
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan faedah menggunakan let untuk mengisytiharkan pembolehubah ES6 bukan sahaja memperkenalkan kata kunci let untuk menyelesaikan masalah perisytiharan pembolehubah, tetapi juga konsep skop peringkat blok diperkenalkan. Mari kita lihat. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
ES6 bukan sahaja memperkenalkan kata kunci let untuk menyelesaikan masalah perisytiharan pembolehubah, tetapi juga memperkenalkan konsep skop peringkat blok.
Apabila kod dilaksanakan, apabila pendakap kerinting {<!-- --> ditemui, skop peringkat blok akan dibuat dan pendakap kerinting } akan berakhir dan blok akan dimusnahkan.
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a有了块级作用域之后它的使用范围跟函数一样被限制在了里面 这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱 现在有了"let"之后有效的改善了这样的局面
let a = 123;console.log(a)//输出undefined
Jika anda menggunakan var untuk mengisytiharkan tugasan, ia akan dipasang pada objek global
Hanya dengan perubahan sedemikian, kita tidak boleh menolak untuk menggunakan Let
let untuk mengisytiharkan pembolehubah tidak membenarkan skop semasa Pengisytiharan berulang dalam
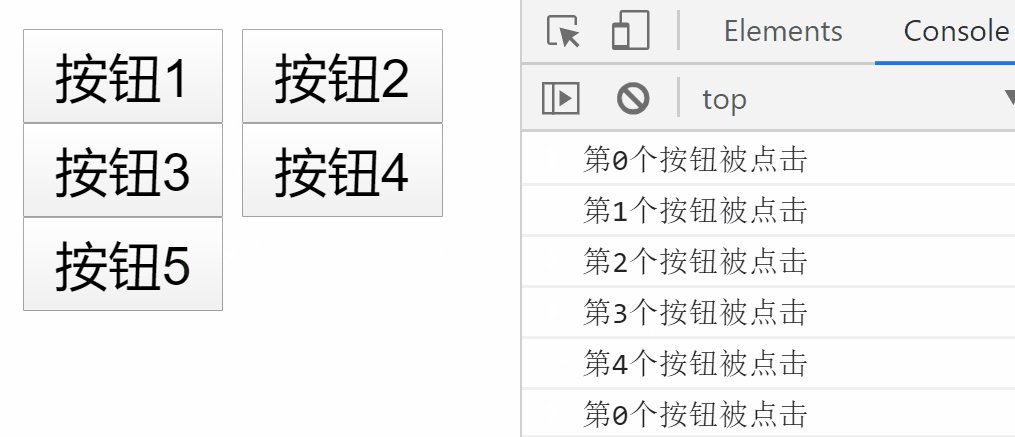
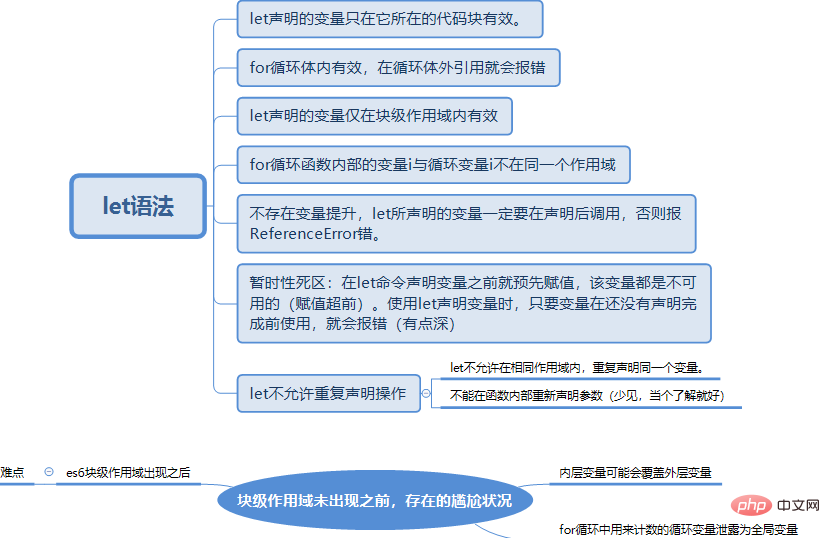
let tidak akan mempunyai promosi berubah-ubah, jadi ia tidak boleh digunakan sebelum mentakrifkan letlet sebenarnya akan dipertingkatkan, tetapi selepas promosi, ia akan diletakkan dalam "zon mati sementara". Jika pembolehubah yang diakses