
Bagaimana untuk membina Komponen Web menggunakan Vue3? Artikel berikut akan memperkenalkan kepada anda cara membina Komponen Web dengan Vue3. Saya harap ia akan membantu anda!

Kadangkala saya ingin menulis komponen bebas rangka kerja, tetapi saya tidak mahu menggunakan asli atau Jquery untuk menulisnya, dan saya juga perlu mengelakkan konflik gaya. Rasanya betul untuk menggunakan Komponen Web untuk melakukannya. Tetapi kini Komponen Web masih tidak cukup fleksibel untuk digunakan, dan ia masih menyusahkan di banyak tempat. Alangkah baiknya jika ia boleh digunakan bersama-sama dengan MVVM. Angular telah lama menyokong komponen binaan menjadi Komponen Web sebelum ini Vue3 3.2 akhirnya menyokong komponen binaan menjadi Komponen Web. Saya kebetulan ingin membina semula pemalam ulasan baru-baru ini, jadi saya mencubanya.
vue menyediakan kaedah defineCustomElement untuk menukar komponen vue kepada binaan fungsi tersuai yang memanjang ke HTMLElement Fungsi dan penggunaan pada asasnya sama dengan API parameter defineComponent. [Cadangan berkaitan: tutorial video vuejs]
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// 在此提供正常的 Vue 组件选项
props: {},
emits: {},
template: `...`,
// defineCustomElement 独有特性: CSS 会被注入到隐式根 (shadow root) 中
styles: [`/* inlined css */`]
})
// 注册 Web Components
customElements.define('my-vue-element', MyVueElement)Jika anda perlu menggunakan satu fail, anda memerlukan @vitejs/plugin-vue@^1.4.0 atau vue-loader@^16.5.0 atau alat versi yang lebih tinggi. Jika hanya beberapa fail perlu digunakan, anda boleh menukar akhiran kepada .ce.vue. Jika anda perlu membina semua fail ke dalam Komponen Web, anda boleh menggunakan @vitejs/plugin-vue@^1.4.0 atau vue-loader@^16.5.0 Item konfigurasi customElement didayakan. Dengan cara ini tidak perlu menggunakan akhiran .ce.vue.
vue akan memetakan semua prop kepada sifat objek unsur tersuai, dan juga memetakan atribut pada teg unsur tersuai.
<com-demo></com-demo>
props:{
type:String
}Oleh kerana atribut HTML hanya boleh berupa rentetan, kecuali untuk jenis asas (Boolean, Number) Vue akan membantu dengan penukaran jenis semasa pemetaan dan jenis kompleks lain perlu ditetapkan kepada harta DOM.
dalam elemen tersuai, melalui ini.$emit atau dalam persediaan Acara yang dipancarkan oleh emit akan dihantar sebagai CustomEvents asli. Parameter acara tambahan (muatan) didedahkan sebagai tatasusunan pada sifat butiran objek CustomEvent.
Apabila menulis komponen, anda boleh menggunakannya seperti vue, tetapi anda hanya boleh menggunakan sintaks slot asli, jadi slot skop tidak disokong.
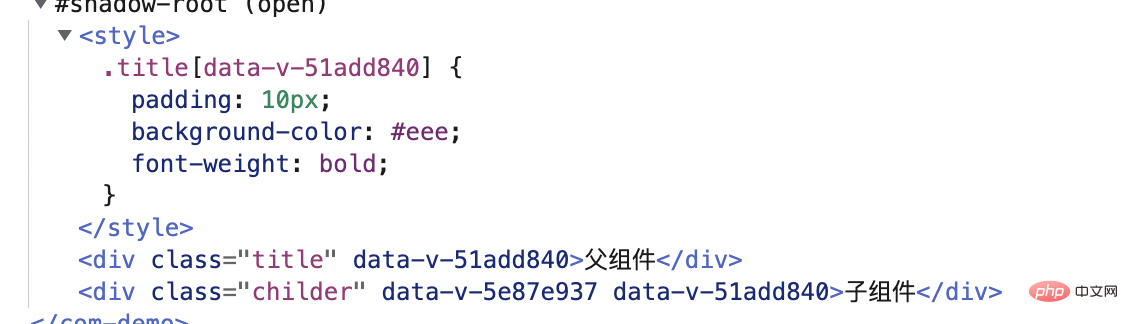
Apabila menggunakan subkomponen bersarang, terdapat masalah di mana gaya dalam subkomponen tidak akan diekstrak secara lalai.
