
Dalam css, anda boleh menggunakan pemilih ":nth-of-type()" dengan kata kunci "genap" dan "ganjil" untuk memilih baris bernombor genap dan elemen baris bernombor ganjil masing-masing dan menambah gaya berbeza; Sintaks "Elemen:nth-of-type(odd){Satu style code}Elemen:nth-of-type(even){Satu lagi kod gaya}". Kata kunci "genap" digunakan untuk memilih setiap elemen anak genap dan kata kunci "ganjil" digunakan untuk memilih setiap elemen anak ganjil.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam css, anda boleh menggunakan pemilih :nth-of-type() untuk memilih elemen dalam baris genap dan baris ganjil masing-masing serta menambah gaya yang berbeza.
:nth-of-type(n) selector memilih semua elemen yang merupakan elemen anak ke-n bagi jenis tertentu elemen induknya.
Apabila digunakan dengan kata kunci genap dan ganjil, anda boleh memilih baris genap dan ganjil
genap memilih setiap elemen anak genap.
ganjil Pilih setiap elemen anak ganjil.
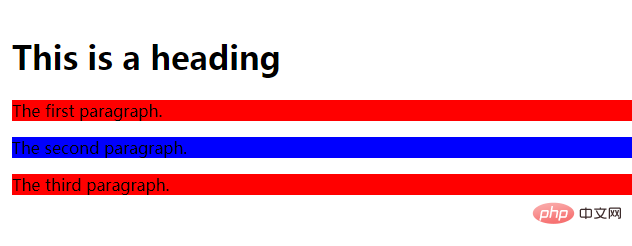
Contoh: Menentukan dua warna latar belakang yang berbeza untuk elemen ganjil dan genap p
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
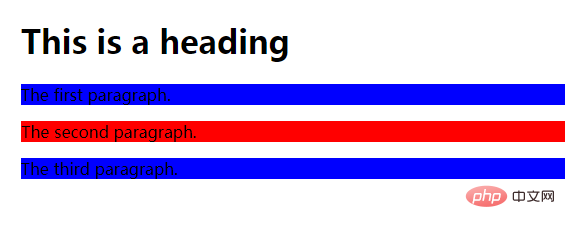
juga boleh dilakukan dengan formula Pilih baris bernombor genap dan baris bernombor ganjil, tetapi ini akan menyusahkan sedikit:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(2n)
{
background:#ff0000;
}
p:nth-of-type(2n+1)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
Formula 2n bermaksud memilih subelemen bernombor genap , dan 2n 1 bermaksud memilih sub-elemen bernombor ganjil.
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk mencapai gaya yang berbeza untuk nombor ganjil dan genap dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!