

时隔 3 年,重新接触了移动端 h5 页面开发,上一次还是大四实习。这一次是 hybrid 开发,涉及到 h5 页面与原生 app 的交互,h5 页面需要与原生打通登录态,以及调用原生app 的接口,比如调用原生相机进行二维码扫描。跟微信小程序开发不同,本地开发时微信有提供微信开发者工具,可以本地模拟调用而我这边需要每次都打包静态文件,上传服务器才能调试,非常麻烦。
能不能在原生 app 加载线上 h5 时,跑本地的代码呢?答案是可以的,通过抓包工具比如 whistle 就可以做到拦截线上页面请求数据,再响应本地代码,本文主要讲述抓包的原理和抓包工具 whistle 使用。
抓包就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,通过抓包可以:
分析网络问题
业务分析
分析网络信息流通量
网络大数据金融风险控制
探测企图入侵网络的攻击
探测由内部和外部的用户滥用网络资源
探测网络入侵后的影响
监测链接互联网宽频流量
监测网络使用流量(包括内部用户,外部用户和系统)
监测互联网和用户电脑的安全状态
渗透与欺骗
...
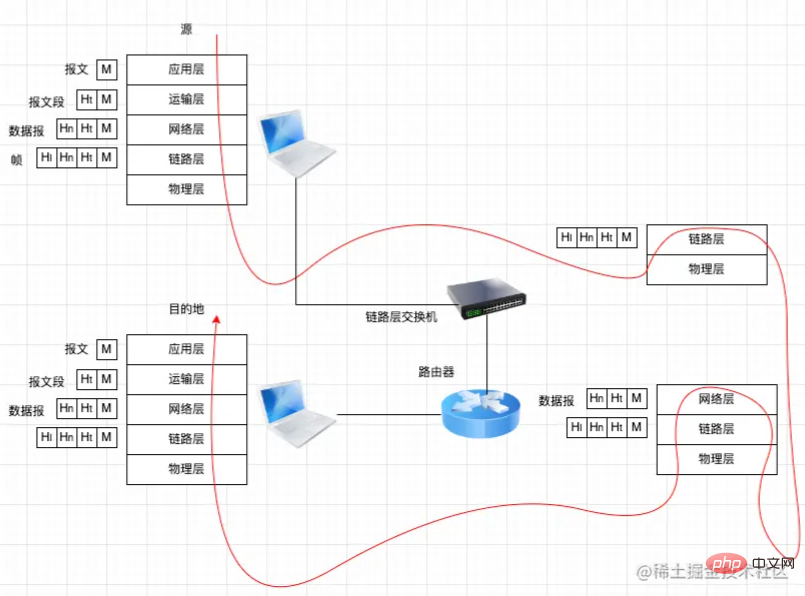
回顾下计算机网络知识,数据在网络上是以很小的帧的单位传输的,帧通过特定的称为网络驱动程序的程序进行成型,然后通过网卡发送到网线上,通过网线到达目的机器,在目的机器的一端执行相反的过程。接收端机器的以太网捕获到这些帧,并告诉操作系统帧已到达,然后对其进行存储。在这个传输和接收的过程,就可以使用抓包工具(Sniffers)进行抓包,作为前端开发者,通常是抓取应用层的 HTTP/HTTPS 的包。

HTTP/HTTPS 是应用层使用的通信协议,常见的应用层体系结构是客户端-服务器体系。
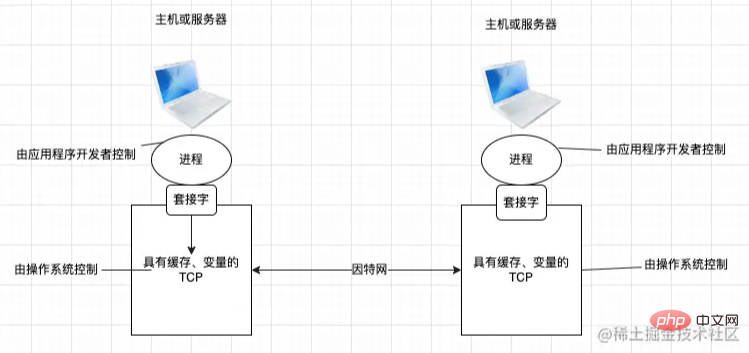
对运行在不同端系统上的客户端程序和服务端程序是如何互相通信的么?实际上,在操作系统上的术语中,进行通信的实际上是进程而不是程序,一个进程可以被认为是运行在端系统中的一个程序。
在 web 应用程序中,一个客户浏览器进程与一台服务器进程进行会话交换报文。
浏览器进程需要知道接收进程的主机地址,以及定义在目的主机中的接收进程的标识符,也就是目的端口。
多数应用程序由通信进程对组成,每对中的两个进程互相发送报文。进程通过一个称为套接字的软件接口向网络发送报文和从网络接收报文。
进程可以类比一座房子,而它的套接字可以是它的门,套接字是应用层与运输层之间的端口。