berada dalam zon mati sementara, ralat akan dilaporkan Cannot access 'a' before initialization let pemprosesan khas akan dilakukan let dalam gelung akan dilayan secara istimewa Setiap kali anda memasuki badan gelung, skop baharu akan dibuka dan pembolehubah gelung akan terikat pada skop ini (setiap gelung menggunakan A. pembolehubah gelung serba baharu) let untuk mengisytiharkan pembolehubah gelung dalam kitar semula, dan ia akan dimusnahkan selepas kitar semula tamat //这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i
let Perkara yang sama saya tidak akan diubah suai dalam skop yang sama seperti varPada masa inilet akan mencipta 10 skop yang kelihatan menggunakan i yang sama tetapi sebenarnya menggunakan i yang berbeza.
Contohnya adalah seperti berikut:
Mengapa kita harus menggunakan let untuk menggantikan var ?
Oleh kerana var tidak mempunyai sekatan skop peringkat blok, ia adalah mudah untuk menyebabkan pencemaran berubah-ubah.
Mari kita lihat beberapa masalah yang akan timbul apabila tiada skop peringkat blok sebelum let muncul.
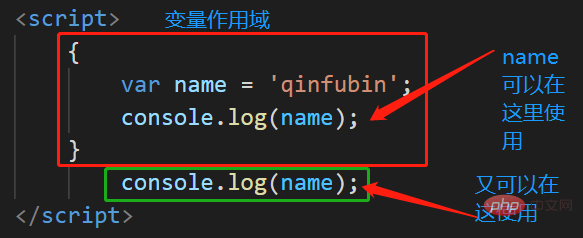
1. Skop pembolehubah


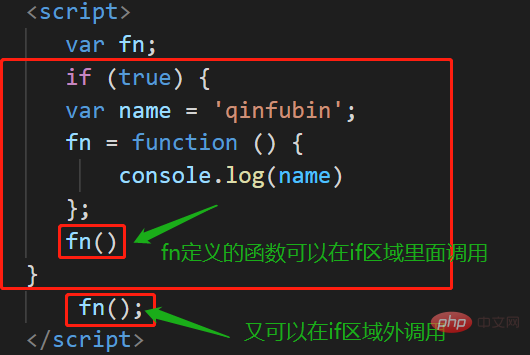
2. Tiada peranan peringkat blok Domain if block

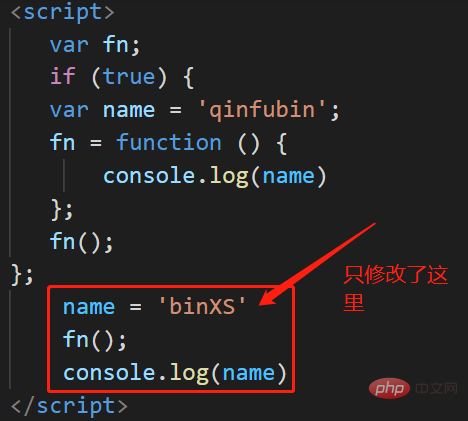
Ini mungkin kelihatan seperti tiada apa-apa, tetapi bagaimana jika senario kita seperti ini?


Kenapa ni? Kami hanya mengubah suai nama di luar blok pernyataan if, tetapi ia menjejaskan output keseluruhan pernyataan if.
