
Anda perlu mengimportnya sebelum menggunakan jquery. Dua kaedah import: 1. Muat turun fail jquery secara setempat dari tapak web rasmi jquery dan gunakan teg skrip dalam dokumen HTML untuk mengimport fail jquery tempatan Sintaksnya ialah ""; 2. Gunakan teg skrip dalam HTML untuk mengimport fail jquery dalam talian, dengan sintaks "".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
jquery ialah perpustakaan yang digunakan untuk menulis bahasa skrip bahagian hadapan dengan cepat dan bukannya JavaScript.
Jquery perlu diimport ke dalam dokumen HTML sebelum digunakan. Terdapat dua cara untuk mengimport jquery, satu import tempatan dan satu lagi import daripada hiperpautan.
Kaedah 1: Import tempatan
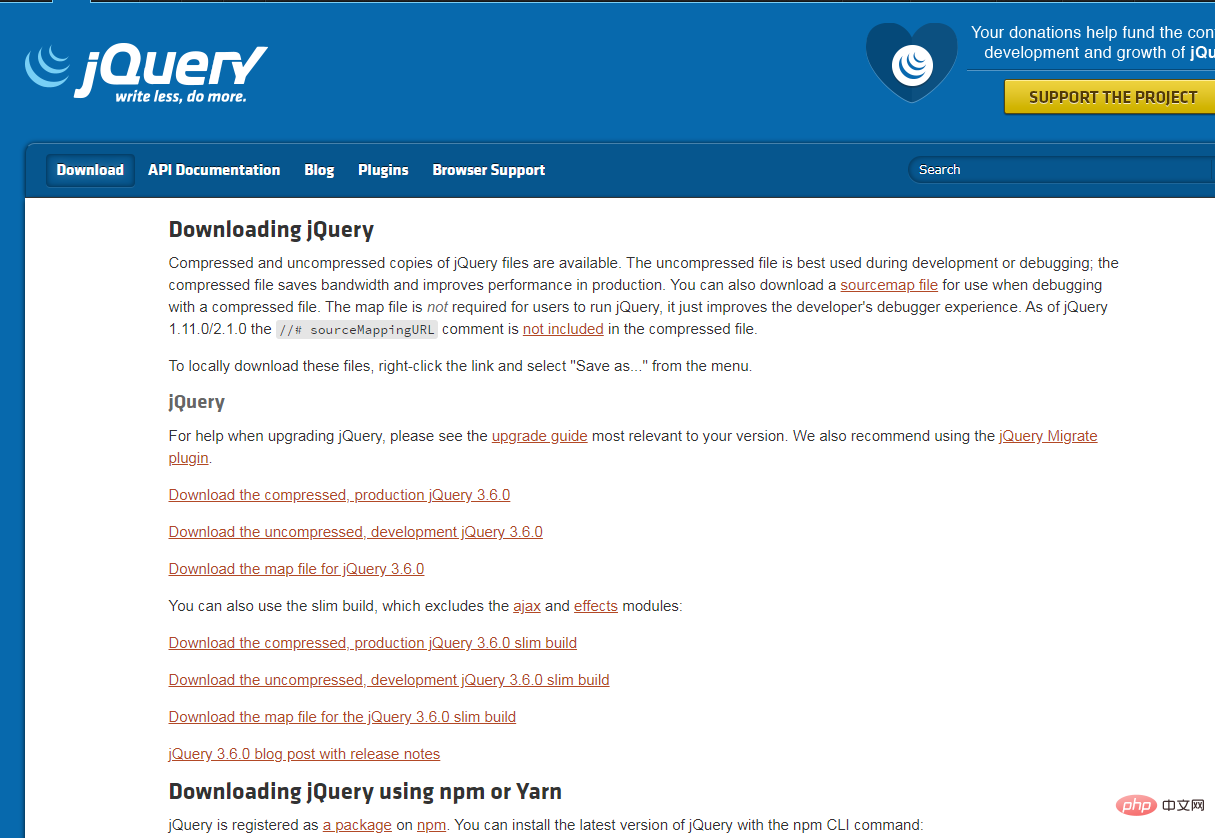
Kami boleh mencari jquery di Baidu dan mencari tapak web rasmi jquery: https://jquery.com /
Anda boleh memuat turun versi terkini jquery dari sini Klik ikon muat turun dan anda akan melompat ke halaman butiran muat turun:

Dua yang pertama. pautan di sini Terdapat dua versi jquery untuk dimuat turun, satu adalah versi termampat dan satu lagi adalah versi yang tidak dimampatkan. Tiada perbezaan fungsi antara kedua-dua versi projek. Untuk versi termampat, jquery memadamkan ruang berlebihan dan pemisah baris untuk mencapai tujuan penyederhanaan, sebagai pembangun, kami masih belum mencapai peringkat penerbitan projek, jadi kami hanya memilih versi kedua yang tidak dimampatkan.