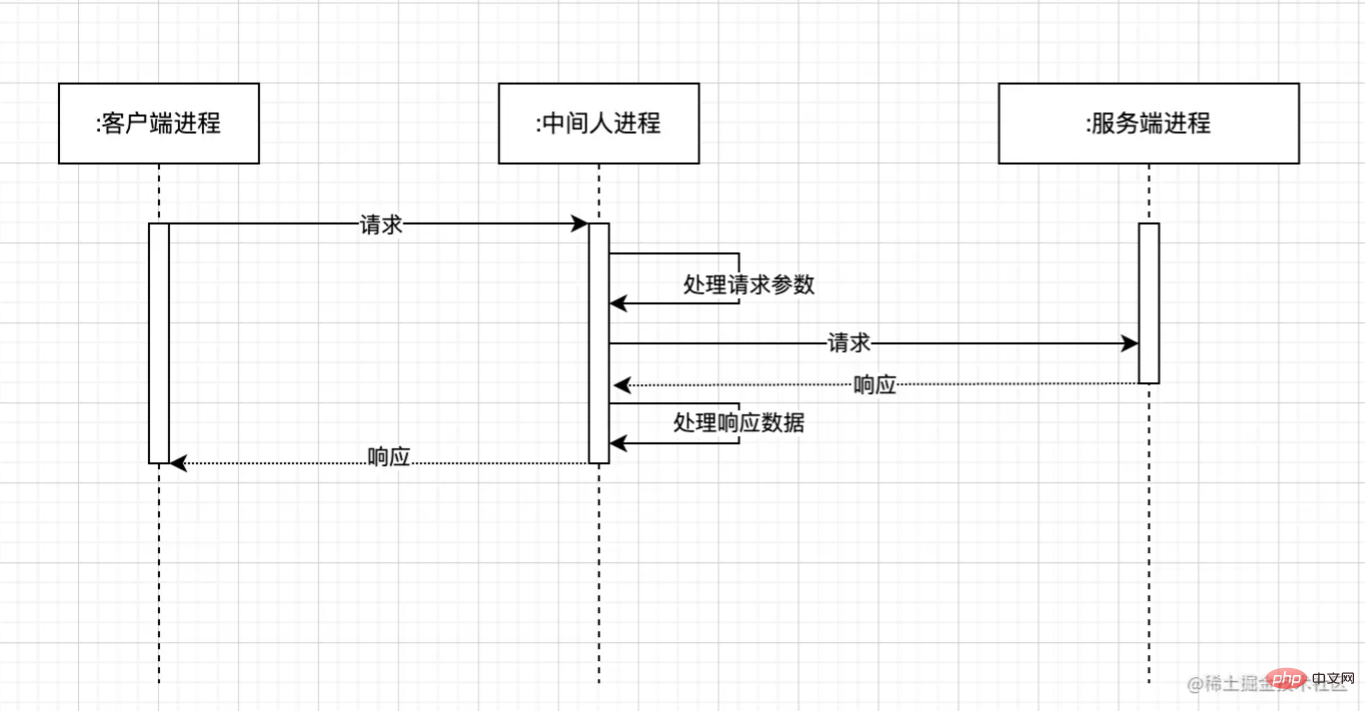
知道了两个进程的通信流程,我们要怎么抓包呢?举一个生活中的例子,小明暗恋小雯,于是他写了一封情书,但他有点害羞,找了小雯的好朋友小花帮忙传递情书。这个时候,小花可以负责小雯与小明之间的情书传递,作为中间人,她可以偷偷查看他们的情书内容。
思路就是设置一个中间人进程负责抓包,每次目标进程之间的会话都先与中间人进程通信,再进行转发。