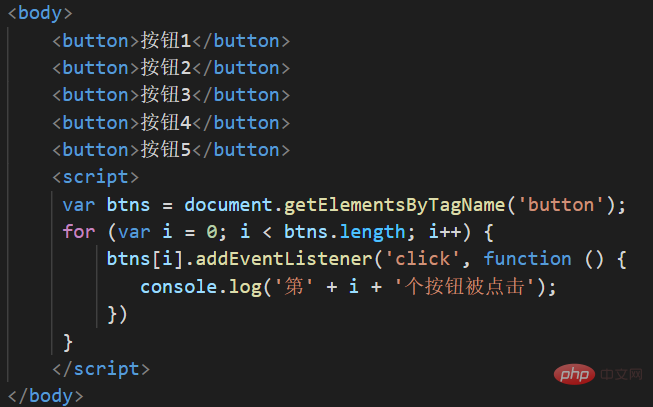
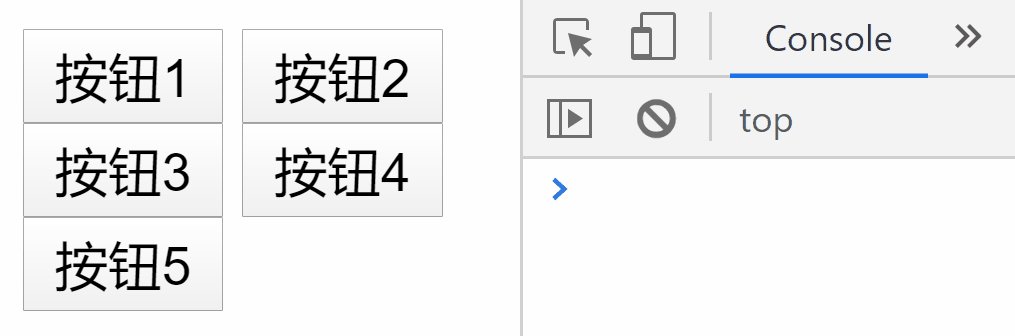
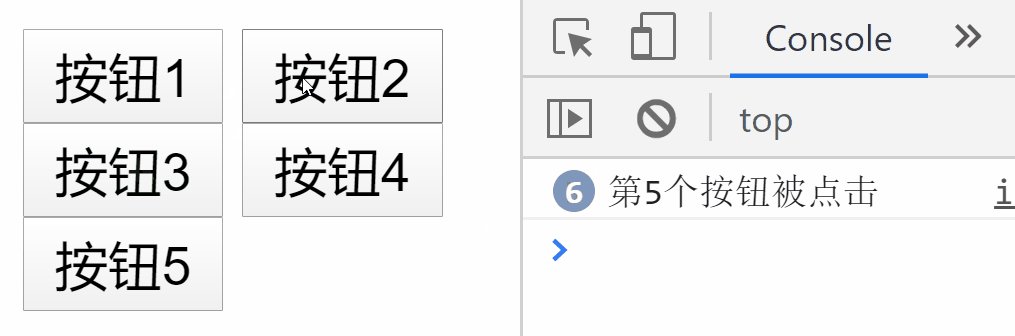
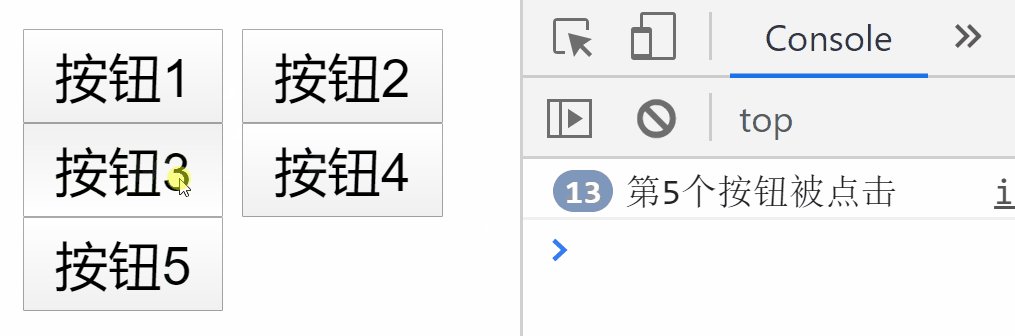
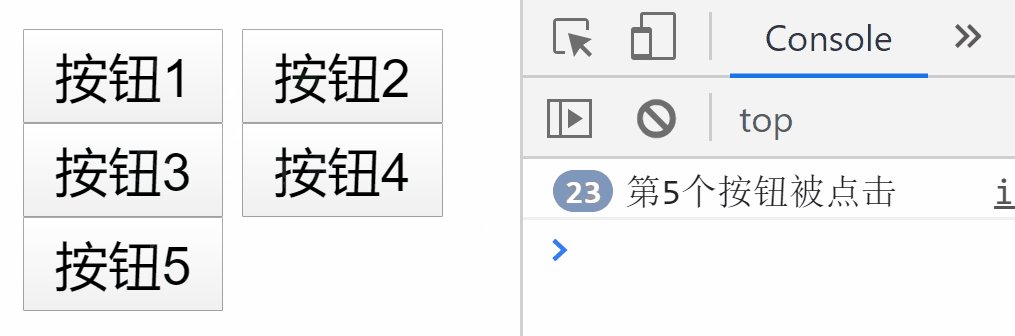