Komponen induk
<template>
<div>{{ title }}</div>
<childer></childer>
</template>
<script>
import Childer from "./childer.vue"
export default {
components: { Childer },
data() {
return {
title: "父组件"
}
},
}
</script>
<style>
.title {
padding: 10px;
background-color: #eee;
font-weight: bold;
}
</style>Komponen kanak-kanak
<template>
<div>{{ title }}</div>
</template>
<script>
export default {
data() {
return {
title: "子组件"
}
},
}
</script>
<style>
.childer {
padding: 10px;
background-color: #222;
color: #fff;
font-weight: bold;
}
</style>Anda boleh melihat bahawa gaya komponen anak tidak dimasukkan, tetapi pengecam pengasingan gaya dijana data - v-5e87e937. Saya tidak tahu sama ada Vue akan membetulkan pepijat ini secara rasmi pada masa hadapan

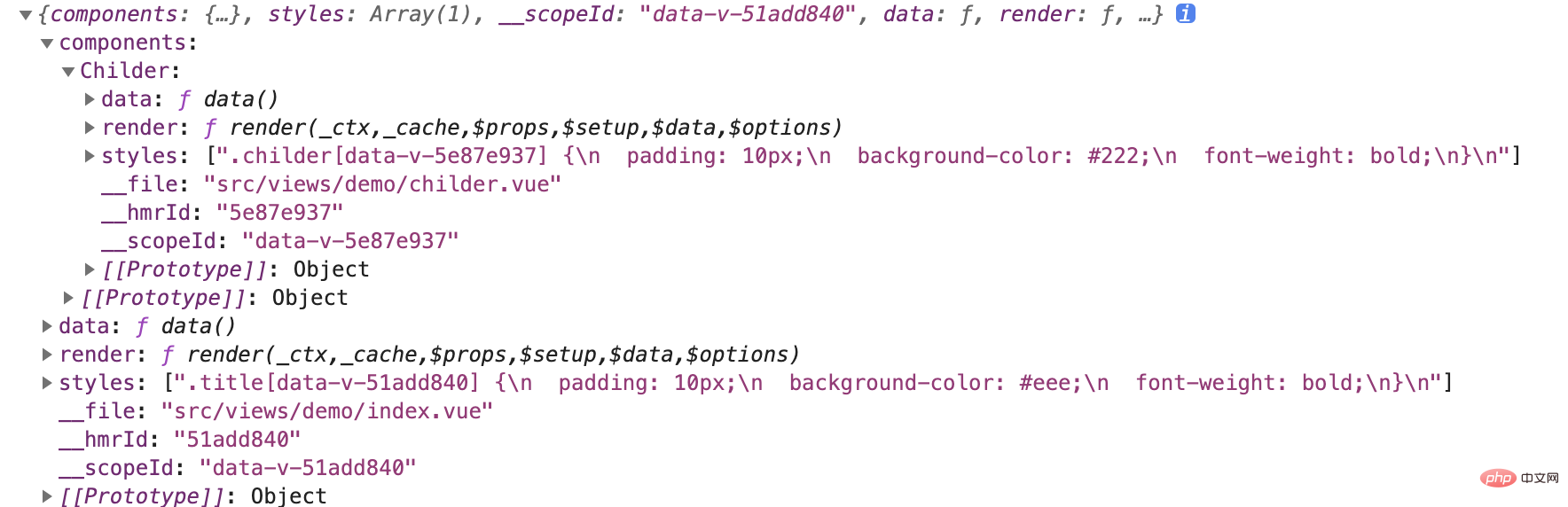
Jika anda melihat komponen, anda dapat melihat bahawa gaya subkomponen telah diekstrak, jadi anda hanya perlu menyuntiknya sendiri.

