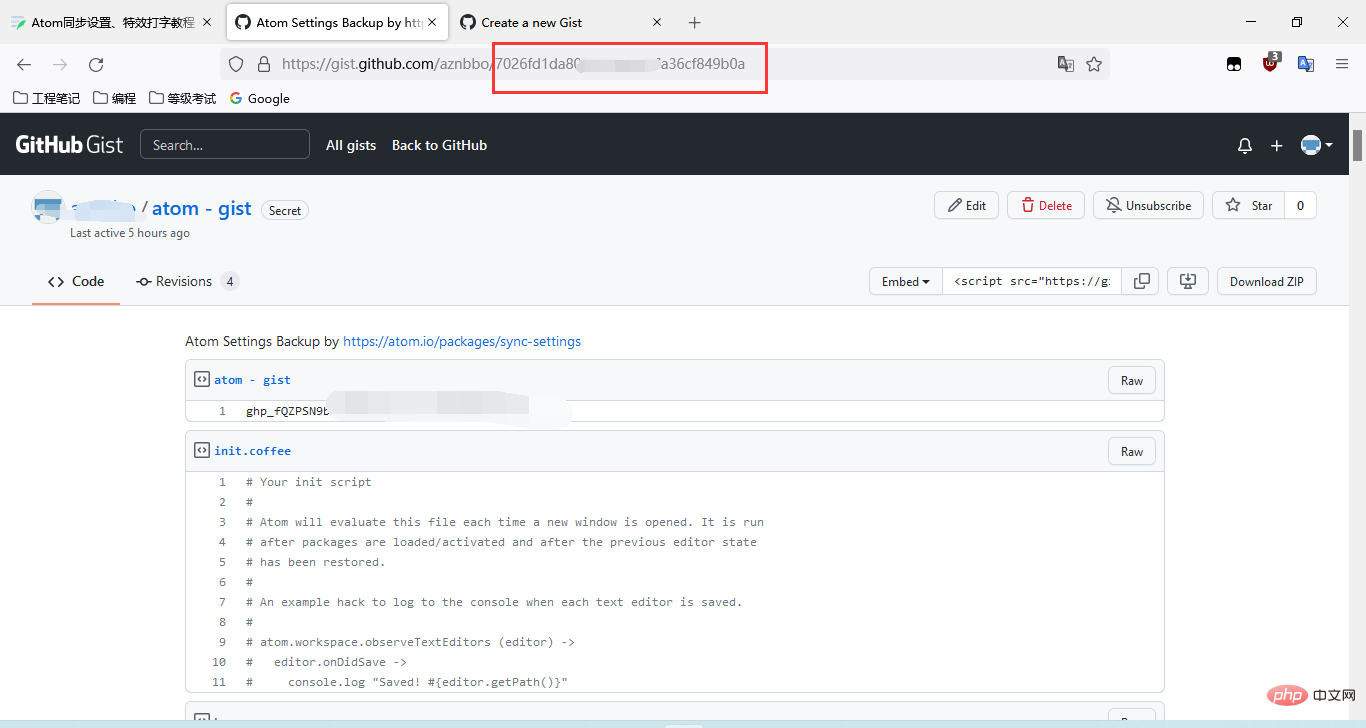
Selepas penciptaan baharu selesai, salin rentetan teks di hujung bar alamat dan isikannya dalam medan inti pemalam Atom

Cuma isikan Token Akses Peribadi dan ID Inti dalam bar alamat ke dalam medan tetapan pemalam Tetapan Penyegerakan.

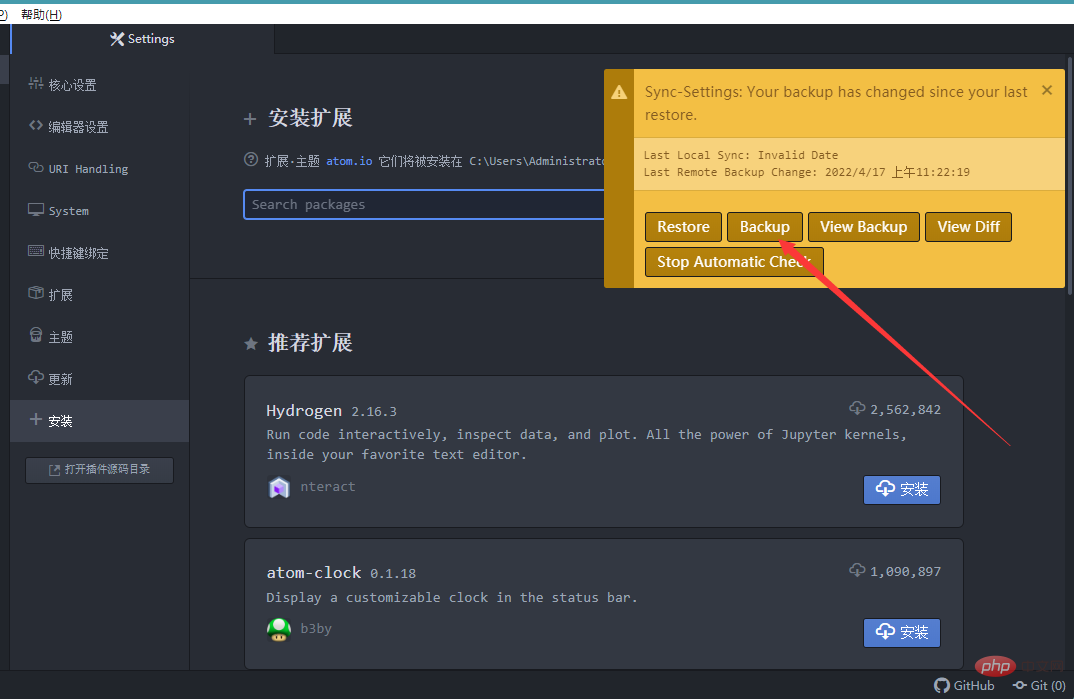
Kemudian setiap kali anda membuka Atom, tetingkap kuning akan menggesa anda untuk membuat sandaran untuk membuat sandaran secara automatik.

Maklumat sandaran disimpan dalam GitHub Gist anda

Dengan cara ini, walaupun jika anda menukar komputer, Dua rentetan kekunci asal boleh disegerakkan secara automatik dengan mengisinya secara berasingan.
Pemalam di atas adalah agak asas dan sesuai untuk dimainkan oleh orang baru Apabila anda dewasa, anda mungkin mendapati pemalam yang lebih sesuai sendiri.
[Cadangan berkaitan: "tutorial atom"]
Atas ialah kandungan terperinci Pengesyoran pemalam asas Atom: merealisasikan penyegerakan dan penaipan kesan khas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