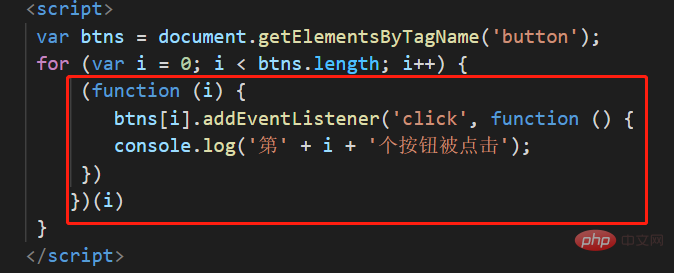
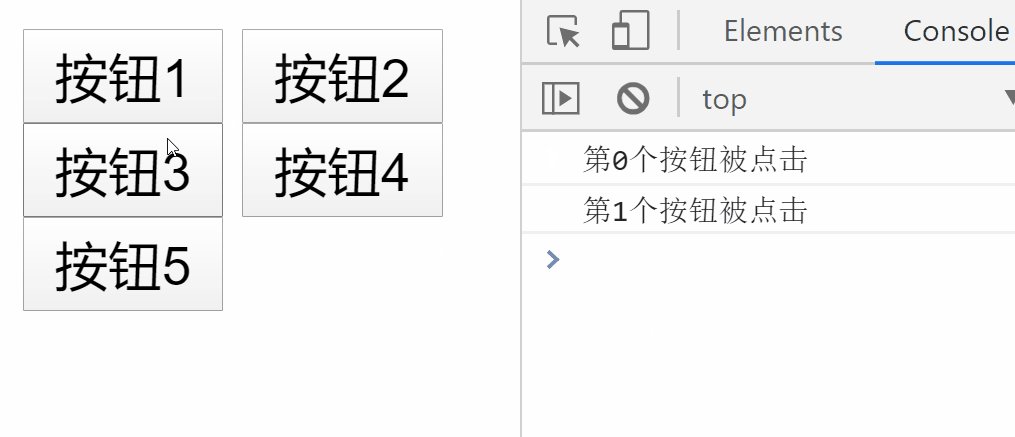
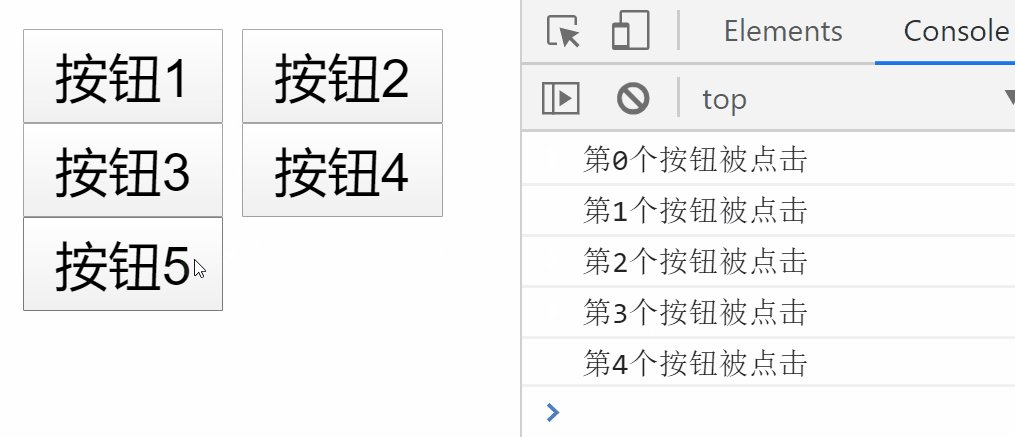
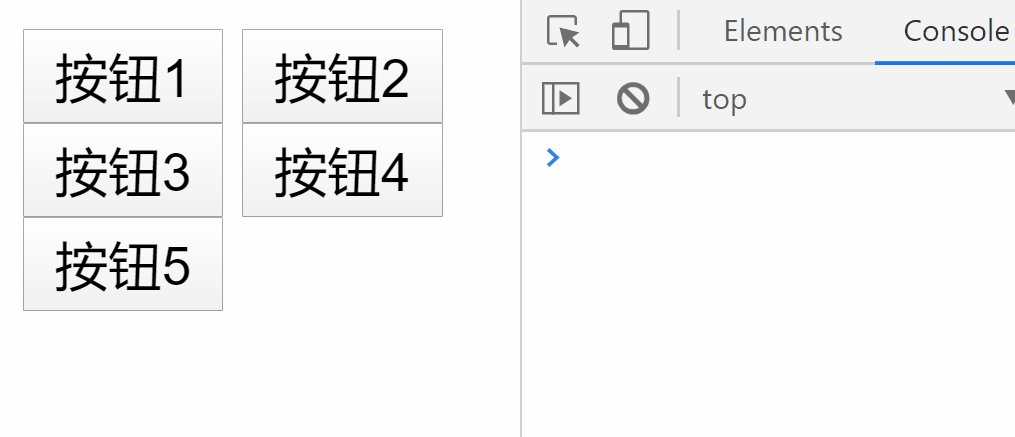
