
Pada masa kini, banyak tapak web menawarkan produk jualan kilat, dan bahagian yang sangat penting ialah kira detik.
Mengenai kira detik, terdapat beberapa perkara yang perlu diberi perhatian:
1. Masa pelayan harus digunakan dan bukannya waktu tempatan (waktu tempatan mempunyai masalah seperti zon waktu dan tetapan pengguna yang berbeza).
2. Pertimbangkan penghantaran rangkaian yang memakan masa.
3. Apabila mendapatkan masa, anda boleh membacanya terus dari pengepala respons AJAX (diperolehi melalui getResponseHeader('Date')).
Analisis Proses:
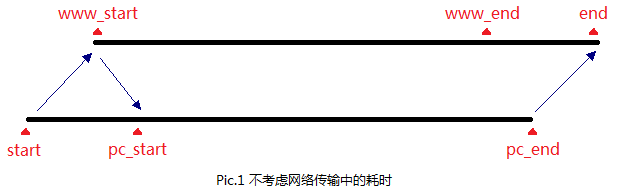
1. Masa bermula selepas membaca cap masa daripada pelayan, tanpa mengira masa yang diperlukan untuk penghantaran rangkaian:

Pelbagai anotasi dalam gambar adalah (garis masa di atas menggunakan masa standard dan tiada kaitan dengan masa pelayan dan halaman):
mula - masa apabila pelayan item halaman memulakan permintaan AJAX.
www_start - masa pelayan membalas permintaan halaman dan mengembalikan cap masa ke halaman.
pc_start - Masa apabila halaman menerima cap masa yang dikembalikan oleh pelayan dan mula pemasaan.
www_end - Masa apabila undur pelayan tamat.
pc_end - Masa apabila undur halaman tamat, dan ia juga masa apabila pengguna mengklik butang pada penghujung undur.
tamat - masa pelayan menerima maklumat klik pengguna.
Ia boleh dilihat bahawa walaupun pengguna mengklik tetikus serta-merta pada masa kira detik tamat (iaitu, pada saat jualan kilat bermula), ia akan lewat daripada masa sebenar apabila jualan snap bermula (www_end, iaitu masa apabila undur pelayan tamat) ( Ia boleh dilihat dengan mudah bahawa perbezaan masa ini betul-betul sama dengan pc_start - mula, iaitu masa yang diambil dari permulaan AJAX menghantar kepada penerimaan maklumat respons). Jika sesetengah pakar menggunakan skrip untuk menghantar permintaan sebelum undur halaman tamat, pengguna lain akan mengalami kerugian besar. Oleh itu, kita perlu menyelesaikan masalah ralat masa ini.
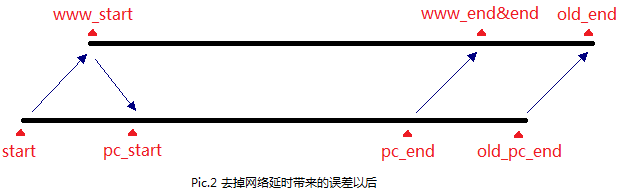
2. Untuk menyelesaikan masalah ralat masa, kami akan memendekkan masa undur halaman dengan jumlah yang kecil (daripada analisis di atas, boleh disimpulkan bahawa jumlah yang kecil ini betul-betul sama dengan pc_start - start), jadi bahawa pengguna boleh menghantar mesej pada penghujung undur Mesej snap shot ke pelayan diterima hanya pada penghujung undur pelayan:

Anotasi dalam gambar adalah sama seperti dalam Pic.1 (garis masa menggunakan masa standard dan tiada kaitan dengan masa pelayan dan halaman Maksud dua anotasi baharu adalah seperti berikut:
old_pc_end——Masa pc_end tanpa memproses masa penghantaran rangkaian.
old_end——Masa tamat tanpa memproses masa penghantaran rangkaian.
Dapat dilihat dari Pic.2 bahawa ralat masa yang disebabkan oleh penghantaran rangkaian yang memakan masa telah dibuat sepenuhnya. Walau bagaimanapun, ia menyelesaikan masalah ralat yang disebabkan oleh penghantaran rangkaian yang memakan masa, serta masalah bahawa masa komputer pengguna dan masa pelayan adalah berbeza. Kami akan terus membincangkannya di bawah.
3. Mesti ada perbezaan antara masa komputer pengguna dan masa pelayan, walaupun dengan beberapa zon waktu Bagaimana untuk menyelesaikan masalah ini? Perkara utama kaedah adalah seperti berikut:
A. Apabila halaman menerima cap masa www_t yang dikembalikan oleh pelayan, ia akan mula masa serta-merta.
B. Apabila halaman menerima cap masa www_t yang dikembalikan oleh pelayan, ia dengan serta-merta mengira perbezaan masa antara waktu tempatan dan cap masa yang dikembalikan oleh pelayan t=new Date().getTime() - www_t*1000.
C. Masih menggunakan Date().getTime() baharu untuk pemasaan dan bukannya menggunakan fungsi setInterval() (pemasa sangat tidak stabil dan mempunyai ralat yang besar), tetapi paparan masa dan logik program mestilah berdasarkan waktu tempatan dan sisihan masa t yang diperolehi dalam langkah sebelumnya (B).
Mata kesimpulan:
Halaman memulakan pemasaan apabila ia menerima cap masa respons pelayan Masa harus ditolak masa yang diambil oleh keseluruhan proses AJAX daripada penghantaran kepada penerimaan Proses pemasaan dilaksanakan menggunakan masa tempatan (sisihan masa tempatan).
Jika anda mempunyai sebarang soalan atau cadangan, sila tinggalkan mesej, terima kasih!
