
Bagaimana Webpack melaksanakan pembungkusan? Artikel berikut akan memberi anda pemahaman yang mendalam tentang prinsip pembungkusan Webpack Saya harap ia akan membantu anda!
Sebagai "singa pengepungan", Webpack sangat biasa, ia boleh melakukan terlalu banyak perkara (termasuk JS, TS, JSX ,. imej, fon dan CSS, dsb.) dibungkus dan diletakkan dalam kebergantungan, supaya anda boleh merujuk kebergantungan untuk menggunakan sumber seperti yang diperlukan. Webpack telah melakukan kerja yang sangat baik untuk menterjemahkan pelbagai sumber fail pada bahagian hadapan dan menganalisis kebergantungan modul yang kompleks. Datang dan lihat hari ini.
Jika kita ingin mengetahui prinsip pembungkusan Webpack, kita perlu mengetahui dua mata pengetahuan terlebih dahulu1.
Apabila memerlukan, perkara pertama yang terlintas di fikiran mungkin ialah import ialah standard sintaks es6 – memerlukan adalah panggilan masa jalan, jadi memerlukan boleh secara teorinya digunakan di mana-mana bahagian kod; – import dipanggil semasa penyusunan, jadi ia mesti diletakkan di permulaan fail; kami akan menggunakan babel untuk menterjemah import kepada memerlukan Dalam CommonJS, Terdapat kaedah global require(), yang digunakan untuk memuatkan modul AMD dan CMD juga menggunakan kaedah memerlukan untuk merujuk. Contohnya:Ringkasnya, require sebenarnya adalah fungsi dan
yang dirujuk hanyalah parameter fungsi.var add = require('./a.js');
add(1,2)./a.js2. Apakah itu eksport?
Di sini kita boleh menganggap eksport sebagai objek eksport MDN
Anda boleh melihat penggunaan khusus.Setelah memahami keperluan dan mengeksport, kami boleh memulakan pembungkusan
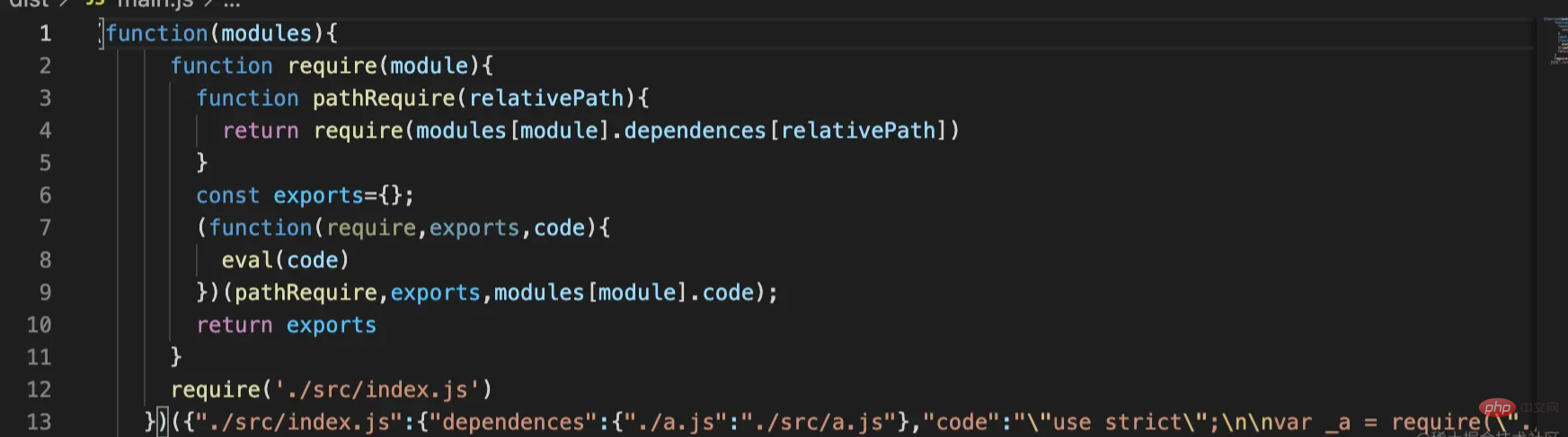
Mari kita lihat struktur kod selepas pembungkusan kami. Kami dapati keperluan dan eksport akan muncul selepas pembungkusan. Bukan semua penyemak imbas boleh melaksanakan eksport memerlukan Anda mesti melaksanakan keperluan dan mengeksport sendiri untuk memastikan operasi biasa kod. Kod yang dibungkus ialah fungsi pelaksanaan sendiri Parameter mempunyai maklumat pergantungan dan kod fail Badan fungsi yang dilaksanakan melaksanakan kod melalui eval.Rajah reka bentuk keseluruhan adalah seperti berikut: 
Fail konfigurasi mengkonfigurasi entri masukan berpakej kami dan output keluar berpakej untuk menyediakan fail yang dijana seterusnya.