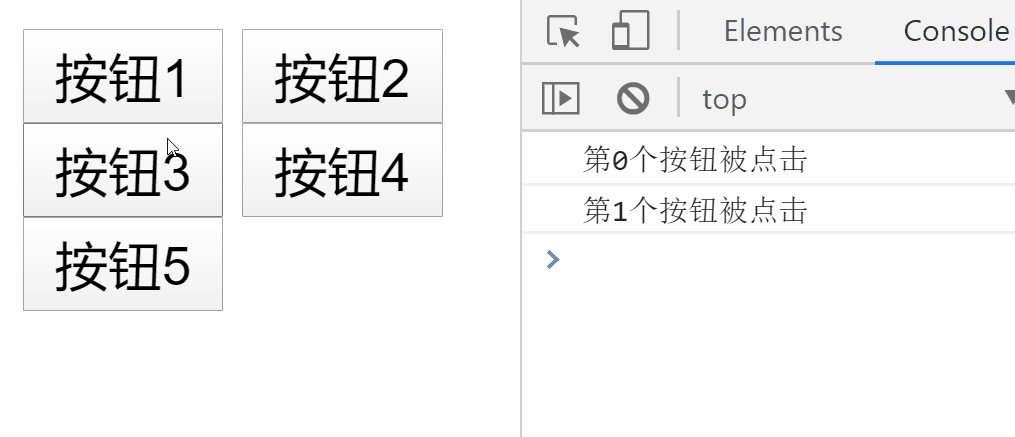
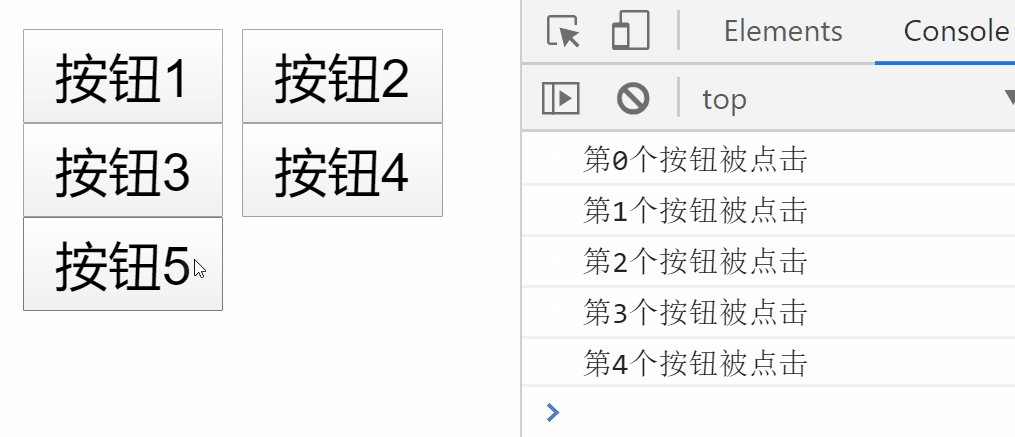
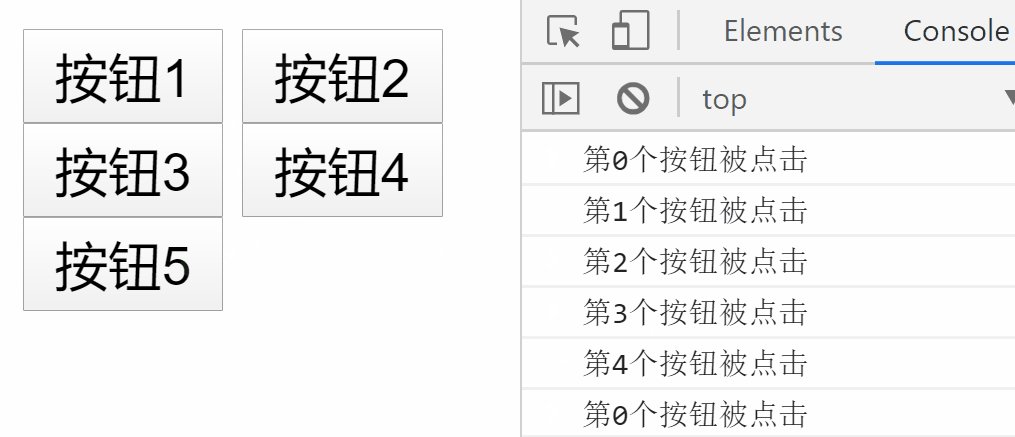
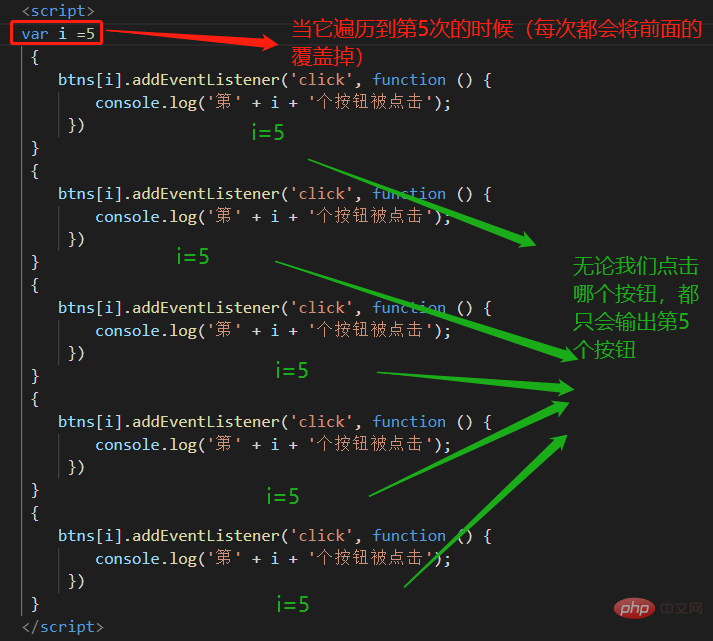
3. Kita boleh melihat untuk blok tanpa skop peringkat blok


Tidak tidak kira butang yang kita klik, output adalah bahawa butang kelima telah diklik Mengapa ini? Kerana ini berkaitan dengan penggunaan definisi var kami dalam badan gelung.
