
Apakah suntikan pergantungan? Artikel ini akan memberi anda pemahaman yang mendalam tentang suntikan pergantungan dalam Angular saya harap ia akan membantu anda!

Penterjemah ditambah: Wikipedia menunjukkan bahawa - dalam kejuruteraan perisian, suntikan kebergantungan (Dependency Injection, DI) merujuk kepada membenarkan objek menerima apa yang bergantung kepada objek lain. objek. "Pergantungan" merujuk kepada objek yang diperlukan oleh penerima. "Suntikan" merujuk kepada proses menghantar "bergantung" kepada penerima. Selepas "suntikan", penerima akan memanggil "pergantungan".
Penterjemah menambah: Contohnya - apabila
classAmenggunakan fungsi tertentuclassB, ini bermaknaclassAmempunyai kebergantunganclassB. Sebelum menggunakanclassAkita perlu menciptaclassB. Artikel yang disyorkan Apakah Suntikan Ketergantungan? Bagaimana cara menggunakannya?
Kita semua tahu cara standard menggunakan perkhidmatan Angular dalam services. Tandai perkhidmatan sebagai suntikan dan letakkan di bahagian provider dalam modul. [Cadangan tutorial berkaitan: "tutorial sudut"]
adalah seperti berikut:

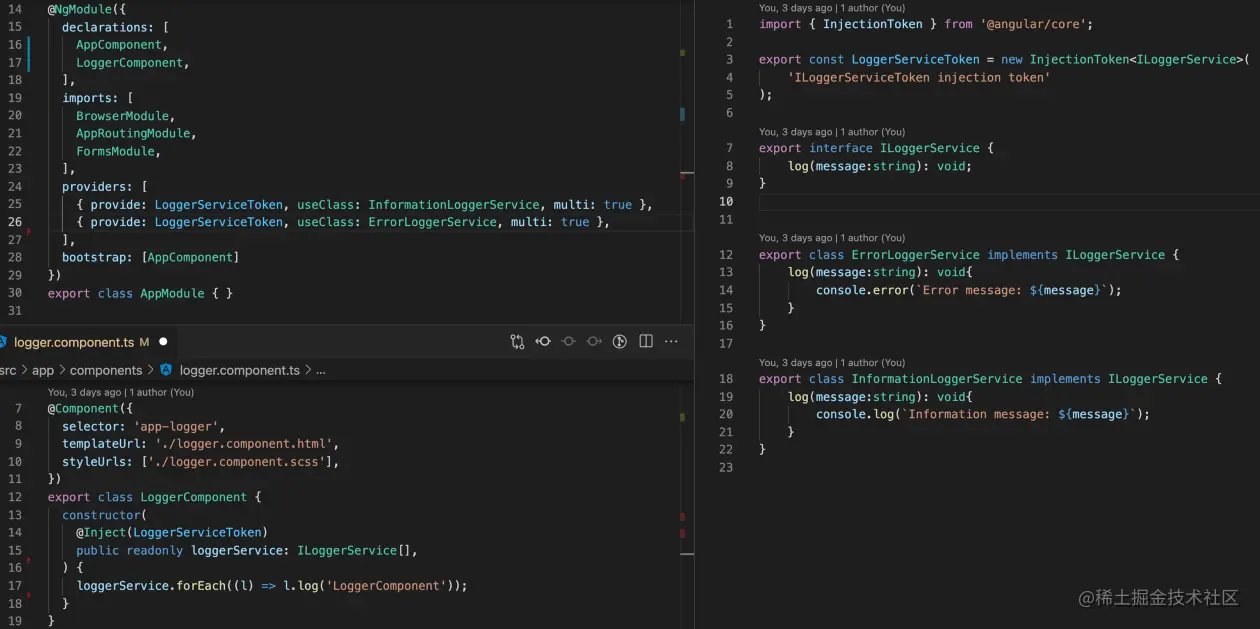
Untuk suntikan pergantungan, kami mempunyai banyak petua yang digunakan . Contohnya, dalam modul Angular boleh menukar satu baris TestService kepada baris penulisan yang berbeza.

Setiap perkhidmatan yang kami letakkan di bahagian provider akan ditukar menjadi objek dengan dua sifat. Dalam atribut provide, kita boleh menggunakan nama kelas atau kita boleh mencipta kunci unik dan menyuntik objek. Kita juga boleh menyuntik pembolehubah.

Satu lagi ciri menarik ialah kita boleh menyuntik berbilang objek dengan kunci yang sama dan kemudian menggunakannya seperti tatasusunan.

Selain itu, kami juga boleh menyuntik perkhidmatan yang berbeza mengikut situasi yang berbeza. Dalam erti kata lain, kita boleh menggunakan perisytiharan if-else.
Kini, saya harap anda memahami daya tarikan Angular suntikan pergantungan.
Jika anda ingin mengetahui lebih lanjut tentang kandungan kod yang berkaitan, sila klik di sini.
Artikel ini adalah terjemahan, dalam bentuk terjemahan percuma.
Alamat asal: https://medium.com/geekculture/angular-dependency-injection-7337ecb69aae
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan ! !
Atas ialah kandungan terperinci Penjelasan terperinci tentang suntikan pergantungan dalam Angular dalam satu artikel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Sebab halaman utama tidak boleh diubah suai
Sebab halaman utama tidak boleh diubah suai
 Bagaimana untuk menyelesaikan masalah kehilangan steam_api.dll
Bagaimana untuk menyelesaikan masalah kehilangan steam_api.dll
 Buku nota kad grafik dwi
Buku nota kad grafik dwi
 Bagaimana untuk mengimport telefon lama ke telefon baru dari telefon bimbit Huawei
Bagaimana untuk mengimport telefon lama ke telefon baru dari telefon bimbit Huawei
 apa itu dandelion
apa itu dandelion
 cap waktu python
cap waktu python
 Di mana untuk menonton tayangan ulang Douyin secara langsung
Di mana untuk menonton tayangan ulang Douyin secara langsung
 Apakah peralatan terminal?
Apakah peralatan terminal?