Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript ialah berkas modul statik (pengikat modul) untuk aplikasi JavaScript moden, saya harap kita lihat konfigurasi dan penggunaan JavaScript webpack5 ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1 🎜>
1.1 Pengenalan
Dalam pembangunan front-end yang paling primitif, kami memperkenalkan fail seperti js dan css dengan memasukkan skrip dan tag pautan secara manual ke dalam html untuk mencapai tujuan petikan. , yang bukan sahaja menyusahkan, tetapi juga memerlukan permintaan berasingan untuk setiap fail, dan terdedah kepada konflik berubah-ubah.
Jadi konsep pemodulatan JavaScript telah dicadangkan, dan penyelesaian seperti pemodulatan AMD, CommonJS, CMD dan ES6 muncul dalam urutan.
Tetapi sebenarnya, projek kami menggunakan pembangunan modular tidak boleh dijalankan secara langsung pada penyemak imbas Contohnya, banyak modul npm menggunakan sintaks CommonJS, yang tidak disokong oleh penyemak imbas.
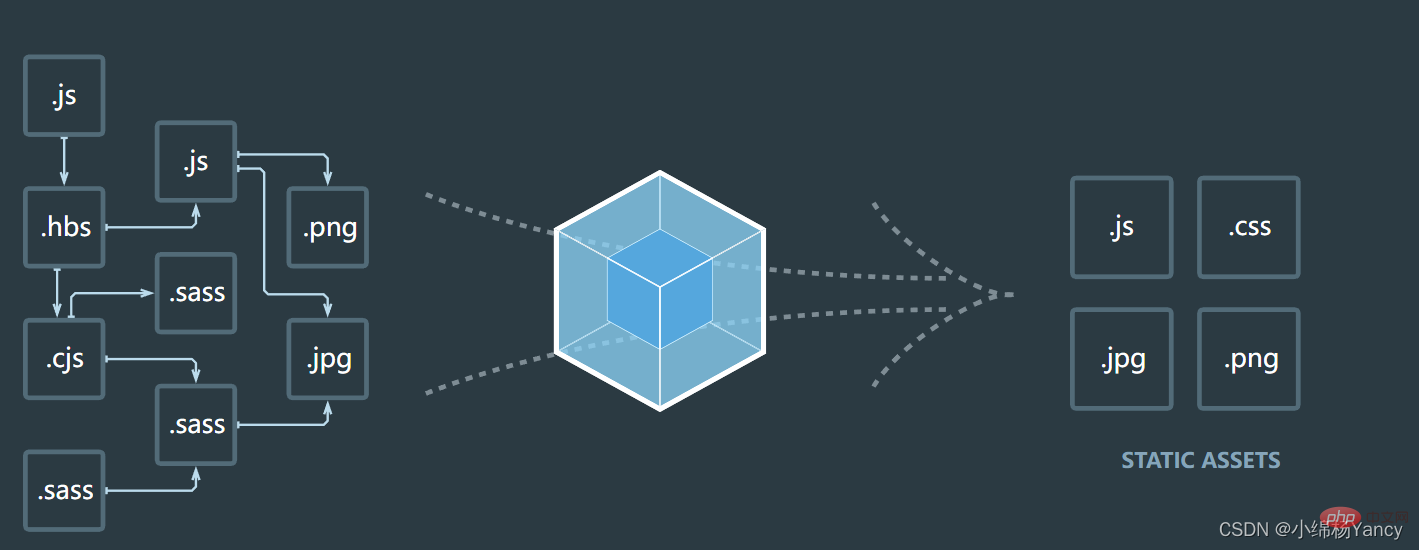
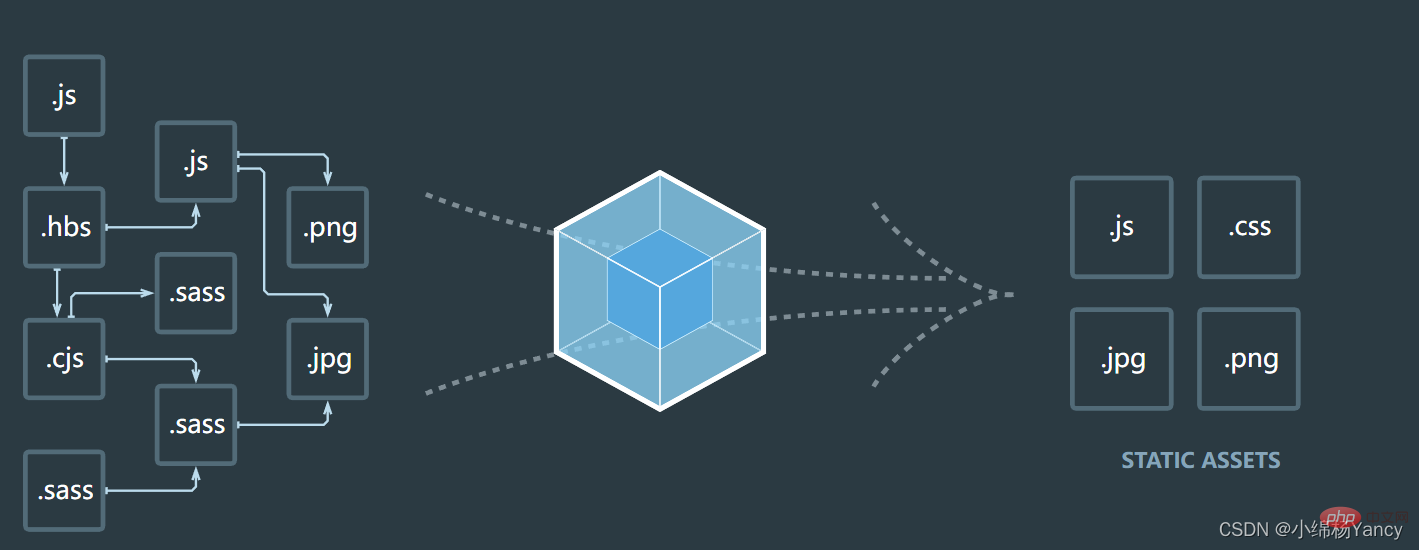
Pada masa ini, sudah tiba masanya untuk alat pembungkusan modul muncul. Tugasnya adalah untuk menyelesaikan kebergantungan antara modul dan membungkus projek ke dalam fail JS yang boleh dikenali oleh penyemak imbas.
Alat pembungkusan yang popular pada masa ini dalam komuniti termasuk Webpack, Parcel, Rollup, dsb.

