
Bagaimana untuk menggunakan Nod untuk merangkak data dari halaman web dan menulisnya ke dalam fail Excel? Artikel berikut menggunakan contoh untuk menerangkan cara menggunakan Node.js untuk merangkak data halaman web dan menjana fail Excel. Saya harap ia akan membantu semua orang.

Saya percaya bahawa Pokémon adalah kenangan zaman kanak-kanak ramai orang yang lahir pada tahun 90-an Sebagai seorang pengaturcara, saya ingin membuat permainan Pokémon lebih daripada sekali, tetapi sebelum melakukannya jadi, saya harus terlebih dahulu Mengisih berapa banyak Pokémon yang ada, nombor, nama, atribut dan maklumat lain mereka Dalam isu ini, kami akan menggunakan Node.js untuk hanya melaksanakan rangkak data web Pokémon untuk menukar. ini Data dijana ke dalam fail Excel sehingga antara muka digunakan untuk membaca Excel untuk mengakses data.
Memandangkan kita sedang merangkak data, mari kita cari halaman web dengan data ilustrasi Pokémon, seperti yang ditunjukkan di bawah:

Tapak web ini ditulis dalam PHP, dan tiada pemisahan antara bahagian depan dan belakang, jadi kami tidak akan membaca antara muka untuk menangkap data Kami menggunakan perpustakaan crawler untuk menangkap elemen dalam web halaman untuk mendapatkan data. Biar saya terangkan terlebih dahulu, kelebihan menggunakan perpustakaan crawler ialah anda boleh menggunakan jQuery untuk menangkap elemen dalam persekitaran Node.
Pemasangan:
yarn add crawler
Pelaksanaan:
const Crawler = require("crawler");
const fs = require("fs")
const { resolve } = require("path")
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
function getPokemon() {
let uri = "" // 宝可梦图鉴地址
let data = []
return new Promise((resolve, reject) => {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) reject(err);
let $ = res.$;
try {
let $tr = $(".roundy.eplist tr");
$tr.each((i, el) => {
let $td = $(el).find("td");
let _code = $td.eq(1).text().split("\n")[0]
let _name = $td.eq(3).text().split("\n")[0]
let _attr = $td.eq(4).text().split("\n")[0]
let _other = $td.eq(5).text().split("\n")[0]
_attr = _other.indexOf("属性") != -1 ? _attr : `${_attr}+${_other}`
if (_code) {
data.push([_code, _name, _attr])
}
})
done();
resolve(data)
} catch (err) {
done()
reject(err)
}
}
})
})
}Apabila menjana tika, anda juga perlu mendayakan mod jQuery dan kemudian anda boleh menggunakan $ Padan. Perniagaan bahagian tengah kod di atas adalah untuk menangkap data yang diperlukan dalam merangkak halaman web Ia digunakan sama seperti jQuery API, jadi saya tidak akan menerangkan butiran di sini.
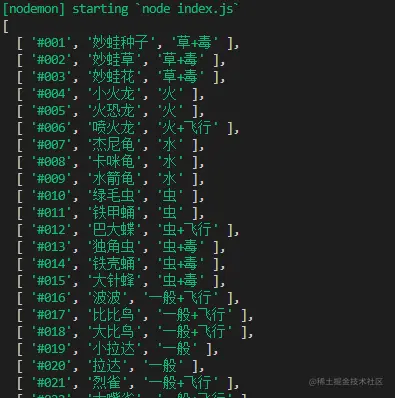
getPokemon().then(async data => {
console.log(data)
})Akhirnya kami boleh melaksanakan dan mencetak data data yang diluluskan untuk mengesahkan bahawa format telah dirangkak dan tiada ralat.

Sekarang kita telah merangkak data, seterusnya, kita akan menggunakan perpustakaan node-xlsx , untuk melengkapkan menulis data dan menjana fail Excel.
Pertama sekali, mari perkenalkan node-xlsx ialah penghurai dan penjana fail excel yang mudah. Yang dibina oleh TS bergantung pada modul SheetJS xlsx untuk menghuraikan/membina lembaran kerja excel, jadi dalam beberapa konfigurasi parameter, kedua-duanya boleh menjadi perkara biasa.
Pemasangan:
yarn add node-xlsx
Pelaksanaan:
const xlsx = require("node-xlsx")
getPokemon().then(async data => {
let title = ["编号", "宝可梦", "属性"]
let list = [{
name: "关都",
data: [
title,
...data
]
}];
const sheetOptions = { '!cols': [{ wch: 15 }, { wch: 20 }, { wch: 20 }] };
const buffer = await xlsx.build(list, { sheetOptions })
try {
await fs.writeFileSync(resolve(__dirname, "data/pokemon.xlsx"), buffer, "utf8")
} catch (error) { }
})di mana name ialah nama lajur dalam fail Excel dan jenis data ialah tatasusunan Ia juga perlu lulus dalam tatasusunan untuk membentuk tatasusunan dua dimensi, yang bermaksud teks masuk diisih bermula dari lajur ABCDE..... Pada masa yang sama, anda boleh menetapkan lebar lajur melalui !cols. Objek pertama wch:10 bermakna lebar lajur pertama ialah 10 aksara Terdapat banyak parameter yang boleh ditetapkan Anda boleh merujuk kepada pustaka xlsx untuk mempelajari item konfigurasi ini.
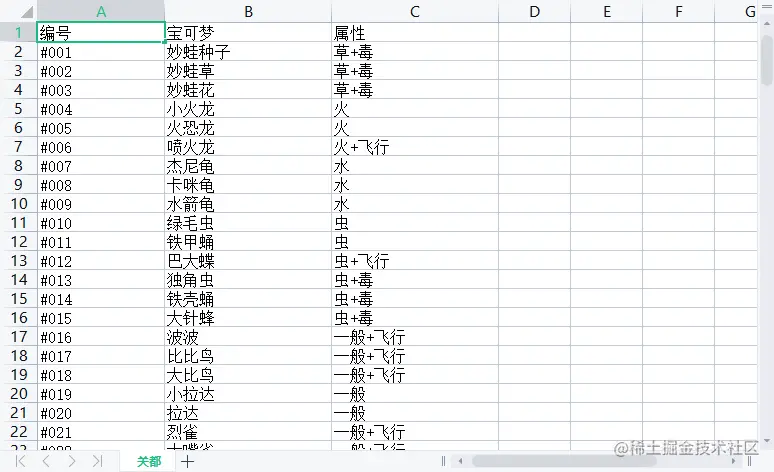
Akhir sekali, kami menggunakan kaedah xlsx.build untuk menjana data buffer dan akhirnya menggunakan fs.writeFileSync untuk menulis atau mencipta fail Excel Untuk melihat dengan mudah, saya menyimpannya dalam folder bernama data. , pada masa ini, kita akan menemui fail tambahan yang dipanggil pokemon.xlsx dalam folder data Apabila kita membukanya, data masih sama Dengan cara ini, langkah menulis data ke Excel selesai.

