
Pada permulaan semua proses, kami perlu menentukan satu atau lebih entri, yang bermaksud memberitahu Webpack fail mana dalam direktori sumber untuk memulakan pembungkusan. Artikel berikut akan memberi anda pemahaman yang mendalam tentang konfigurasi kemasukan (entry) dalam konsep teras webpack saya harap ia akan membantu anda!

Jika kebergantungan setiap modul dalam projek itu dianggap sebagai pokok, maka entri itu ialah akar pokok kebergantungan

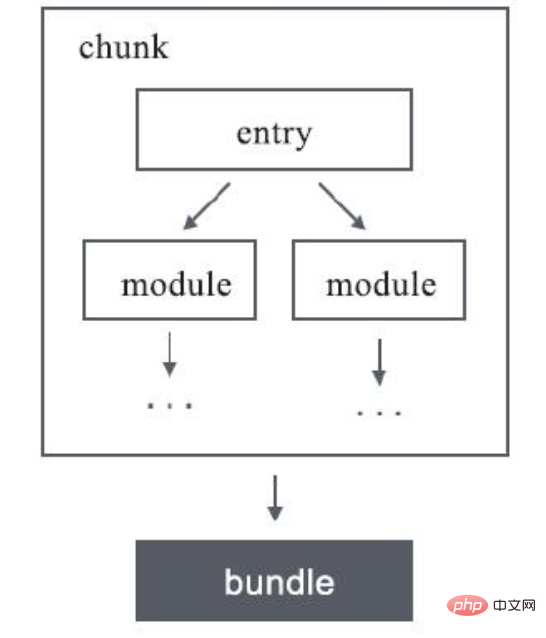
Modul dengan kebergantungan ini akan dikapsulkan ke dalam ketulan apabila dibungkus. Kemudian apakah ketulan?
Chunk secara literal bermaksud blok kod, yang dalam Webpack boleh difahami sebagai beberapa modul yang telah diabstrak dan dibungkus. Ia seperti beg fail yang mengandungi banyak fail Fail di dalam adalah setiap modul Webpack menambah lapisan pembungkusan di bahagian luar untuk membentuk ketulan:

Mengikut spesifik. konfigurasi Secara berbeza, satu atau lebih ketulan boleh dijana apabila projek dibungkus.
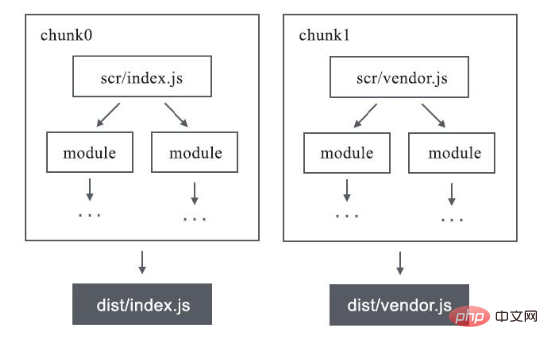
Berbilang entri boleh ditakrifkan dalam projek, dan setiap entri akan menjana sumber hasil
Sebagai contoh, terdapat dua entri src/index.js dan src/lib.js dalam projek kami, yang akan dibungkus dalam keadaan biasa Menjana dist/index.js dan dist/lib.js.