Petua JavaScript: segerakkan masa pelayan, segerakkan undur
Saya melihat seseorang bertanya di Internet cara memaparkan masa pelayan secara serentak pada halaman Sebenarnya, terdapat beberapa cara untuk mencapainya dengan segera bahawa mereka boleh menggunakan Ajax untuk meminta pelayan setiap saat kemudian dapatkan masa dari pelayan Dipaparkan pada halaman, walaupun ini boleh dicapai, terdapat masalah besar, iaitu, meminta pelayan setiap saat, jadi jika terdapat terlalu ramai pengguna, pelayan akan ranap (penggunaan memori akan menjadi sangat besar), jadi dalam kes saya Nampaknya kaedah ini tidak boleh dilaksanakan Berikut adalah penyelesaian yang boleh menyegerakkan masa dan undur pelayan tanpa mengambil terlalu banyak sumber pelayan Di bawah saya akan menulis idea pelaksanaan
Dalam langkah pertama, apabila pengguna menyemak imbas halaman untuk kali pertama, pelayan terlebih dahulu memperoleh masa semasa dan memaparkannya pada halaman (contohnya: dipaparkan dalam rentang kotak masa dengan ID)
Langkah kedua ialah menetapkan masa baharu untuk dikira setiap saat (masa baharu menggunakan masa pelayan sebagai nilai awal, kemudian terkumpul satu saat setiap saat dan menjana masa baharu)
Langkah ketiga, paparkan masa yang dikira dalam langkah kedua
Bukankah ini sangat mudah? Ia boleh disimpulkan dalam satu ayat: ambil masa pelayan sebagai nilai awal, dan kemudian secara automatik menambah satu saat untuk menjana masa baharu pada halaman setiap saat masa pelayan, dan ralat pada dasarnya Dalam beberapa saat, ia sepatutnya baik. Mari kita lihat kod yang dilaksanakan:
<span id="timebox">11:21:55</span> //第一次将服务器时间显示在这里
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script>
Kod ini sangat mudah dan saya tidak akan menerangkannya di sini (saya hanya memaparkan jam, minit dan saat di atas. Anda juga boleh menambah tarikh. Apabila h==0, anda boleh mendapatkan tarikh atau masa lengkap secara langsung daripada pelayan. , sebagai pembacaan pruf masa), jika anda tidak faham, anda boleh mengulas di bawah, saya akan membalas dalam masa, dan kemudian mengikuti idea ini untuk melaksanakan kira detik yang disegerakkan . Ia serupa dengan jualan kilat, menetapkan masa tamat, dan kemudian mengira selang antara masa semasa dan masa tamat, dan ia mesti memastikan bahawa masa undur yang dipaparkan pada komputer dan pelayar yang berbeza adalah sama adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<title>同步倒计时</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
</head>
<body>
<span id="timebox">1天00时00分12秒</span> <!--假设:1天00时00分12秒是从服务器获取的倒计时数据-->
<script type="text/javascript">
$(function () {
var tid = setInterval(function () {
var oTimebox = $("#timebox");
var syTime = oTimebox.text();
var totalSec = getTotalSecond(syTime) - 1;
if (totalSec >= 0) {
oTimebox.text(getNewSyTime(totalSec));
} else {
clearInterval(tid);
}
}, 1000);
//根据剩余时间字符串计算出总秒数
function getTotalSecond(timestr) {
var reg = /\d+/g;
var timenums = new Array();
while ((r = reg.exec(timestr)) != null) {
timenums.push(parseInt(r));
}
var second = 0, i = 0;
if (timenums.length == 4) {
second += timenums[0] * 24 * 3600;
i = 1;
}
second += timenums[i] * 3600 + timenums[++i] * 60 + timenums[++i];
return second;
}
//根据剩余秒数生成时间格式
function getNewSyTime(sec) {
var s = sec % 60;
sec = (sec - s) / 60; //min
var m = sec % 60;
sec = (sec - m) / 60; //hour
var h = sec % 24;
var d = (sec - h) / 24;//day
var syTimeStr = "";
if (d > 0) {
syTimeStr += d.toString() + "天";
}
syTimeStr += ("0" + h.toString()).substr(-2) + "时"
+ ("0" + m.toString()).substr(-2) + "分"
+ ("0" + s.toString()).substr(-2) + "秒";
return syTimeStr;
}
});
</script>
</body>
</html>Untuk memastikan ketepatan kira detik, saya mula-mula mengira selang masa kira detik ke dalam saat, kemudian menolak 1 saat dan kemudian menjana semula format masa Sudah tentu, anda juga boleh mengikuti contoh penyegerakan masa di atas untuk mengurangkan secara langsung masa. Terdapat banyak kaedah, saya mungkin bukan yang terbaik, semua orang dialu-alukan untuk berkomunikasi, terima kasih!
 Kaedah pengesanan pautan mati laman web
Kaedah pengesanan pautan mati laman web
 Penggunaan asas pernyataan sisipan
Penggunaan asas pernyataan sisipan
 Penggunaan fungsi ppf dalam Python
Penggunaan fungsi ppf dalam Python
 pertukaran mata wang
pertukaran mata wang
 Penyelesaian untuk kehilangan xlive.dll
Penyelesaian untuk kehilangan xlive.dll
 Bagaimana untuk menyelesaikan masalah bahawa pengurus peranti tidak boleh dibuka
Bagaimana untuk menyelesaikan masalah bahawa pengurus peranti tidak boleh dibuka
 tutorial pemasangan pycharm
tutorial pemasangan pycharm
 Bagaimana untuk mendapatkan data dalam html
Bagaimana untuk mendapatkan data dalam html