Jika anda telah menggunakan perancah seperti vue-cli atau create-ract-app, maka anda sebenarnya telah menggunakan webpack, kerana semuanya adalah pembungkusan sekunder berdasarkan webpack , Oleh itu , selepas menguasai prinsip webpack, anda boleh membangunkan vue dan bertindak balas projek kejuruteraan dengan lebih baik.
1.2 Lima konsep teras
Fail konfigurasi webpack dalam projek terletak dalam direktori akar:
webpack.config.js
entri (entry)
Entri titik permulaan ( titik masuk) menunjukkan modul pek web mana yang harus digunakan sebagai permulaan membina graf pergantungan dalamannya Contohnya, main.js dalam projek vue ialah fail kemasukan semasa membungkus.
module.exports = {
entry: './src/main.js'
};Salin selepas log masuk
Semua kebergantungan dalam projek harus dikaitkan secara langsung atau tidak langsung dengan fail kemasukan Contohnya, kami memperkenalkan modul luaran (axios, penghala, elementUI, dll.) dalam main.js. Atribut
output (output)
memberitahu webpack tempat untuk mengeluarkan output fail yang diciptanya dan cara menamakan fail ini./dist. bundles
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
//__dirname是当前目录根目录
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};Salin selepas log masuk
Atribut laluan ouput menentukan lokasi fail berpakej dijana. Jika tidak, webpack akan mencipta direktori ini secara automatik. Atribut nama fail ouput menentukan nama fail yang dibungkus.
pemuat
pemuat membenarkan pek web memproses fail bukan JavaScript (seperti imej, fail css, fail vue, dsb., pek web itu sendiri hanya memahami JavaScript).
