
Dalam CSS, calc bermaksud pengiraan; calc boleh difahami sebagai fungsi, singkatan pengiraan, yang digunakan untuk menentukan panjang sesuatu elemen boleh mengira elemen menggunakan nilai unit yang ditentukan nilai panjang, sintaksnya ialah "elemen {length attribute: calc (expression)}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
calc() Secara literal kita boleh memahaminya sebagai fungsi fungsi. Sebenarnya, calc ialah singkatan daripada perkataan Inggeris hitung Ia adalah fungsi baharu CSS3 dan digunakan untuk menentukan panjang elemen.
Sebagai contoh, anda boleh menggunakan calc() untuk menetapkan nilai dinamik untuk jidar, jidar, padding, saiz fon dan sifat lebar elemen. Mengapa ia dipanggil nilai dinamik kerana kita menggunakan ungkapan untuk mendapatkan nilai. Walau bagaimanapun, faedah terbesar calc() ialah ia boleh digunakan dalam susun atur bendalir Lebar elemen boleh dikira melalui calc().
Apakah yang boleh dilakukan oleh calc()?
calc() membenarkan anda mengira lebar atau tinggi elemen div menggunakan peratusan, em, px dan nilai unit rem, contohnya "width:calc(50% 2em)" , supaya anda tidak perlu mempertimbangkan nilai lebar elemen DIV, dan biarkan tugas yang menjengkelkan ini kepada penyemak imbas untuk mengira.
sintaks calc()
sintaks calc() sangat mudah, sama seperti semasa kita masih muda, kita belajar tambah (), tolak (-), dan pendaraban (*), seperti bahagi (/), gunakan ungkapan matematik untuk menyatakan:
.elm {
width: calc(expression);
}dengan "ungkapan" ialah ungkapan yang digunakan untuk mengira panjang.
Peraturan operasi calc()
calc() menggunakan peraturan operasi matematik am, tetapi juga menyediakan fungsi yang lebih pintar:
Gunakan empat operasi aritmetik " ", "-", "*" dan "/";
Anda boleh menggunakan unit peratus, px, em, rem dan lain-lain; campuran pelbagai Kira dalam unit yang berbeza;
Apabila terdapat " " dan "-" dalam ungkapan, mesti ada ruang sebelum dan selepasnya. adalah salah untuk menulis tanpa spasi ;
Apabila terdapat "*" dan "/" dalam ungkapan, tidak boleh ada ruang sebelum dan selepasnya, tetapi disyorkan untuk meninggalkan ruang.
Apabila anda benar-benar menggunakannya, anda juga perlu menambah awalan penyemak imbas
Melalui pemahaman di atas, semua orang tidak lagi asing dengan calc(), tetapi ia mungkin masih asing. kepada aplikasi sebenar saya terlalu mengenalinya, jadi mari kita mulakan dengan saya dan belajar tentang dia melalui contoh. Mula-mula, mari kita lihat salah satu contoh yang paling biasa digunakan: .elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}<div class="demo">
<div class="box"></div>
</div>Langkah 1: Tambah gaya biasa:
Kesan pada masa ini sangat mudah, iaitu div.box meliputi sepenuhnya div .demo, seperti yang ditunjukkan di bawah:.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
}
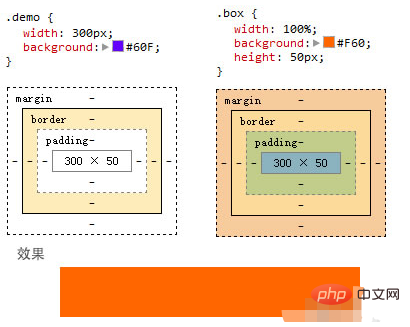
Langkah kedua ialah menambah jidar dan padding pada div.box Langkah ini sangat rumit Tambah padding 10px pada div.box dan tambahkan padding 5px pada masa yang sama:
Untuk menggambarkan masalah dengan lebih baik, saya menambah padding 10px pada div.box Padding telah ditambahkan pada .demo: 3px 0;.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}
Langkah ketiga, penggunaan calc()Untuk menyelesaikan masalah pecah bekas, dalam masa lalu kita hanya boleh mengira lebar div.box dan menggunakan lebar bekas Tolak nilai padding dan sempadan, tetapi kadang-kadang kita mengalami tidak mengetahui jumlah lebar elemen Sebagai contoh, dalam susun atur penyesuaian, kita hanya tahu a nilai peratusan, tetapi nilai lain adalah nilai seperti px Ini adalah Kesukarannya, saya tersekat. Dengan kemunculan CSS3, saiz kotak digunakan untuk menukar jenis elemen model kotak untuk mencapai kesan, tetapi kaedah calc() yang kami pelajari hari ini adalah lebih mudah.
Ketahui bahawa jumlah lebar ialah 100%. Atas dasar ini, tolak lebar sempadan (5px 2 = 10px), dan kemudian tolak lebar padding (10px 2 = 20px), iaitu, "100% - (10px 5px ) * 2 = 30px", nilai akhir ialah nilai lebar div.box:
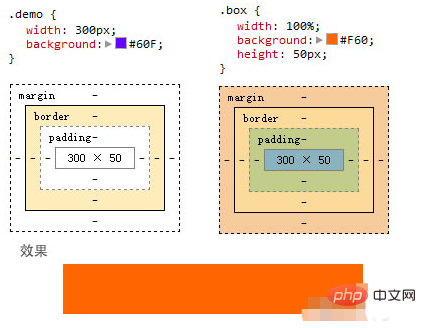
Dengan cara ini, selepas pengiraan dengan calc(), div.box akan tidak lagi melebihi bekasnya div.demo Lebar, seperti yang ditunjukkan dalam rajah:.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
}(Belajar perkongsian video: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Apakah maksud calc dalam gaya css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!