在 http 标准中,没有对通信端身份验证的标准。对于服务器来说,它接收的 HTTP 请求报文只要格式符合规范,就发送响应报文。
对于客户端来说也是如此,它无法校验服务器的身份,比如它连接的http://www.jecyu.com的主机,但由于中间节点的存在,最终连接的可能是http://www.jerry.com的主机。
因此,对于 HTTP 抓包,无需做过多的处理,只需要让中间人负责转发客户端和服务端的数据包。
HTTP 是明文传输,容易受到中间人攻击,不安全。
HTTPS 语义仍然是 HTTP,只不过是在 HTTP 协议栈中 http 与 tcp 之间插入安全层SSL/TSL。
安全层采用对称加密的方式加密传输数据和非对称加密的方式来传输对称密钥,解决 http 数据没有加密、无法验证身份、数据容易纂改三个核心问题。
HTTP + 加密 + 认证 + 完整性保护 = HTTPS
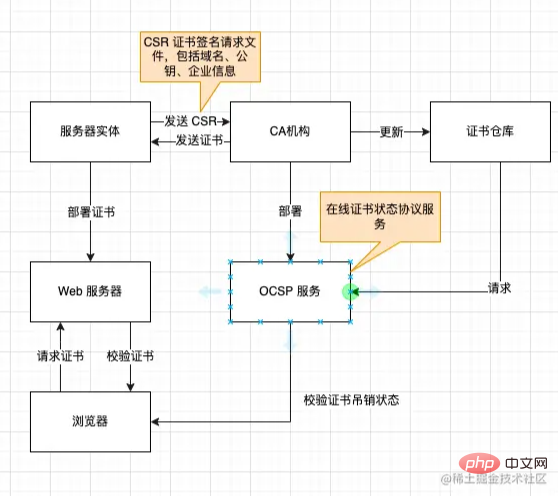
其中验证身份问题是通过验证服务器的证书来实现的,证书是第三方组织(CA 证书签发机构)使用数字签名技术管理的,包括创建证书、存储证书、更新证书、撤销证书。

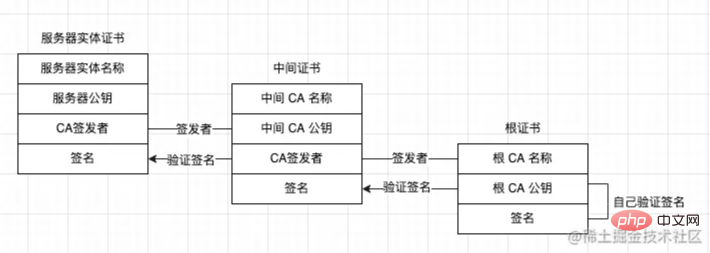
浏览器连接至一个 HTTPS 网站,服务器发送的不仅仅只是服务器实体证书,而是一个证书链,但不包含根证书,根证书会被内嵌在 Windows, Linux, macOS, Android, iOS 这些操作系统里。

其中校验证书分为两步,证书的签发者校验和服务器实体证书校验
1、证书链校验:
1.1 浏览器从服务器实体证书的上一级证书(比如 B 证书)获取公钥,用来校验服务器实体证书的签名(签名是通过 CA 机构的私钥签名的),校验成功则继续,否则证书校验失败。
1.2 浏览器从 B 证书的上一级证书(比如 C 证书)获取公钥,用来校验 B 证书的签名,
校验成功则继续,否则证书校验失败。
2、服务器实体证书校验:访问的域名信息是否与证书一致、日期、证书扩展校验等。
了解完证书校验后,我们来看看具体的 https 通信流程:
首先是 tcp 的三次握手建立连接
接着是非对称加密的握手过程
client 发送随机数random1+ 支持的加密算法集合
server 收到信息,返回选择的一个加密算法+ 证书 (包含S_公钥) +random2
client 验证证书有效性,并用random1 + random2生成pre-master-secure,通过服务端公钥加密发送给 server
server 收到pre-master-secure,根据约定的算法使用S_私钥对pre-master-secure解密,
然后用加密算法生成master-secure(对称加密的密钥),然后发送给 client
client 收到生成的master-secure,对称加密密钥传输完毕
最后,就可以使用master-secure进行真正的数据对称加密传输。
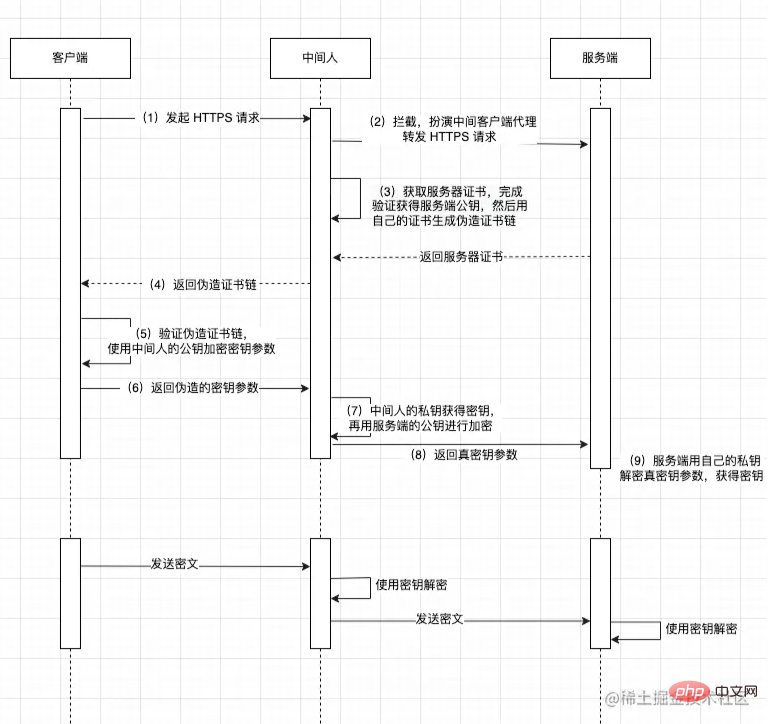
中间人想要抓包,需在 HTTPS 加密通信之前:
截取客户端发送的包含证书的报文,伪装成服务端,把自己的证书发给客户端,然后拿到【客户端返回的包含对称加密通信密钥的报文】,生成中间人与客户端对称加密的密钥。
同样伪装成客户端,以服务端自己的非对称公钥加密【客户端返回的包含对称加密通信密钥的报文】发给服务端,获得服务端生成的对称加密密钥。
这样一来,加密通信建立完成,而中间人拿到了通信的数据密钥,可以查看、修改 HTTPS 的通信报文。
这里客户端与中间人通信、中间人与服务端通信,都是正常建立了 HTTPS 加密连接的。