Pemuat boleh menukar semua jenis fail kepada modul yang sah yang boleh diproses oleh webpack, dan kemudian anda boleh menggunakan keupayaan pembungkusan webpack untuk memprosesnya.
module.exports = {
//...
module: {
rules: [
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
}
};Salin selepas log masuk
Apabila mentakrifkan pemuat dalam konfigurasi webpack, ia mesti ditakrifkan dalam module.rules, dengan atribut ujian ialah nama fail biasa yang perlu dipadankan dan atribut use ialah pemuat yang sepadan, yang boleh berbilang (array ).
Contohnya, pemuat gaya dan pemuat css di atas memproses fail css yang diimport ke dalam js (jika anda terus memperkenalkan fail css ke dalam js, ralat akan dilaporkan).
plugin
oader digunakan untuk menukar jenis modul tertentu, manakala pemalam boleh digunakan untuk melaksanakan pelbagai tugas yang lebih luas.
Pemalam terdiri daripada pengoptimuman pembungkusan dan pemampatan kepada mentakrifkan semula pembolehubah dalam persekitaran meningkatkan kefungsian pek web.
Untuk menggunakan pemalam, untuk pemalam terbina dalam pek web, kami boleh mengimport pek web dan mengakses terus pemalam terbina dalam Untuk pemalam luaran, kami perlu memasangnya dahulu, kemudian memerlukannya, dan kemudian memperkenalkan pemalam (baru) dalam contoh tatasusunan pemalam.
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
//...
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;Salin selepas log masuk
Pemalam html-webpack-plugin di atas secara automatik menjana fail html yang sepadan dalam direktori berpakej berdasarkan halaman templat (
) dan secara automatik memasukkan teg skrip untuk pembungkusan dan penjanaan js (Pembungkusan webpack biasa tidak menghasilkan fail html). template
mod (mod)
Mod pembangunan (pembangunan): optimumkan kelajuan pembungkusan dan nyahpepijat kod. Mod pengeluaran (pengeluaran): mengoptimumkan kelajuan pembungkusan, mengoptimumkan prestasi berjalan kod

module.exports = {
mode: 'production'
};Salin selepas log masuk