Membaca Excel sebenarnya sangat mudah dan anda tidak perlu menulis fs untuk membaca, gunakan xlsx.parse Kaedah boleh dibaca terus dengan menghantar alamat fail.
xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
Sudah tentu, untuk mengesahkan ketepatan, kami terus menulis antara muka untuk melihat sama ada kami boleh mengakses data. Untuk kemudahan, saya terus menggunakan rangka kerja express untuk mencapai perkara ini.
Mari pasang dahulu:
yarn add express
Kemudian, cipta perkhidmatan express Saya menggunakan 3000 sebagai nombor port di sini, jadi saya menulis permintaan GET untuk membaca Excel fail. Hanya hantar data keluar.
const express = require("express")
const app = express();
const listenPort = 3000;
app.get("/pokemon",(req,res)=>{
let data = xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
res.send(data)
})
app.listen(listenPort, () => {
console.log(`Server running at http://localhost:${listenPort}/`)
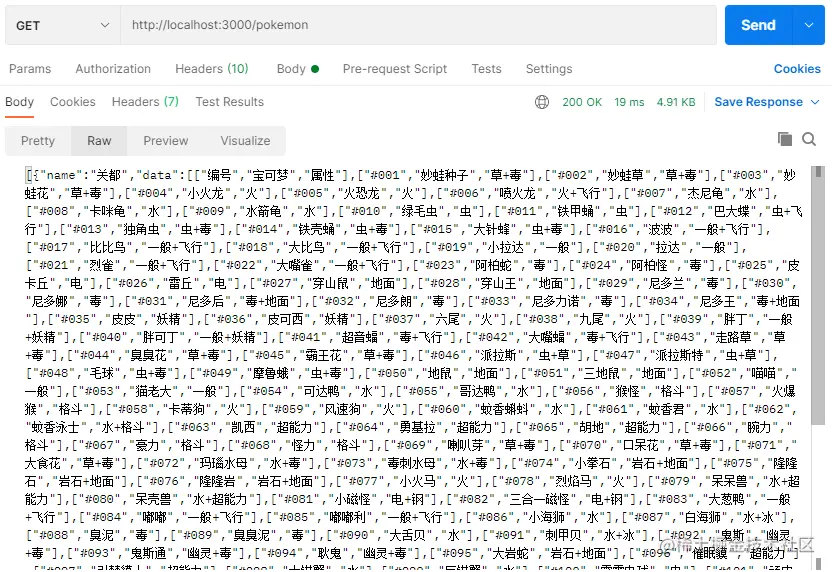
})Akhir sekali, saya menggunakan antara muka akses postman di sini, dan anda boleh melihat dengan jelas bahawa semua data Pokémon yang kami terima daripada merangkak hingga menyimpan dalam jadual.

Seperti yang anda lihat, artikel ini menggunakan Pokémon sebagai contoh untuk mempelajari cara menggunakan Node.js untuk merangkak data dari halaman web dan cara menulis data ke dalam fail Excel . , dan cara membaca data dari fail Excel Sebenarnya, ia tidak sukar untuk dilaksanakan, tetapi kadang-kadang ia agak praktikal jika anda bimbang untuk melupakannya, anda boleh menyimpannya~
Lagi. berkaitan nod Untuk pengetahuan, sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci Contoh data rangkak nod: ambil buku ilustrasi Pokémon dan jana fail Excel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah resolusi 1080p?
Apakah resolusi 1080p?
 Bagaimana untuk menjalankan projek phpstudy
Bagaimana untuk menjalankan projek phpstudy
 psrpc.dll tidak menemui penyelesaian
psrpc.dll tidak menemui penyelesaian
 Kedudukan terkini sepuluh bursa teratas dalam bulatan mata wang
Kedudukan terkini sepuluh bursa teratas dalam bulatan mata wang
 Sebab mengapa skrin sentuh telefon bimbit gagal
Sebab mengapa skrin sentuh telefon bimbit gagal
 WiFi tidak menunjukkan akses kepada Internet
WiFi tidak menunjukkan akses kepada Internet
 Pengenalan kepada protokol xmpp
Pengenalan kepada protokol xmpp
 Apakah fungsi
Apakah fungsi