
Sintaks ungkapan templat Vue hanya menyokong satu ungkapan untuk operasi mudah untuk pengiraan logik yang kompleks, sifat yang dikira harus digunakan dikira .
yang dikira boleh bergantung pada (mengira) data props, data dan vuex, iaitu, ia boleh mengisytiharkan atribut yang dikira untuk bertindak balas kepada perubahan data dalam props/data/vuex dan mengembalikan hasil yang telah mengalami beberapa pengiraan. [Cadangan berkaitan: tutorial video vue.js]
Nilai atribut atribut yang dikira boleh menjadi fungsi atau objek
1 . Nilai atribut ialah fungsi objek, atribut objek boleh dikonfigurasikan dengan kaedah get dan set , dengan cara ini anda boleh menyediakan penetap untuk harta yang dikira.
<div id="app">
{{fullName}}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
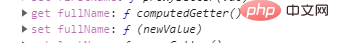
Sokongan harta terkira
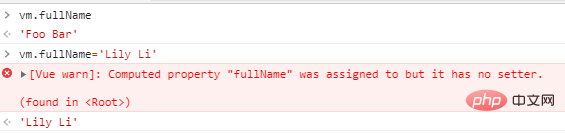
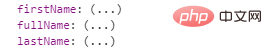
fullName: {
get () {
return this.firstName + ' ' + this.lastName },
set (newValue) {
const names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}Apabila paparan berubah tetapi data yang bergantung pada sifat yang dikira tidak berubah, ia akan Mendapat nilai terus dari cache. 
缓存<div id="app">
{{messageLength}}-{{getMessageLength()}}
<button @click="onClick">点击{{i}}</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello world',
i: 0
},
computed: {
messageLength () {
console.log('messageLength执行了')
return this.message.length
}
},
methods: {
getMessageLength () {
console.log('getMessageLength执行了')
return this.message.length
},
onClick () {
this.i++
}
}
})
</script>
atribut yang dikira dan atribut jam tangan 
computed: {
fullName () {
return function (maxLength) {
return (this.firstName + ' ' + this.lastName).substring(0, maxLength)
}
}}Apabila digunakan:
dikira digunakan untuk pengiraan. Ia memerlukan hasil untuk dipulangkan semasa membuat panggilan. dikira tidak akan dikira secara automatik ;
segera bermakna ia berada dalam No komponen. Sama ada untuk melaksanakan fungsi ini semasa pemaparan, lalai adalah palsu. 一个或多个依赖deep bermaksud memantau perubahan dalam atribut dalaman objek Lalainya adalah palsu.一个数据
import Vue from 'vue'import AsyncComputed from 'vue-async-computed'import axios from 'axios'Vue.use(AsyncComputed)export default {
name: 'MediaIndex',
data () {
return {
pageNo: 1
}
},
computed: {
list () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
},
asyncComputed: {
asyncList () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
}}Contoh berikut dilaksanakan 
props
Atas ialah kandungan terperinci Analisis mendalam tentang API sifat terkira Vue (dikira). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!