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./dist"),//打包后输出的文件地址,需要绝对路径因此需要path
filename:"main.js"
},
mode:"development"Idea keseluruhan
: Ia boleh diringkaskan seperti menggunakan fail fs Baca fail kemasukan dan dapatkan laluan fail bergantung import melalui AST Jika fail bergantung masih mempunyai kebergantungan, teruskan secara rekursif sehingga analisis kebergantungan jelas dan dikekalkan dalam peta.Pecahan terperinci
: Sesetengah orang mungkin tertanya-tanya mengapa AST digunakan kerana AST dilahirkan dengan fungsi ini Pengisytiharan Importnya boleh membantu kami menapis sintaks import dengan cepat mungkin. Lagipun, fail itu hanya rentetan selepas dibaca Laluan pergantungan fail boleh diperolehi dengan menulis ungkapan biasa yang hebat, tetapi ia tidak cukup elegan.langkah1: Cipta kebergantungan index.js, a.js, b.js baharu seperti berikut
a Fail js. Gunakan @babel/parser AST menukar rentetan yang dibaca daripada fail kepada pepohon AST, @babel/traverse menjalankan analisis sintaks dan menggunakan ImportDeclaration untuk menapis import untuk mencari kebergantungan fail.
import { str } from "./a.js";
console.log(`${str} Webpack`)Hasilnya adalah seperti berikut:
import { b} from "./b.js"
export const str = "hello"export const b="bbb"
Langkah 3: Tulis fungsi WebpackBootstrap untuk menjana fail output
编写 WebpackBootstrap 函数:这里我们需要做的首先是 WebpackBootstrap 函数,编译后我们源代码的 import 会被解析成 require 浏览器既然不认识 require ,那我们就先声明它,毕竟 require 就是一个方法,在编写函数的时候还需要注意的是作用域隔离,防止变量污染。我们代码中 exports 也需要我们声明一下,保证代码在执行的时候 exports 已经存在。
生成输出文件:生成文件的地址我们在配置文件已经写好了,再用 fs.writeFileSync 写入到输出文件夹即可。
file(code) {
const filePath = path.join(this.output.path, this.output.filename)
const newCode = JSON.stringify(code);
// 生成bundle文件内容
const bundle = `(function(modules){
function require(module){
function pathRequire(relativePath){
return require(modules[module].dependents[relativePath])
}
const exports={};
(function(require,exports,code){
eval(code)
})(pathRequire,exports,modules[module].code);
return exports
}
require('${this.entry}')
})(${newCode})`;
// WebpackBoostrap
// 生成文件。放入dist 目录
fs.writeFileSync(filePath,bundle,'utf-8')
}第四步:分析执行顺序
我们可以在浏览器的控制台运行一下打包后的结果,如果能正常应该会打印出 hello Webpack。
通过以上的分析,我们应该对 Webpack 的大概流程有基本的了解,利用 AST 去解析代码只是本次演示的一种方式,不是 Webpack 的真实实现,Webpack 他自己有自己的 AST 解析方式,万变不离其宗都是拿到模块依赖,Webpack 生态是很完整,有兴趣的童鞋可以考虑以下三个问题:
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Analisis mendalam tentang proses pembungkusan dan prinsip webpack. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menerangi Douyin kawan rapat
Bagaimana untuk menerangi Douyin kawan rapat
 Kelebihan memuat turun laman web rasmi Yiou Exchange App
Kelebihan memuat turun laman web rasmi Yiou Exchange App
 Bagaimana untuk memasukkan pemacu d dengan cmd
Bagaimana untuk memasukkan pemacu d dengan cmd
 Apakah yang perlu saya lakukan jika akaun QQ saya dicuri?
Apakah yang perlu saya lakukan jika akaun QQ saya dicuri?
 Pindahkan data daripada telefon Android ke telefon Apple
Pindahkan data daripada telefon Android ke telefon Apple
 fungsi isihan penggunaan python
fungsi isihan penggunaan python
 Pengenalan kepada kandungan kerja utama jurutera hadapan
Pengenalan kepada kandungan kerja utama jurutera hadapan
 Masa paparan foto
Masa paparan foto