
JavaScript是在web开发中的;JavaScript是web开发领域中的一种功能强大的编辑语言,主要用于开发交互式的web页面;对于制作一个网页而言,HTML、CSS和JavaScript分别代表了结构、样式和行为,结构是网页的骨架,样式是网页的外观,行为是网页的交互逻辑。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
JavaScript是Web开发领域中的一种功能强大的编程语言,主要用于开发交互式的Web页面。在计算机、手机等设备上浏览的网页,其大多数的交互逻辑几乎都是由JavaScript实现的。
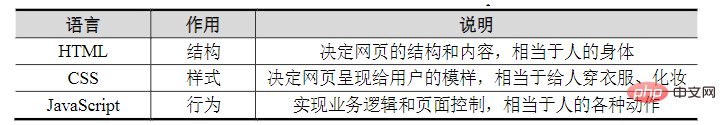
对于制作一个网页而言,HTML、CSS和JavaScript分别代表了结构、样式和行为,结构是网页的骨架,样式是网页的外观,行为是网页的交互逻辑

JavaScript内嵌于HTML网页中,通过浏览器内置的JavaScript引擎进行解释执行,把一个原本只用来显示的页面转变成支持用户交互的页面程序。
浏览器是访问互联网中各种网站所必备的工具,JavaScript主要就是运行在浏览器中的。
扩展知识
客户端脚本的应用
JavaScript是一种高级编程语言,专门设计为客户端脚本语言。Web开发人员可以使用这种语言对客户端脚本进行加密,然后将其与HTML集成,以生成高质量的输出。这些都是高度负责的响应和互动网页具有更好的用户界面。除此之外,这些网站不会处理太多的服务器交互,从而帮助最小化服务器负载。
简单Web应用程序开发
可以使用JavaScript库来开发阴影DOM边界。这些有助于分解各个JavaScript库组件。由于阴影DOM,web浏览器可以生成使用HTML标记(如select、div和input)加密的文档。因此,JavaScript帮助程序员简化应用程序的组成,尽管它是一种必须解释的编程语言。
编写服务器端代码
我们知道web开发人员使用跨平台运行时引擎(如Node.js)以JavaScript编写服务器端代码。然而,这些跨平台引擎也被设计为服务器端运行时环境。Node.js通过GoogleV8JavaScript引擎进一步有效地执行JavaScript代码。它拥有几个内置库,使web开发人员能够无缝地执行其web应用程序,而无需依赖任何外部web服务器。因此,JavaScript可以帮助开发人员利用Node.js编写客户端和服务器端代码。在Web前端培训中,有经验丰富的专业老师面授指导教学,通过理论结合实战的方式教授JavaScript知识,让你快速学会JavaScript使用技能。
自适应网页设计
如果网站没有吸引力和响应性,那么很难吸引潜在用户。这些是网站的基本要素;利用商业标识建立品牌的强烈印象,并在竞争激烈的市场中生存是不可或缺的。出于这个原因,大多数开发人员的目标是响应性web设计。只有在JavaScript的帮助下才能创建这样的网站。
MEANstack的使用
开发人员可以通过利用MEANstack的四个组件,即Express.js、MongoDB、Node.js和Angular.js,进一步简化开发过程。MongoDB是一个新定义的NoSQL数据库,Angular.js是一个受Google支持的流行JavaScript框架,Express.js是一个由特定功能组成的框架,用于简化任何网站的开发,只需一页或多页,而Node.js是一个跨平台的平台,它被设计为一个流行的服务器端运行时环境。MEANstack的这四个组件使专家能够用JavaScript编写任何网站的后端和前端。
转发器的使用
对于专业的web开发人员来说,很容易扩展JavaScript特性是可行的。他们可以在Transpiler或Transcompiler(如CoffeeScript、DukeScript、TypeScript和Vaadin)的帮助下完成这项工作。每个transpiler都有助于满足大型应用程序的规格要求。尽管这个过程看起来很有用,但它也使工作流变得复杂。参加Web前端培训是入门学习的最佳选择,在短时间内尽快掌握JavaScript的相关知识,有助于你更好地进行开发工作。
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci javascript在web开发中吗. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!