Dalam beberapa kes khas, satu entri juga boleh menjana berbilang ketulan dan akhirnya berbilang berkas
Parameter: Kemasukan
module.exports = {
entry:'./src/index.js', //表示入口文件,即从index.js进入我们的项目
};①Jenis Penyertaan
| 类型 | 例子 | 含义 |
|---|---|---|
| string | ‘./app/entry’ | 入口模块的文件路径,可以是相对路径 |
| array | [’./app/entry1’, ‘./app/entry2’] | 入口模块的文件路径,可以是相对路径 |
| object | { a: ‘./app/entry-a’, b: [’./app/entry-b1’, ‘./app/entry-b2’]} | 配置多个入口,每个入口生成一个 Chunk |
如果是 array 类型,则搭配 output.library 配置项使用时,只有数组里的最后一个入口文件的模块会被导出
②Chunk 名称
Webpack 会为每个生成的 Chunk 取一个名称,Chunk 的名称和 Entry 的配置有关:
③Entry 配置动态
假如项目里有多个页面需要为每个页面的入口配置一个 Entry ,但这些页面的数量可能会不断增长,则这时 Entry 的配置会受到到其他因素的影响导致不能写成静态的值。其解决方法是把 Entry 设置成一个函数去动态返回上面所说的配置,代码如下:
// 同步函数
entry: () => {
return {
a:'./pages/a',
b:'./pages/b',
}
};
// 异步函数
entry: () => {
return new Promise((resolve)=>{
resolve({
a:'./pages/a',
b:'./pages/b',
});
});
};参数:context
Webpack 在寻找相对路径的文件时会以 context 为根目录,context 默认为执行启动 Webpack 时所在的当前工作目录。 如果想改变 context 的默认配置,则可以在配置文件里这样设置它:
module.exports = {
context: path.resolve(__dirname, 'app')
}注意, context 必须是一个绝对路径的字符串。 除此之外,还可以通过在启动 Webpack 时带上参数 webpack --context 来设置 context
用法:entry:string|Array<string></string>
1、简写语法
webpack.config.js
//由于是单个,所以可以简写成:
module.exports = {
entry: './main.js'
};上面的入口配置写法其实是下面的简写
module.exports = {
entry: {
main: './main.js'
}
};2、数组语法
module.exports = {
entry: {
main:['./main.js','./main2.js']
}
};传入一个数组的作用是将多个资源预先合并,在打包时Webpack会将数组中的最后一个元素作为实际的入口路径
在使用字符串或数组定义单入口时,并没有办法更改chunk name,只能为默认的“main”。
用法:entry: {[entryChunkName: string]: string|Array}
对象语法
module.exports = {
entry: {
app: './src/app.js',
vendors: './src/vendors.js'
}
};这会比较繁琐。然而这是应用程序中定义入口的最可扩展的方式。
“可扩展的 webpack 配置”:可重用并且可以与其他配置组合使用。这是一种流行的技术,用于将关注点从环境(environment)、构建目标(build target)、运行时(runtime)中分离。然后使用专门的工具(如 webpack-merge)将它们合并。
1、单页应用
无论是框架、库,还是各个页面的模块,都由app.js单一的入口进行引用。这样做的好处是只会产生一个JS文件,依赖关系清晰。
module.exports = {
entry: './src/app.js'
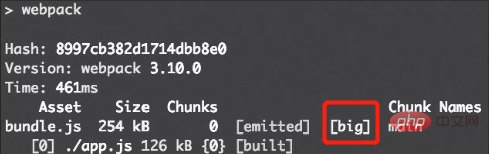
};这种做法也有弊端,即所有模块都打包到一起,当应用的规模上升到一定程度之后会导致产生的资源体积过大,降低用户的页面渲染速度
在Webpack默认配置中,当一个bundle大于250kB时(压缩前)会认为这个bundle已经过大了,在打包时会发生警告,如图:

2、分离第三方库(vendor)
为解决上方的问题,可以提取第三方库(vender)
vendor的意思是“供应商”,在Webpack中vendor一般指的是工程所使用的库、框架等第三方模块集中打包而产生的bundle
module.exports = {
entry: {
app: './src/app.js',
vendors: ['react','react-dom','react-router'],
}
};基于但也应用的例子,我们添加了一个新的chunk name为vendor的入口,并通过数组的形式把工程所依赖的第三方模块放了进去
我们并没有为vendor设置入口路径,Webpack要如何打包呢?
这时我们可以使用CommonsChunkPlugin(在Webpack 4之后CommonsChunkPlugin已被废弃,可以采用optimization.splitChunks)将app与vendor这两个chunk中的公共模块提取出来
通过这样的配置,app.js产生的bundle将只包含业务模块,其依赖的第三方模块将会被抽取出来生成一个新的bundle,这也就达到了我们提取vendor的目标
由于vendor仅仅包含第三方模块,这部分不会经常变动。因此可以有效地利用客户端缓存,在用户后续请求页面时会加快整体的渲染速度。
CommonsChunkPlugin主要是用来提取第三方库和公共模块,避免首屏加载的bundle文件或者按需加载的bundle文件体积过大,从而导致加载时间过长。
3、多页应用
对于多页应用的场景,为了尽可能减小资源的体积,我们希望每个页面都只加载各自必要的逻辑,而不是将所有页面打包到同一个bundle中。因此每个页面都需要有一个独立的bundle,这种情形我们使用多入口来实现。请看下面的例子:
module.exports = {
entry: {
pageOne: './src/pageOne/index.js',
pageTwo: './src/pageTwo/index.js',
pageThree: './src/pageThree/index.js'
}
};上面的配置告诉webpack 需要 3 个独立分离的依赖图,此时入口与页面是一一对应的,这样每个HTML只要引入各自的JS就可以加载其所需要的模块
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Konfigurasi kemasukan konsep teras Webpack (entri). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 proksi switchysharp
proksi switchysharp
 Apakah kekunci pintasan untuk saiz berus?
Apakah kekunci pintasan untuk saiz berus?
 Bagaimana untuk menyelesaikan scripterror
Bagaimana untuk menyelesaikan scripterror
 MySQL mencipta prosedur tersimpan
MySQL mencipta prosedur tersimpan
 Bagaimana untuk membuat wang dengan blockchain
Bagaimana untuk membuat wang dengan blockchain
 Proses terperinci menaik taraf sistem win7 kepada sistem win10
Proses terperinci menaik taraf sistem win7 kepada sistem win10
 Perbezaan antara hibernasi tingkap dan tidur
Perbezaan antara hibernasi tingkap dan tidur
 Bolehkah fail program dipadamkan?
Bolehkah fail program dipadamkan?