其中很重要的一步是浏览器的根证书校验,CA 机构不可能随便给一个中间人签发不属于它的域名证书,也就不在客户端的操作系统上了,因此只能把中间人的根证书,导入到客户端的操作系统了,以此完成建立加密通信时对中间人证书的验证。
要想通过电脑端获取手机 Web 应用的数据包,根据前面所学,就需要中间人策略。
PC 端建立一个服务器中间人进程,伪装为 web 应用的目标服务器。手机端 web 应用发送的请求数据先经过中间人,中间人进行拦截处理再发送给目标服务器。反过来,目标服务器发送的数据包先通过中间人,再由中间人响应给浏览器客户端。
这里要注意的是,无论是个人电脑PC,还是移动端手机,都需要接入互联网网络,可以相互找到对方才能建立通信。
一般对开发来说,个人电脑本地起的服务器进程,在公网上是访问不到的。一般是无线局域网,个人电脑与手机端连接同一个路由器发出的 Wi-Fi,就可以相互通信。

具体步骤:
在 PC 电脑本地起一个服务器进程,监听一个端口比如 8899
在手机上连接同一个局域网,配置网络代理,指向 PC 端的 IP 地址和 8899 端口
这样一来,手机上所有的网络通信都会被先转发到 PC 端的 8899 端口,就可以对数据包进行分析处理
拿访问 youtuBe 来说,比如电脑已经使用【服务器软件】成功访问,此时只要手机配置代理指向电脑 ip 地址和指定端口,手机就可以同样访问 youtuBe了。
Whistle 是基于 Node 实现的跨平台抓包免费调试工具,其主要特点:
1、完全跨平台:支持 Mac、Windows 等桌面系统,且支持服务端等命令行系统