Ekstrak gaya subkomponen dan masukkan ke dalam komponen induk, rujuk pelaksanaan ini
import ComDemo from '~/demo/index.vue'
const deepStylesOf = ({ styles = [], components = {} }) => {
const unique = array => [...new Set(array)];
return unique([...styles, ...Object.values(components).flatMap(deepStylesOf)]);
}
// 将子组件样式插入到父组件里
ComDemo.styles = deepStylesOf(ComDemo)
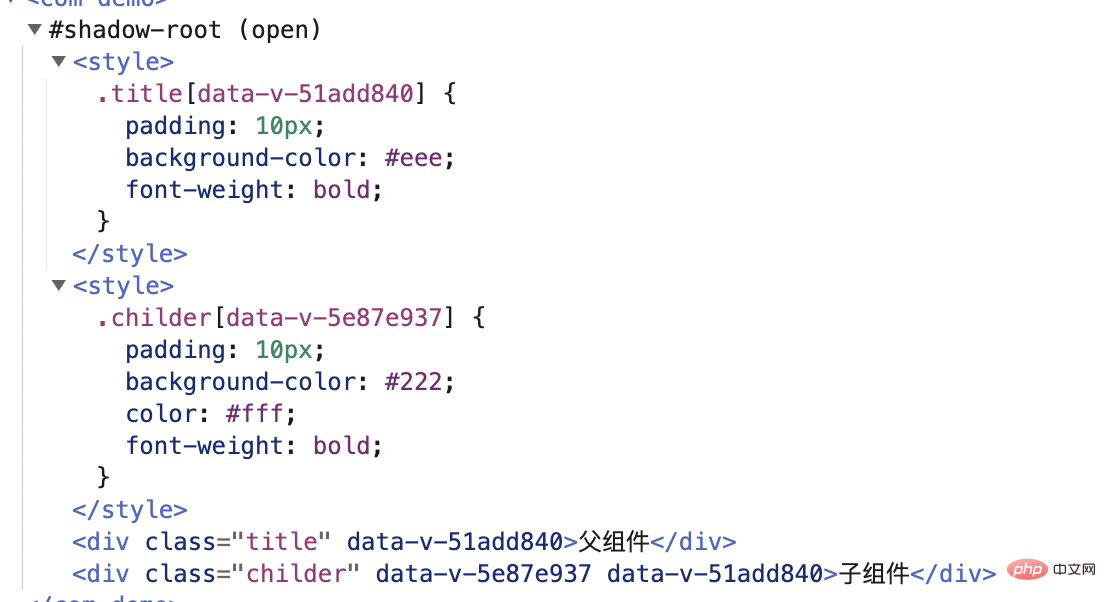
!customElements.get('com-demo') && customElements.define('com-demo', defineCustomElement(ComDemo))Selesaikan masalah gaya subkomponen dengan sempurna

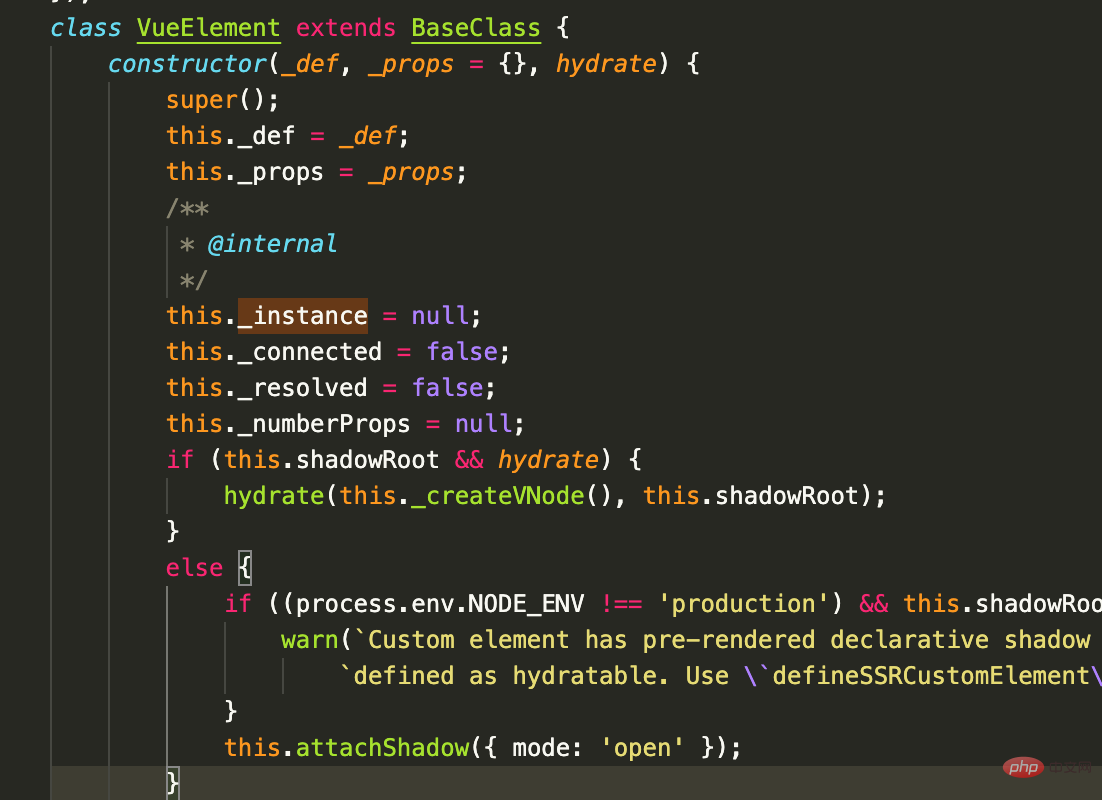
defineCustomElement Secara lalai, komponen yang dibina tidak akan menggantung kaedah pada customElement Ya, lihat kod sumber Vue, hanya terdapat _def (pembina), _instance (contoh komponen)). Jika anda ingin memanggil kaedah dalam komponen, dom._instance.proxy.fun(), ia terasa sangat tidak elegan. 
Sudah tentu kami berharap kaedah yang didedahkan oleh komponen kami boleh digunakan secara langsung seperti dom biasa tanpa menggunakan dom.fun( Kami telah mengembangkan sedikit defineCustomElement.
import { VueElement, defineComponent } from 'vue'
const defineCustomElement = (options, hydate) => {
const Comp = defineComponent(options);
class VueCustomElement extends VueElement {
constructor(initialProps) {
super(Comp, initialProps, hydate);
if (Comp.methods) {
Object.keys(Comp.methods).forEach(key => {
// 将所有非下划线开头方法 绑定到 元素上
if(!/^_/.test(key)){
this[key] = function (...res) {
if (this._instance) {
// 将方法thi改为 组件实例的proxy
return Comp.methods[key].call(this._instance.proxy, ...res)
} else {
throw new Error('未找到组件实例')
}
}
}
})
}
}
}
VueCustomElement.def = Comp;
return VueCustomElement;
}Secara umumnya, masih terdapat banyak perangkap Jika anda hanya perlu membina pemalam silang bingkai mudah, gunakan kaedah ini untuk membina Komponen Web juga merupakan penyelesaian yang baik.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan Vue3 untuk membina Komponen Web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!