
Dalam jquery, anda boleh menggunakan kaedah index() untuk menentukan baris mana elemen tr yang ditentukan Kaedah ini boleh mengembalikan kedudukan indeks elemen yang ditentukan berbanding dengan elemen lain yang ditentukan nombor. Pertama, apa yang diperolehi ialah bilangan baris tr yang ditentukan, dan sintaksnya ialah "$("table tr").klik(function() {var col = $(this).index() 1;. ..});".

Persekitaran pengendalian artikel ini: sistem Windows 10, versi jquery 3.6.1, komputer Dell G3.
Kaedah indeks() mengembalikan kedudukan indeks elemen yang ditentukan berbanding dengan elemen lain yang ditentukan.
Elemen ini boleh ditentukan melalui pemilih jQuery atau elemen DOM.
Nota: Jika elemen tidak ditemui, index() akan mengembalikan -1.
Indeks unsur padanan pertama, relatif kepada unsur saudaranya
Mendapat kedudukan indeks unsur padanan pertama berbanding unsur saudaranya.
Sintaks
$(selector).index()
Indeks elemen, relatif kepada pemilih
Mendapatkan kedudukan indeks elemen berbanding pemilih.
Elemen ini boleh ditentukan melalui elemen DOM atau pemilih jQuery.
Sintaks
$(selector).index(element)
Contoh adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("table tr").click(function() {
var col = $(this).index() + 1; // 列位置
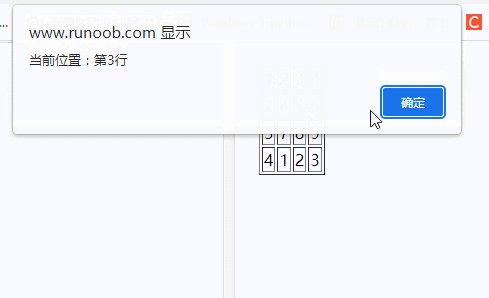
alert("当前位置:第"+col+"行")
});
});
</script>
</head>
<body>
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
</body>
</html>Hasil output:

Disyorkan berkaitan tutorial: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimanakah jquery menentukan baris tr yang mana?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!