
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan keserasian pemprosesan webpack pelayar css, termasuk postcss-loader dan postcss-preset-env Mari kita lihat yang berkaitan kandungan tentang penggunaan pemalam Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}2. Pasang pemalam: postcss-loader dan postcss-preset-env
postcss-preset-env membantu postcss-loader mencari penyemak imbas yang serasi dalam senarai pelayar dalam package.json Konfigurasi lalai
akan menjadi konfigurasi persekitaran pengeluaran secara lalai Jika anda ingin menggunakan konfigurasi persekitaran pembangunan, anda perlu menambah kod dalam webpack.config.js:
<.>process.env.NODE_ENV = "pembangunan"3 Konfigurasi dalam webpack adalah seperti berikut: (Perhatikan bahawa mengikut atribut konfigurasi terkini dokumen rasmi, kaedah penulisan webpack4 ialah. berbeza daripada kaedah penulisan webpack5!!!)
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env', {}]]
}
}
}Ujian:
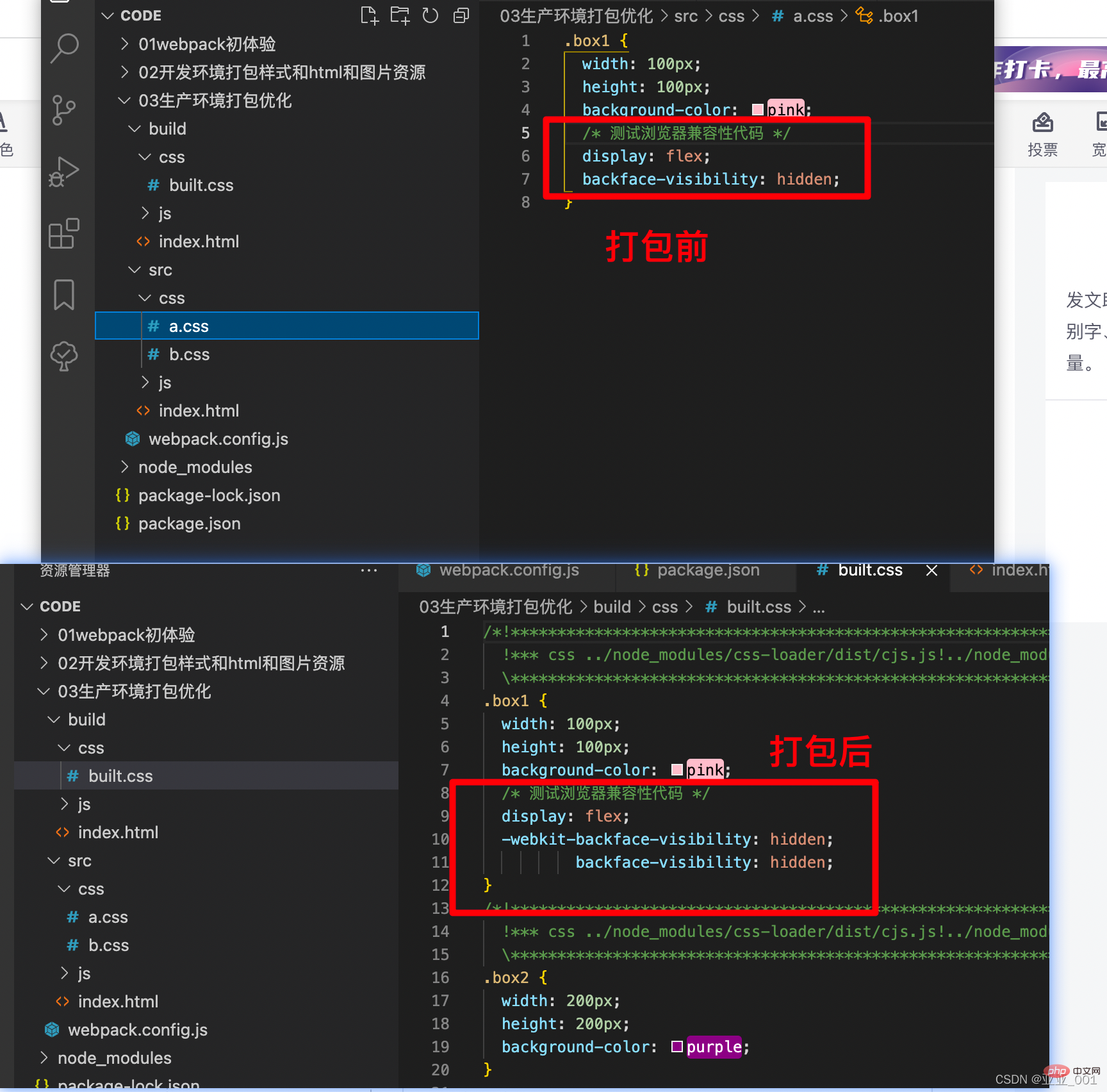
Kita boleh menambah dua atribut berikut dalam fail css:
display: flex; backface-visibility: hidden;

2 🎜>
2. Penggunaan: Dalam webpack.config.js:
Pengenalan:
Konfigurasi:const cssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin')plugins: [ new cssMinimizerWebpackPlugin() ],
Atas ialah kandungan terperinci webpack mengendalikan isu keserasian penyemak imbas css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 js pembundaran
js pembundaran
 Kod skrin biru komputer 0xc0000225
Kod skrin biru komputer 0xc0000225
 Cara menggunakan hover dalam css
Cara menggunakan hover dalam css
 Apakah hos maya php percuma di luar negara?
Apakah hos maya php percuma di luar negara?
 Mempromosikan iklan
Mempromosikan iklan
 Perbezaan antara fail pengepala dan fail sumber
Perbezaan antara fail pengepala dan fail sumber
 Bagaimana untuk menyelesaikan ralat ralat pertanyaan mysql
Bagaimana untuk menyelesaikan ralat ralat pertanyaan mysql
 Pengenalan kepada nama domain peringkat atas yang biasa digunakan
Pengenalan kepada nama domain peringkat atas yang biasa digunakan