Iaitu, mod pembungkusan adalah berbeza, kemudian webpack Strategi pengoptimuman untuk kod berpakej juga berbeza.
2. Konfigurasi dan penggunaan
Mari bina projek pek web yang sangat mudah.
Struktur Projek

接着我们创建基本的项目结构和文件。
my-webpack-demo
├── src
| └── index.js(入口文件)
├── utils
| └── time.js(时间工具)
├── package-lock.json
├── package.json
├── webpack.config.js(webpack配置)
其中utils下的time.js负责生成当前时间 time.js:
var time = new Date();
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();
module.exports = {
now: t,
};Salin selepas log masuk
入口文件index.js:
import { now } from "../utils/time.js";
document.write("现在是: " + now);Salin selepas log masuk
webpack配置文件webpack.config.js:
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
};Salin selepas log masuk
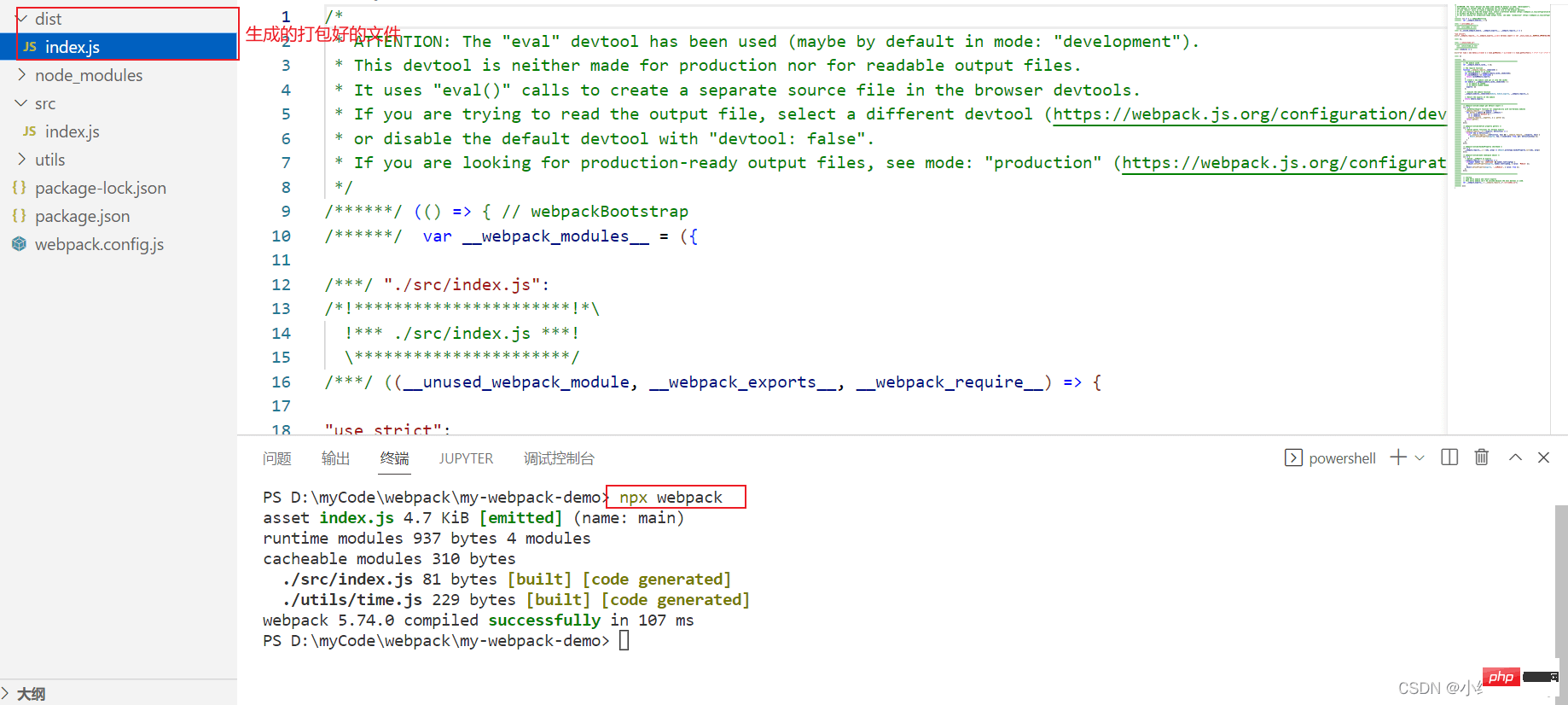
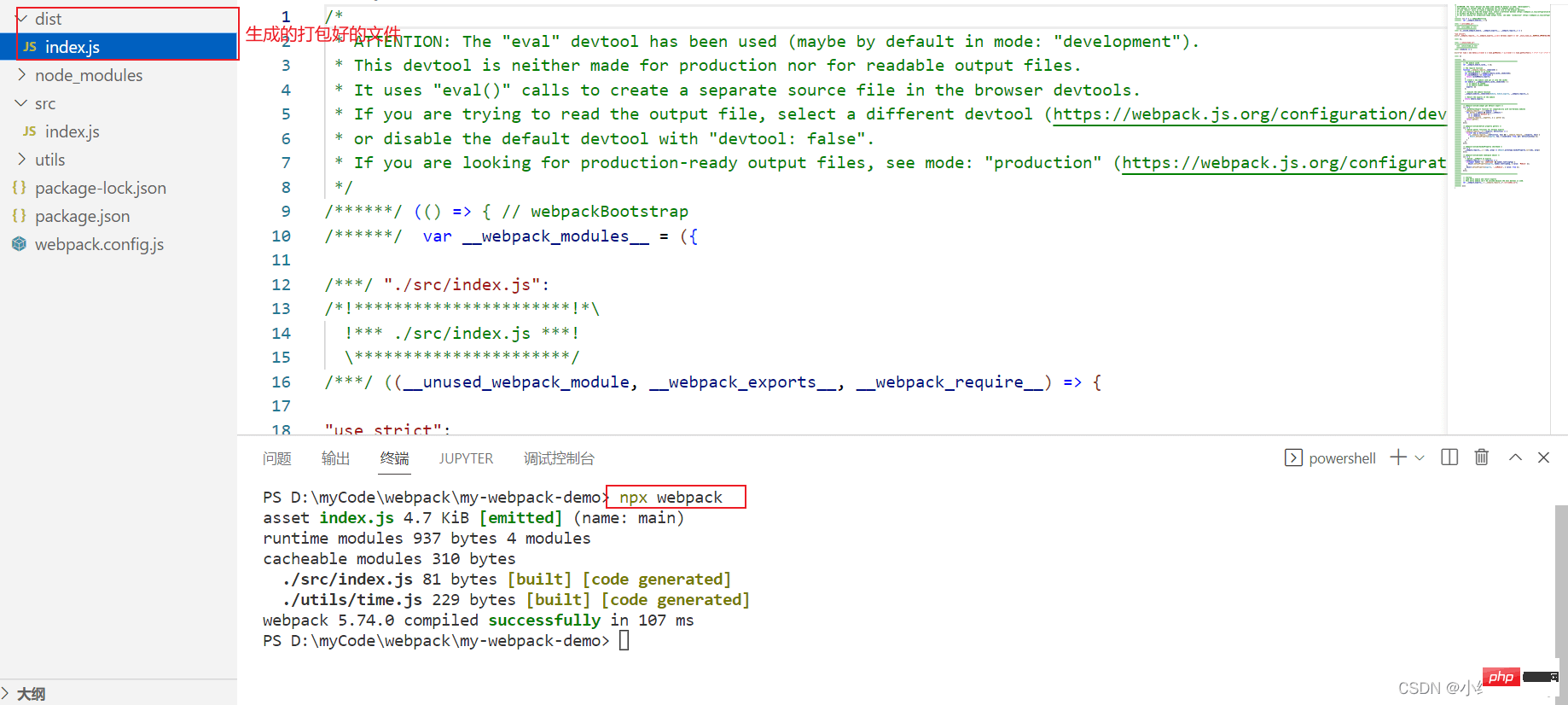
我们在终端执行打包命令:

此时webpack自动在项目中创建了dist目录,并生成了打包好的index.js文件,那么我们如何验证index.js文件是否有效呢?
使用html-webpack-plugin
由于webpack并不会自动生成html文件,还记得上面的html-webpack-plugin插件吗?