2、功能强大:
支持作为 HTTP、HTTPS、SOCKS 代理及反向代理
支持抓包及修改 HTTP、HTTPS、HTTP2、WebSocket、TCP 请求
支持重放及构造 HTTP、HTTPS、HTTP2、WebSocket、TCP 请求
支持设置上游代理、PAC 脚本、Hosts、延迟(限速)请求响应等
支持查看远程页面的 console 日志及 DOM 节点
支持用 Node 开发插件扩展功能,也可以作为独立 npm 包引用
3、操作简单
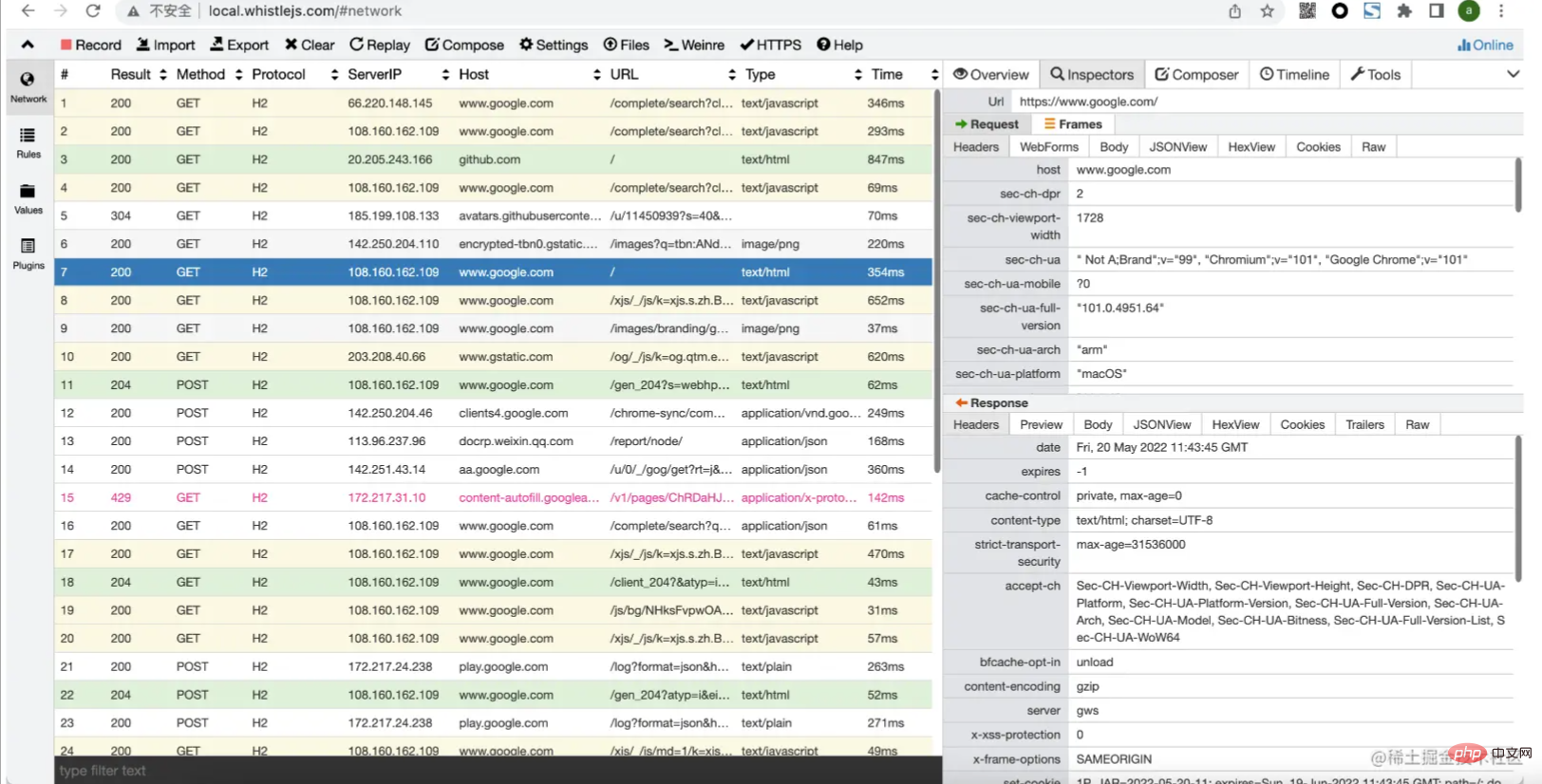
直接通过浏览器查看抓包、修改请求
所有修改操作都可以通过配置方式实现(类似系统 Hosts),并支持分组管理
项目可以自带代理规则并一键配置到本地 Whistle 代理,也可以通过定制插件简化操作
如何快速使用 whistle
先安装 node,建议用 nvm 管理
全局安装 whistle
npm i -g whistle & w2 start
安装后,可以在电脑上设置全局代理,代理的端口为 8899.
w2 proxy // 设置全局代理 w2 proxy off // 关闭全局代理
就可以通过浏览器访问http://127.0.0.1:8899/查看抓包、修改请求等。

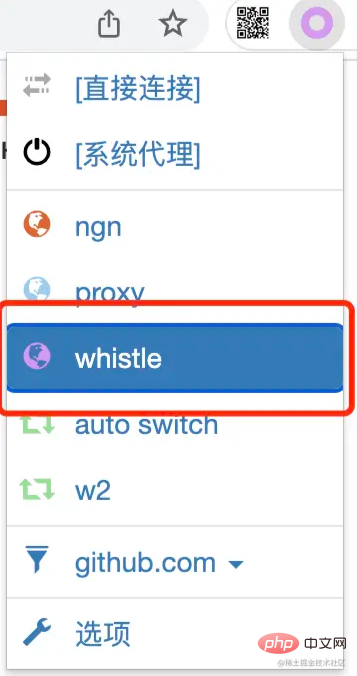
如果你不想使用全局代理,就可以安装SwitchyOmega插件,按需对某些网站设置 whistle 代理。
选择 Whistle 代理

