
persediaan(props,konteks){}
Props parameter pertama:
props ialah objek yang mengandungi semua data yang dihantar oleh komponen induk kepada komponen anak.
Gunakan prop dalam komponen kanak-kanak untuk menerima.
Objek yang mengandungi semua sifat yang diisytiharkan dan diluluskan oleh konfigurasi
Iaitu: jika anda ingin mengeluarkan nilai yang dihantar oleh komponen induk kepada komponen anak melalui prop.
Anda perlu menggunakan prop untuk menerima konfigurasi. Iaitu prop:{......}
Jika anda tidak menerima konfigurasi melalui Props, nilai output tidak ditentukan [Cadangan berkaitan: tutorial video vue.js]
<template>
<div>
父组件
</div>
<no-cont :mytitle="msg"
othertitle="别人的标题"
@sonclick="sonclick">
</no-cont>
</template>
<script>
import NoCont from "../components/NoCont.vue"
export default {
setup () {
let msg={
title:'父组件给子给子组件的数据'
}
function sonclick(msss:string){
console.log(msss)
}
return {msg,sonclick}
},
components:{
NoCont
}
}
</script><template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
// 未进行接受
// props:{
// mytitle:{
// type:Object
// }
// },
setup(props,context){
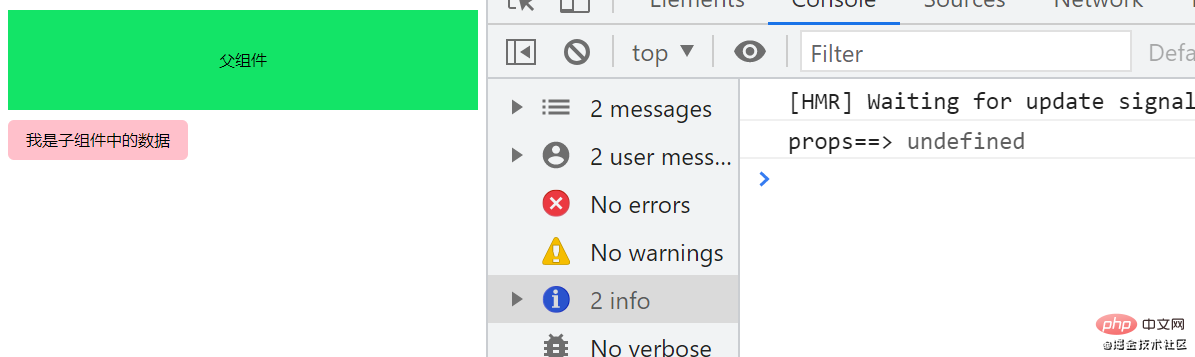
console.log('props==>',props.mytitle);//输出的值是 undefined
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
Mengapakah output nilai melalui props.mytitle tidak ditentukan?
Kerana kami tidak menggunakan prop untuk menerima konfigurasi. Iaitu,
props:{
mytitle:{
type:Object
}
},Jika kita menambah konfigurasi penerimaan
Parameter kedua: konteks, ialah objek.
Terdapat attr (objek yang memperoleh semua atribut pada teg semasa)
Tetapi atribut ini ialah semua objek yang tidak diisytiharkan untuk diterima dalam prop.
Jika anda menggunakan prop untuk mendapatkan nilai, dan anda mengisytiharkan nilai yang anda mahu dapatkan dalam prop
maka: nilai yang diperolehi tidak ditentukan
Nota:
Attrs tidak perlu diisytiharkan dalam props untuk mendapatkan nilai.