Klik pada pautan dan anda boleh melihat kod sumber jquery Kami terus ctrl a, pilih semua, buat fail txt baharu, salin kod sumber ke dalamnya, dan kemudian tukar akhiran kepada .js.
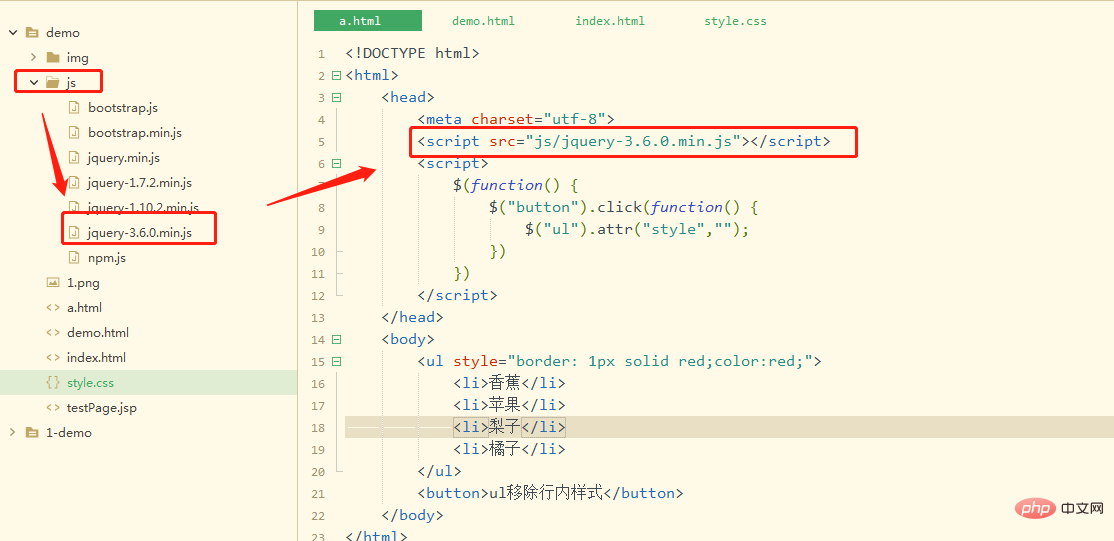
Seterusnya, kami memperkenalkan fail .js ini ke dalam halaman yang kami mahu gunakan jquery Kodnya adalah seperti berikut:
<script></script> <script> //在此书写你的jquery代码 </script>


Perhatian
Perhatian! Pastikan anda menulis skrip yang diimport dahulu dan kemudian kod jquery anda sendiri Kerana susunan pemuatan halaman adalah dari atas ke bawah, penyemak imbas akan memuatkan kod jquery anda dahulu dan kemudian pustaka jquery, menyebabkan kod jquery anda dianggap sebagai satu. ralat. Format penulisan tidak dapat mencapai kesan.Kaedah 2: Import jquery dalam talian
Kami boleh mengimport kod jquery dalam talian dengan menulis URL dalam atribut src skrip Seseorang Anda boleh ingin bertanya, tidakkah ini akan menyebabkan masa untuk memuat turun jquery apabila halaman web dimuatkan? Adakah ia mengambil masa yang lama untuk memuat turun, menyebabkan kod jquery anda tidak pernah dimuatkan, menjejaskan pengalaman pengguna? Sebenarnya, terdapat banyak laman web yang menggunakan jquery sekarang Penyemak imbas akan pra-muat turun jquery apabila memuatkan laman web yang menggunakan jquery sebelum ini, jadi kami tidak perlu memuat turunnya lagi, walaupun versi jquery kami. Ia adalah versi baharu yang belum dimuatkan oleh penyemak imbas, dan kod jquery akan dimuat turun dengan cepat Walau bagaimanapun, jika anda masih bimbang tentang menjejaskan kelajuan pemuatan, mengimport fail jquery secara tempatan sememangnya cara terbaik. Contohnya, fail JQ dalam talian tapak web rasmi jquery: https://code.jquery.com/jquery-3.6.0.min.js<script></script> <script> //在此书写你的jquery代码 </script>
tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Adakah saya perlu mengimportnya sebelum menggunakan jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Syiling emas Toutiao hari ini bersamaan dengan 1 yuan
Syiling emas Toutiao hari ini bersamaan dengan 1 yuan