Sebelum tiada skop peringkat blok, kami menyelesaikan rasa malu ini melalui penutupan, kerana penutupan mempunyai skop fungsinya sendiri.


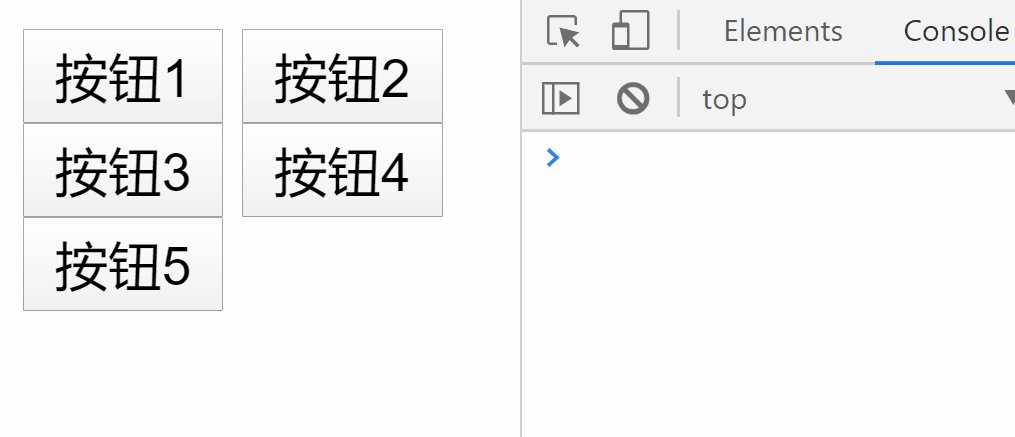
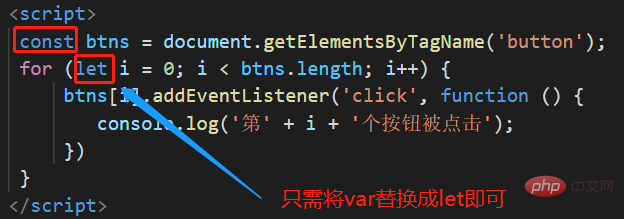
Selepas menggunakan let, kita hanya perlu membuat sedikit perubahan, menukar var dalam badan gelung kepada membiarkan, untuk mengelakkan penggunaan sintaks penutupan yang sukar.


Prinsip pelaksanaan let in the loop body:
Anda mungkin bertanya, Bagaimana keadaan sebelum menggunakan var?

Sebelum ES5, kerana jika atau untuk tidak mempunyai konsep skop peringkat blok sedemikian, dalam banyak senario aplikasi tertentu, kami terpaksa bergantung pada skop fungsi untuk menyelesaikannya masalah menggunakan pembolehubah luaran.
Dalam keluarga ES6, let dan (const) telah ditambah, memberikan if dan untuk pernyataan kewujudan skop peringkat blok (var asal tidak mempunyai konsep skop peringkat blok).
Kemunculan let, melalui contoh di atas, boleh dikatakan telah menggantikan kelemahan var yang sedia ada. Kita boleh menganggap let sebagai var yang sempurna, atau sebagai pengubahsuaian, peningkatan dan pengoptimuman var .

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Analisis terperinci tentang kelebihan menggunakan let untuk mengisytiharkan pembolehubah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!