通过npm安装:

在配置文件中引入:
const HtmlWebpackPlugin = require("html-webpack-plugin"); // 通过 npm 安装
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html", scriptLoading: "blocking" })],
};Salin selepas log masuk
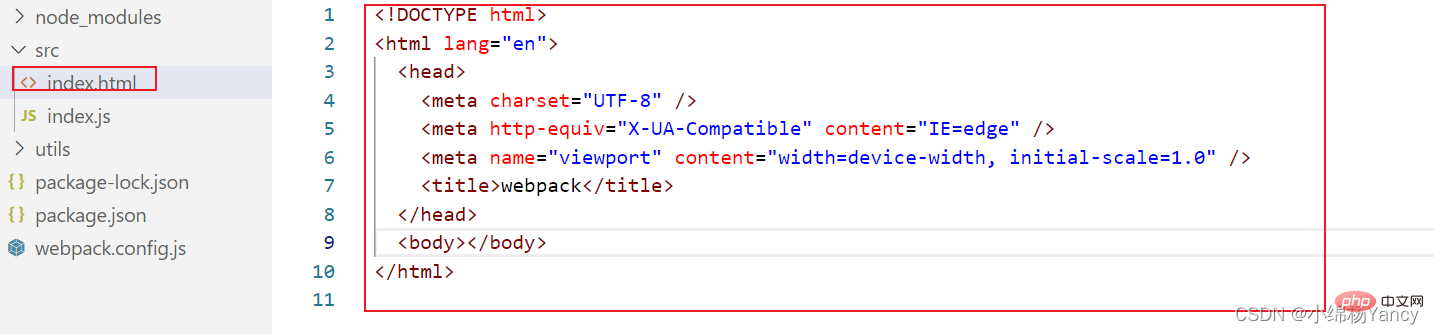
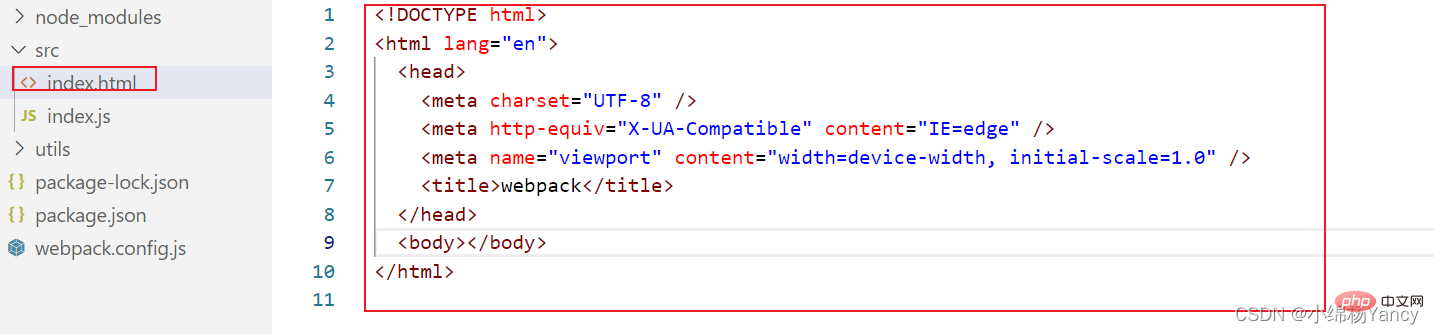
记得在src下创建index.html模板:

欧克!我们再次执行打包命令npx webpack 。

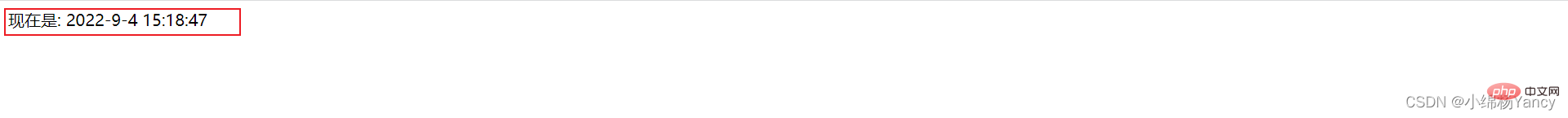
可以看到,在dist目录下不仅生成了index.js,还有index.html,我们在浏览器中打开它。

time.js成功生效咯 !
三、写在最后
我们完成了一个非常简单的webpack项目,你是否发现了这和vue项目的打包流程十分相似呢?
只是vue-cli的功能是十分强大的,例如可以解析vue文件,热更新等等……
所以这也验证了开始说的,vue-cli是对webpack的二次封装,封装了许多loader和plugin,并且配置好了入口,出口等配置信息,我们可以拿来就用。
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Pengenalan asas kepada konfigurasi dan penggunaan webpack5 JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!