
bootstrap有上拉菜单;按钮菜单不仅可以下拉,也可以上拉,需要把默认的下拉改成上拉,只需要向父元素添加“.dropup”来触发元素上方的下拉菜单即可,语法为“
”。

本教程操作环境:Windows10系统、bootstrap5版、DELL G3电脑
通过向父元素添加.dropup来触发元素上方的下拉菜单。
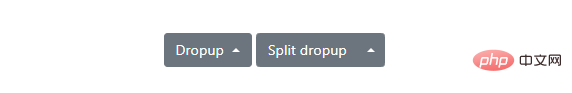
按钮菜单不仅可以下拉,也可以上拉。要把默认的下拉改成上拉,只要为 .btn-group 容器追加一个 .dropup 类就行了。如:
输出结果:

扩展知识
首先我们应该明白:下拉菜单是由:按钮、下拉图标和无序列表组成。
下拉菜单触发器和下拉菜单都包含在 .dropdown中。
在button标签中,用到的属性有
class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"
在span标签中,用到的属性值有 class = "caret"
无序列表
注:若想使按钮左、右对齐可以分别用dropdown-menu-right使其右对齐,用dropdown-menu-left左对齐。
有序列表
ol常用的属性有 start : 表示有序列表的起始值。
ol常用的属性有 type : 规定在列表中使用的标记类型。
分列式按钮下拉菜单
分裂式按钮要改变一些标记,要将
加粗的true改变为flase。
再加上
Toggle Dropdown。
相关推荐:bootstrap教程
Atas ialah kandungan terperinci bootstrap有没有上拉菜单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Sepuluh pertukaran mata wang digital teratas
Sepuluh pertukaran mata wang digital teratas Apakah topologi rangkaian bintang?
Apakah topologi rangkaian bintang? nombor siri dan kunci cad2012
nombor siri dan kunci cad2012 jquery setiap satu
jquery setiap satu Bagaimana untuk menetapkan ketelusan dalam CSS
Bagaimana untuk menetapkan ketelusan dalam CSS Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam Pengenalan kepada perisian vps percuma asing
Pengenalan kepada perisian vps percuma asing Bagaimana untuk menyelesaikan masalah bahawa folder Win10 tidak boleh dipadamkan
Bagaimana untuk menyelesaikan masalah bahawa folder Win10 tidak boleh dipadamkan