Nilai yang diperolehi oleh prop parameter pertama perlu diisytiharkan dalam prop
Terdapat pengedaran acara emit, (anda perlu menggunakan acara ini apabila menghantarnya kepada komponen induk)
Terdapat Slot pemasukan slot
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
//输出{title:父组件传递的值}
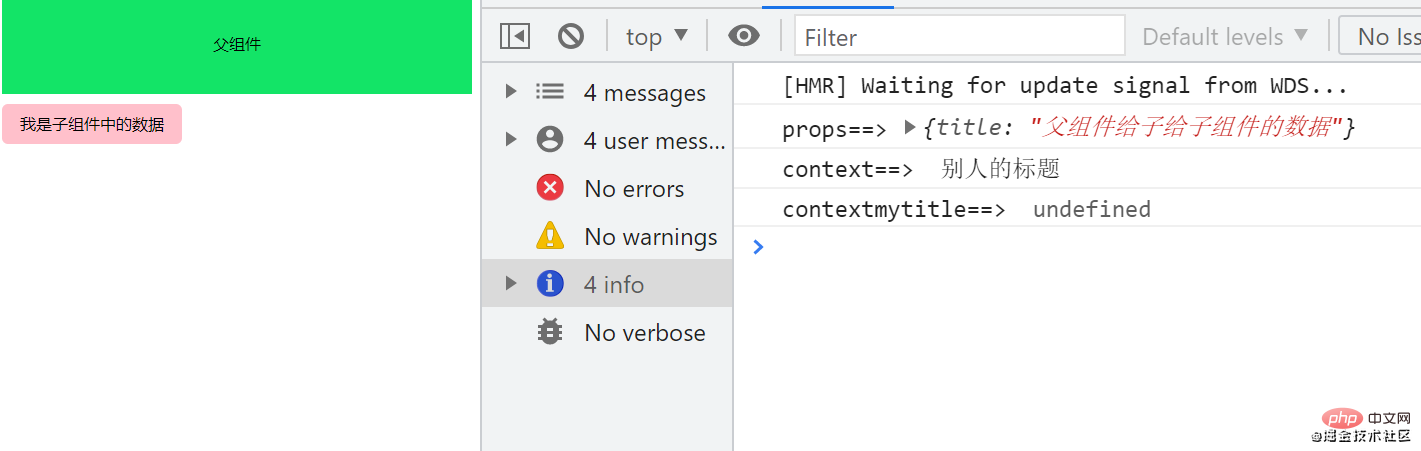
console.log('props==>',props.mytitle);
// 输出别人的标题【使用context获取值,不需要使用props去接受】
console.log('context==> ',context.attrs.othertitle);
// 输出undefined,因为context不需要使用props去接受。
console.log('contextmytitle==> ',context.attrs.mytitle);
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
3 acara penghantaran komponen anak kepada komponen induk
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>4
Kami tahu Konteks parameter kedua ialah objek
dan objek mempunyai tiga atribut attrs, slot, emit
Apabila menghantar acara, boleh digunakan emit terus
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
//直接使用emit进行事件派发
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>5 Dapatkan nilai yang diluluskan oleh komponen induk
Kami akan menggunakan parameter props untuk mendapatkan nilai
dan menggunakan attrs untuk mendapatkan nilai
<template>
<hr/>
<h2>子组件</h2>
<div @click="sonHander">
我是子组件中的数据
</div>
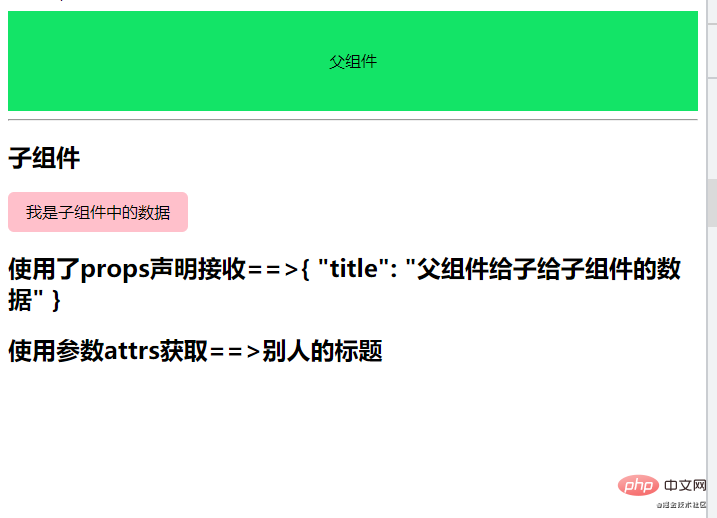
<h2>使用了props声明接收==>{{ mytitle }}</h2>
<h2>使用参数attrs获取==>{{ attrs.othertitle }}</h2>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander,attrs}
}
});
</script>
Atas ialah kandungan terperinci Penjelasan terperinci tentang parameter fungsi persediaan dalam vue3 - prop dan konteks. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!