
Artikel ini akan memperkenalkan cara membuat halaman penghalaan baharu dalam projek Vue. Saya harap ia dapat membantu rakan yang memerlukan.
[Cadangan berkaitan: tutorial video vue.js]
Langkah khusus adalah seperti berikut:
Kami kini mahu mencipta halaman ujian baharu, bernama Test.vue
1: Buat Test.vue baharu
di bawah komponen
<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
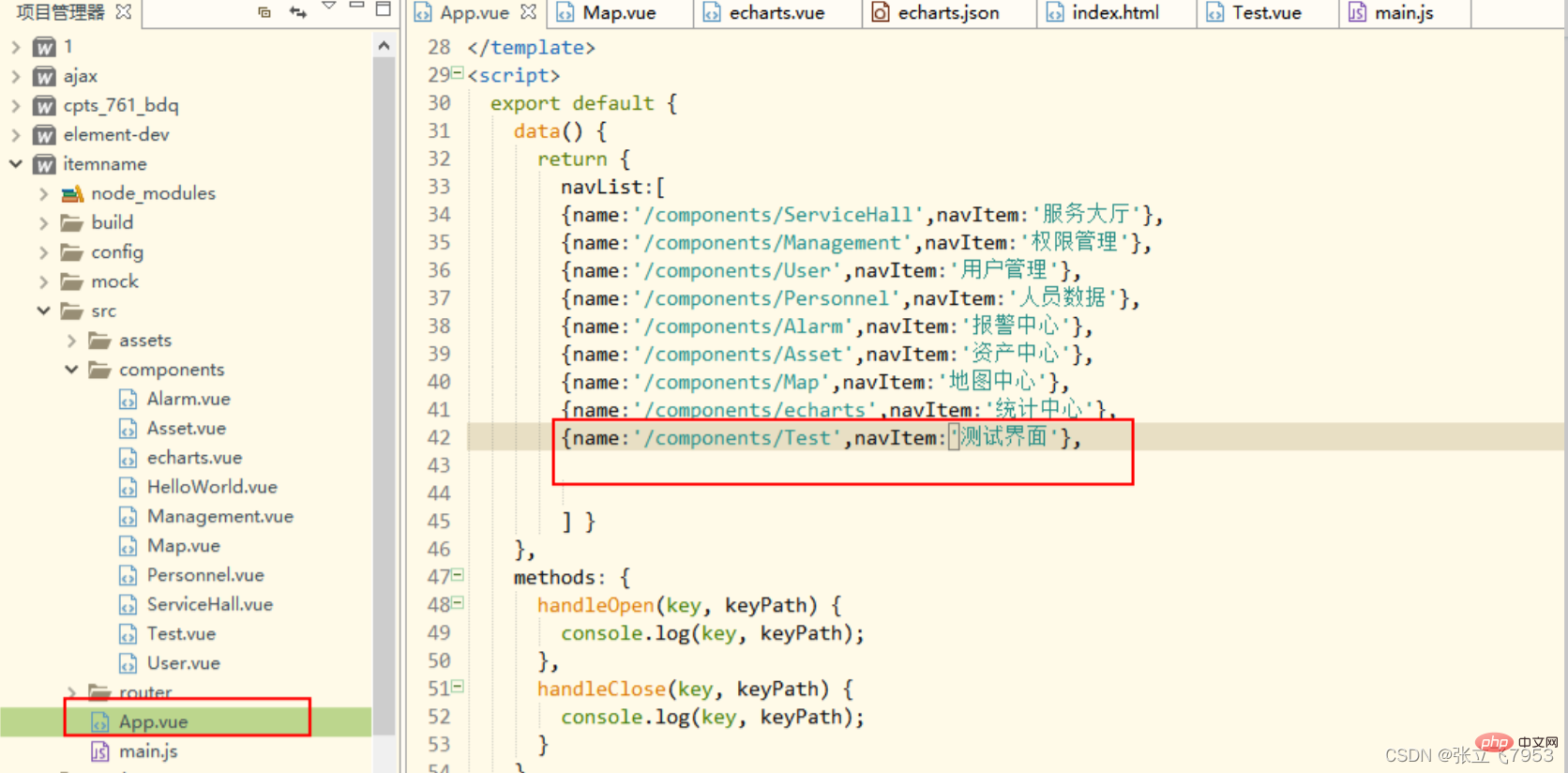
</style>2: Buka App.vue {name:'/components/Test',navItem:'Test interface'},

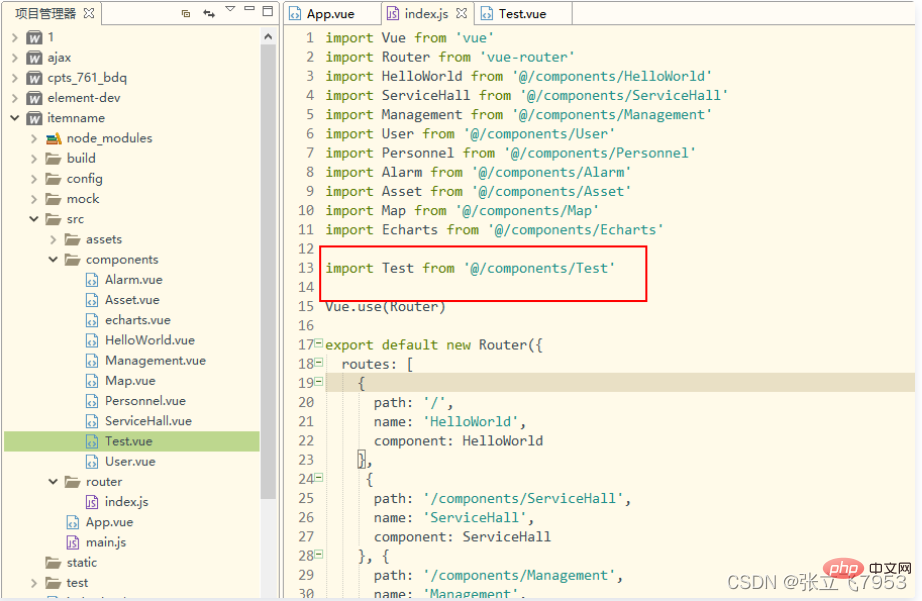
3: Buka penghalaan dan import komponen index.js
import Test from '@/components/Test'
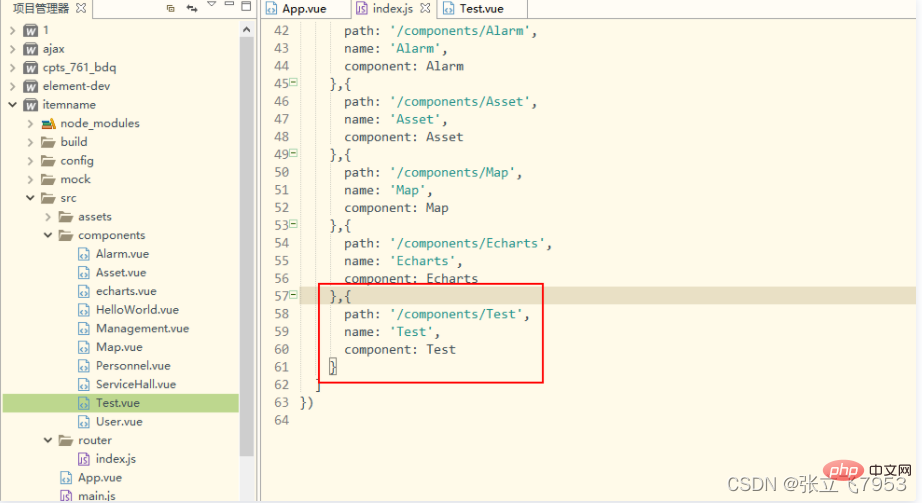
{
path: '/components/Test',
name: 'Test',
component: Test
}

Itulah ia.
Atas ialah kandungan terperinci Penjelasan terperinci tentang cara membuat halaman penghalaan dalam projek Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Platform manakah milik Tonglian Payment?
Platform manakah milik Tonglian Payment?
 Apakah perpustakaan yang biasa digunakan di golang?
Apakah perpustakaan yang biasa digunakan di golang?
 tingkap tidak boleh bermula
tingkap tidak boleh bermula
 Bagaimana untuk mencetuskan acara penekan kekunci
Bagaimana untuk mencetuskan acara penekan kekunci
 Penyelesaian ralat HTTP 503
Penyelesaian ralat HTTP 503
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik
 Apakah yang dimaksudkan dengan rangkaian mesh?
Apakah yang dimaksudkan dengan rangkaian mesh?
 Cara membuat halaman web responsif
Cara membuat halaman web responsif