
Dua kaedah pemerolehan: 1. Mula-mula gunakan find() untuk mendapatkan semua elemen anak, dan kemudian gunakan pemilih ":first-child" untuk menapis set hasil dan mengembalikan elemen anak pertama Sintaks "$ (elemen induk ).find(":first-child""; 2. Mula-mula gunakan find() untuk mendapatkan semua elemen anak, kemudian gunakan eq() untuk menapis set hasil dan mengembalikan elemen anak pertama, sintaksnya ialah " "$(elemen induk). cari("*").eq(0)".

Persekitaran pengendalian tutorial ini: sistem windows7, jquery3. Versi 6.0, komputer Dell G3.
Dalam jquery, kaedah find() boleh mendapatkan semua elemen anak
kaedah find(): dapatkan semua elemen subset di bawah elemen
<. kaedah>Gunakan: anak pertama untuk memilih elemen pertama dalam koleksi elemen anak, iaitu elemen anak pertama
Contoh: :first-child
find() untuk mendapatkan semua elemen anak yang ditentukan di bawah nod induk
gunakan eq(0) untuk memilih elemen pertama dalam set elemen anak, iaitu yang pertama elemen kanak-kanak
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
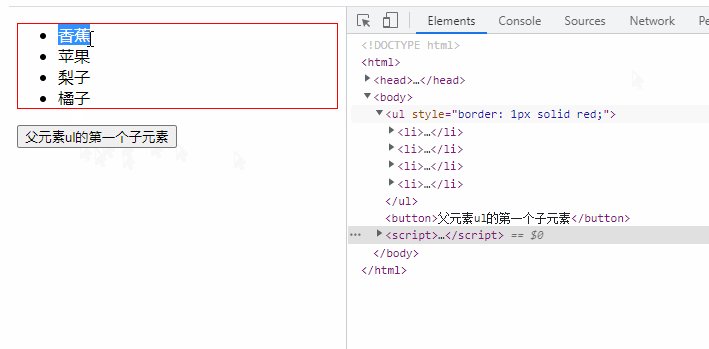
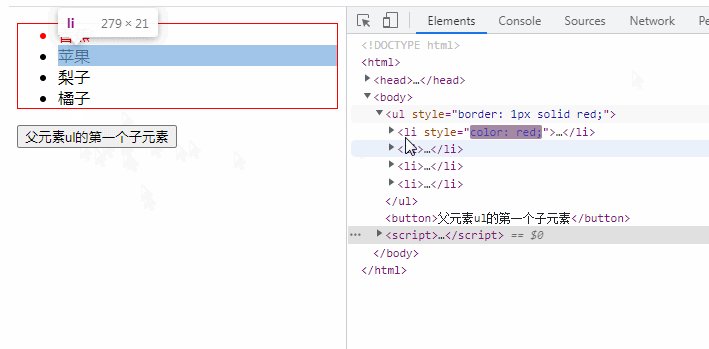
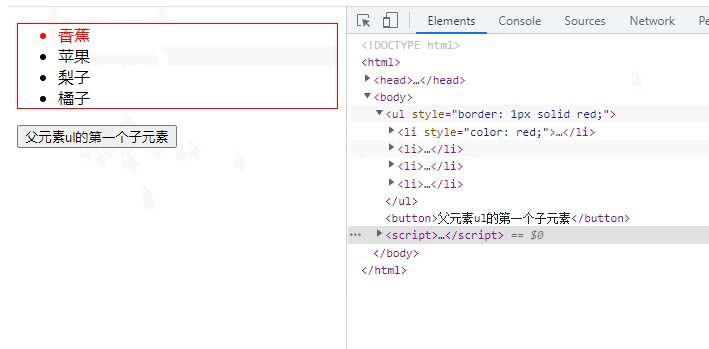
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
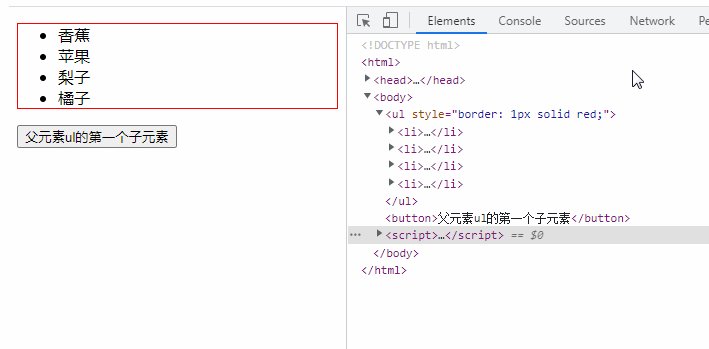
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html> Berdasarkan contoh di atas, ubah suai:
Berdasarkan contoh di atas, ubah suai:
| Parameter | Penerangan | < tr>penapis | Diperlukan. Ungkapan pemilih, elemen atau objek jQuery yang menapis turunan carian. $(function() {
$("button").click(function() {
$("ul").find("*").eq(0).css("color", "green");
})
})Salin selepas log masuk Nota: |
|---|
Pemilih memilih elemen anak pertama yang dimiliki oleh elemen induknya. kaedah eq()
mengembalikan elemen dengan nombor indeks yang ditentukan bagi elemen yang dipilih.Indeks bermula dengan 0, jadi indeks elemen pertama ialah 0 (bukan 1).
| Parameter | Penerangan | ||||
|---|---|---|---|---|---|
| indeks | Diperlukan. Menentukan indeks unsur. Boleh menjadi nombor integer atau negatif. $(selector).find(filter) Salin selepas log masuk
Nota: |
$(":first-child"), video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan elemen anak pertama dengan kaedah cari jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!