设置 Whistle 代理

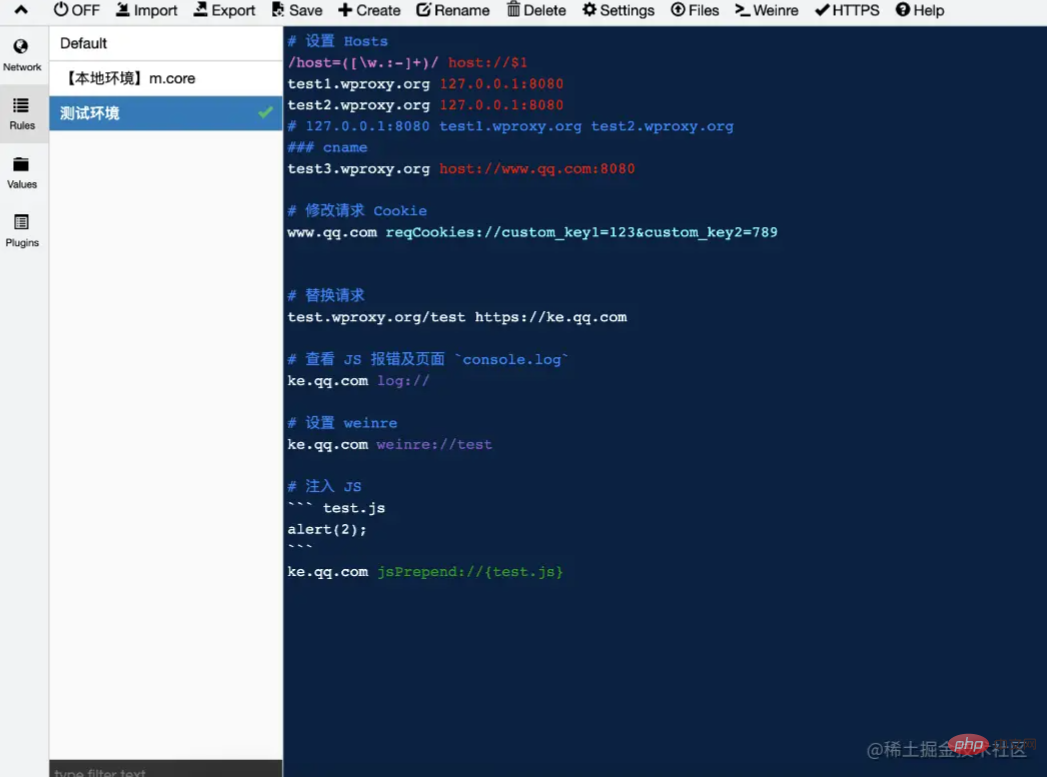
whistle 可以做的事情很多,以下是官网图:

一些例子配置如下图所示:

在原生 app 上已经通过 h5 域名加载了 web 页面,但是本地开发时不想每次都走流水线或本地打包上传代码。
需要把原生 app 的请求代理到本地服务器上来,前提条件是 wifi 手机与电脑可相互访问,也就是前面提到的电脑抓 pc 的包。
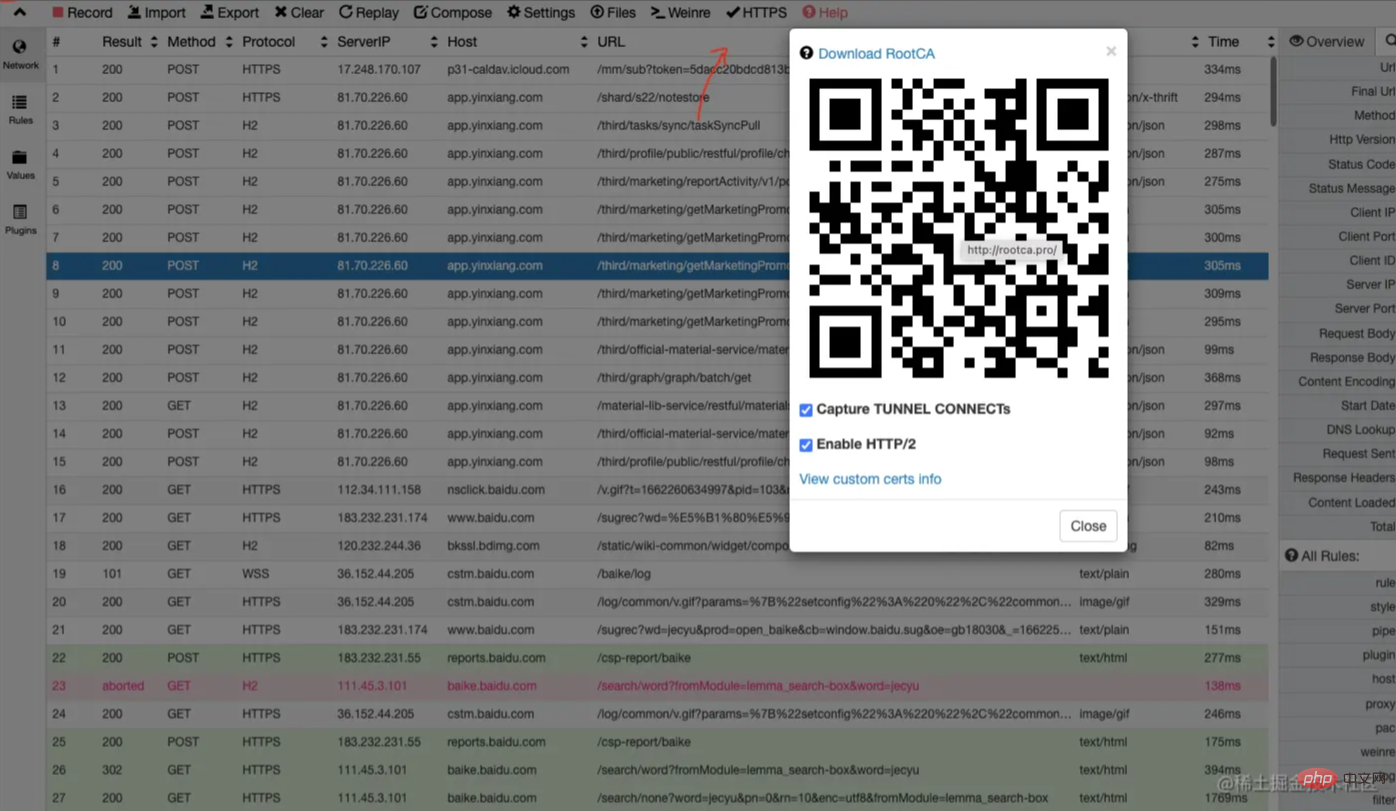
因为我的 web 服务端是 https 应用,因此需要下载 whistle 提供的根证书,手动导入到手机上。
点击 HTTPS 菜单,然后使用手机扫描二维码,使用手机浏览器打开即可下载,在手机证书中设置进行导入并且设置信任。

此时,再在手机上配置代理指向 PC 电脑的 IP和 whistle 监听的端口即可在电脑上截获数据包。
我本地webpack 启动的服务器应用访问地址为:xxx.xxx.xxx.xxx:8080
whistle 的配置规则:
# Rules # 访问首页走本地 jecyu.com/webs/short-transport http://xxx.xxx.xxx.xxx:8080?deptCode=755DL # 首页路径 # 后续的请求都使用本地代码 jecyu.com http://xxx.xxx.xxx.xxx:8080?deptCode=755DL
其中试过在原生 app 访问本地应用时出现错误“ webpack 会提示 invalid host header”,解决方案是在 devServer 配置添加即可:
devServer: { allowedHosts: 'all', }
至此,成功让原生 app 访问PC 端本地的开发代码。
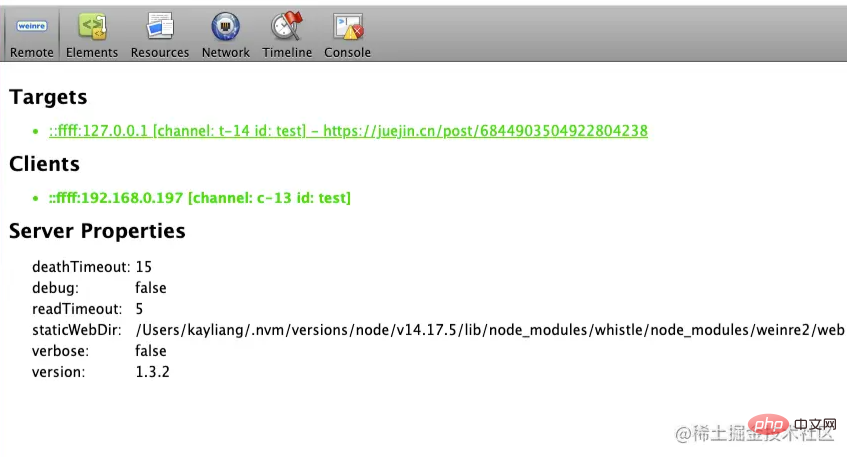
Whistle 能够通过内置的 Weinre 去实现查看移动端的DOM样式,配置规则如下
# 设置 weinre https://juejin.cn weinre://test
手机上重新访问juejin.cn网站,然后打开 weinre 可以看到如下,绿色表示远程连接成功。

