
Saya membaca dokumen itu berkali-kali, tetapi masih tidak dapat memahami perkara ini, jadi saya menulis contoh secara manual untuk membantu saya memahami:
home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" proper="1" @custome="handler">
<template v-slot:one> {{ home }} - 子组件插槽的数据: </template>
</HelloWorld>
</div>
</template>
<script>
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "Home",
data() {
return {
home: "主页",
};
},
components: { HelloWorld },
methods: {
handler(args) {
console.log("子组件传递的参数:", args);
},
},
};
</script> Helloworld.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<span>这里是插槽内容:</span>
<slot slotone="01" name="one"></slot>
<slot slottwo="02" name="two"></slot>
<hr />
<button @click="$emit('custome', '参数')">点击传递参数</button>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
setup(props, context) {
console.log("props:", props);
console.log("context:", context);
const { attrs, slots, emit } = context;
console.log("attrs:", attrs);
console.log("slots:", slots);
console.log("emit:", emit);
},
};
</script>Output konsol:
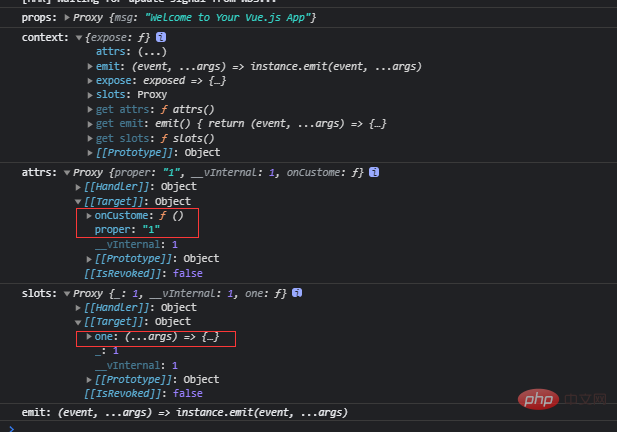
props: Proxy {msg: "Welcome to Your Vue.js App"}
context: {expose: ƒ}
attrs: Proxy {proper: "1", __vInternal: 1, onCustome: ƒ}
slots: Proxy {_: 1, __vInternal: 1, one: ƒ}
emit: (event, ...args) => instance.emit(event, ...args)Teruskan mengembangkan: 
Menggabungkan bahagian yang dibulatkan dalam gambar, saya membuat kesimpulan secara kasar
contextKonteks di sini harus merujuk kepada komponen helloworld
attrs, iaitu komponen adalah satu-satunya $attrs (tanpa prop, tetapi mengandungi kaedah fungsi)
slots ialah slot komponen, dan ia adalah slot "terpakai", kerana slot lain "dua" tidak mempunyai pemaparan templat yang sepadan
emitApakah sebenarnya acara tersuai yang dirasakan seperti komponen? Walau bagaimanapun, anda sebenarnya tidak boleh mendapatkan apa-apa daripada output konsol di sini.
Saya ingin tahu sama ada empat kesimpulan di atas difahami dengan betul.
Betul sekali. Hanya perkara pertama yang bermasalah sedikit dilaksanakan. contextsetupSaya tidak tahu sama ada penyoal pernah didedahkan kepada kaedah penulisan API Pilihan Vue2 atau Vue3 sebelum ini Jika anda mengemukakan secara langsung, API Komposisi Vue3 sememangnya tidak mudah difahami. Tiga berikut setup
,
dan dalam API Pilihan Kerana tiada this.$attrs pada masa this.$slots, ia ditulis seperti ini. this.$emitsetup[Cadangan berkaitan: thistutorial video vue.js
Atas ialah kandungan terperinci Contoh: Apakah attr, slot dan parameter persediaan dalam vue3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Bagaimana untuk memasukkan nombor halaman dalam ppt
Bagaimana untuk memasukkan nombor halaman dalam ppt
 Kekunci yang manakah harus saya tekan untuk memulihkan apabila saya tidak boleh menaip pada papan kekunci komputer saya?
Kekunci yang manakah harus saya tekan untuk memulihkan apabila saya tidak boleh menaip pada papan kekunci komputer saya?
 Apakah format fail csv?
Apakah format fail csv?