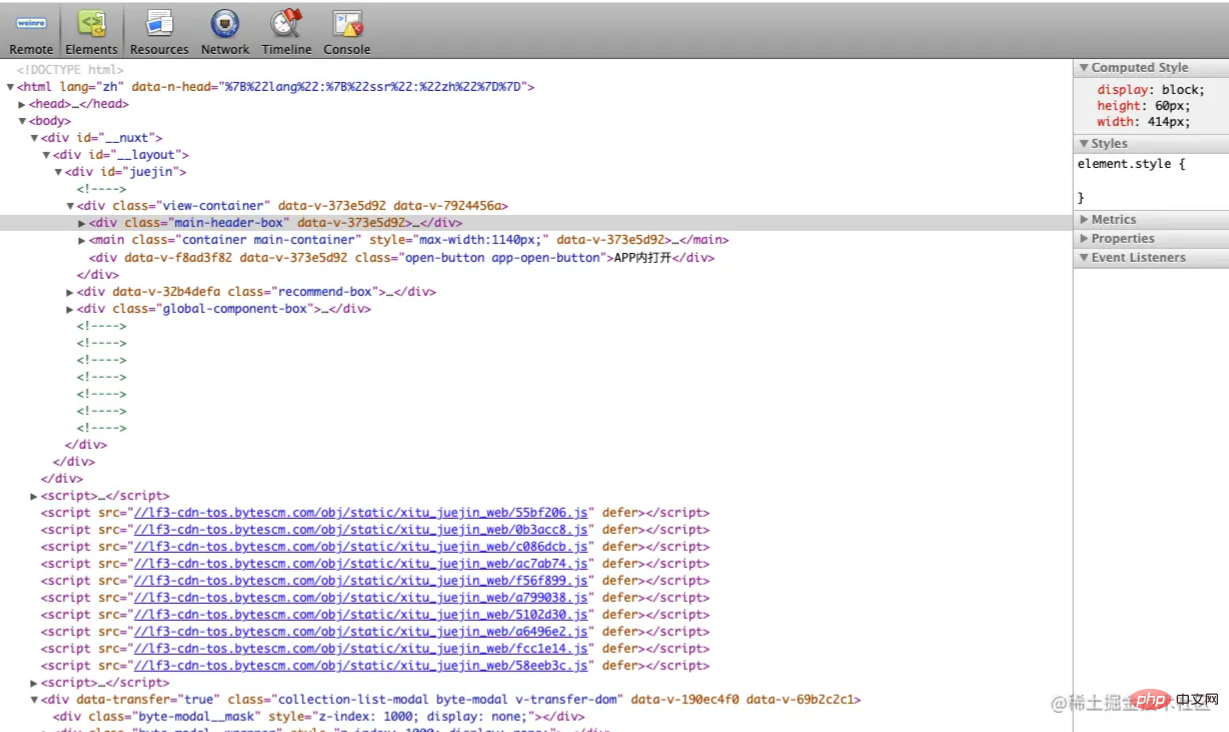
可以点击 Element 查看手机上网页 DOM 结构、样式等信息。

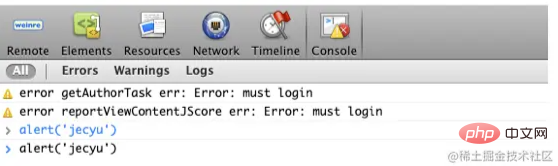
也可以在 console 控制台中,执行代码,比如 alert ,手机应用上会显示弹框。

学会抓包是软件开发人员必须掌握的调试技能,本文先介绍抓包的原理,再介绍抓包工具 whistle 的使用,whistle 非常强大,本文只是粗略的介绍,更多的使用技巧,大家可以查看官方文档whistle 文档。
原文地址:https://juejin.cn/post/7140040425129115684
(学习视频分享:web前端)
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang? Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end Pengaturcaraan Berorientasikan Objek
Pengaturcaraan Berorientasikan Objek Linux mencari penggunaan arahan
Linux mencari penggunaan arahan perintah kad rangkaian mulakan semula linux
perintah kad rangkaian mulakan semula linux Penjelasan terperinci tentang acara onbeforeunload
Penjelasan terperinci tentang acara onbeforeunload