
npm ialah alat pengurusan pakej untuk Node.js. Artikel berikut akan memberi anda pemahaman yang mendalam tentang Node alat pengurusan pakej-npm saya harap ia akan membantu anda!

npm (Pengurus Pakej Node) ialah alat pengurusan pakej untuk Node.js.
Apakah beg itu? Pakej ialah sekeping kod, modul pihak ketiga Node.js.
Contohnya: modul JQuery, modul Bootstrap
npm ialah arahan, dipasang bersama Node.js. Dalam erti kata lain, apabila kami memasang Node.js, ia akan dipasang bersama alat pengurusan pakej npm.
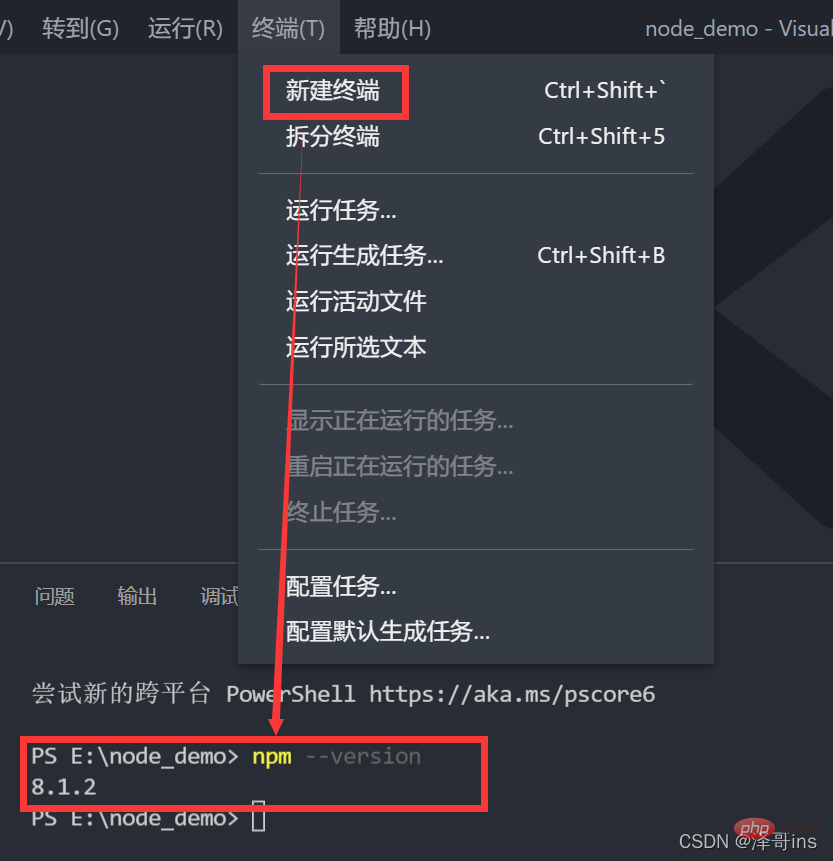
1.
2. Masukkan arahan npm --version atau arahan singkatan npm -v Apabila nombor versi npm seperti yang ditunjukkan di bawah, pemasangan berjaya.

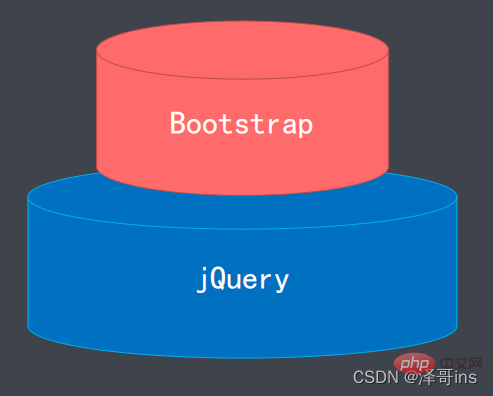
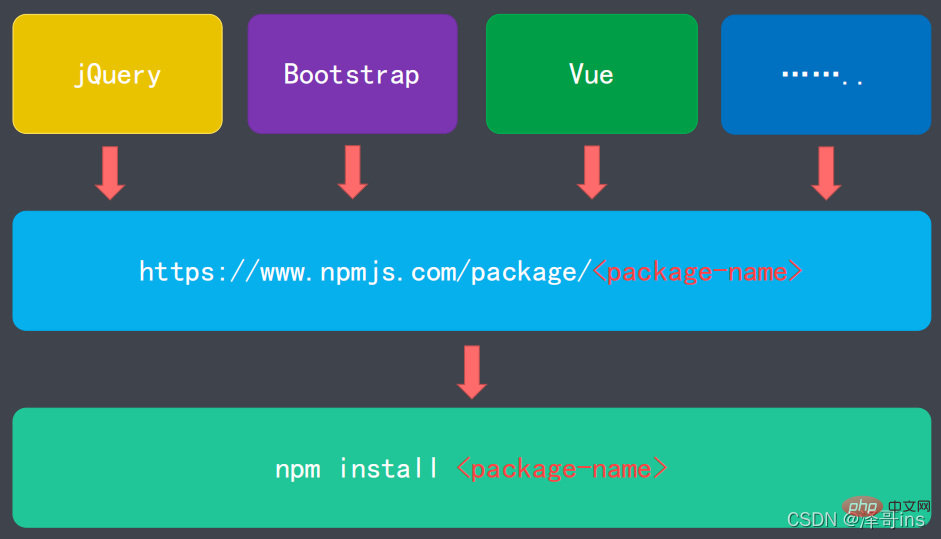
npm boleh memuat turun (memasang) pakej dan kebergantungan pakej. Sebagai contoh, seperti yang ditunjukkan di bawah: Pakej Bootstrap bergantung pada JQuery, jadi memuat turun pakej BootStrap akan memuat turun pakej JQuery bersama-sama. Ia bersamaan dengan pepatah biasa yang biasa kita katakan: yang mana dahulu, ayam atau telur. Jadi pakej kami juga mempunyai JQuery dahulu, dan kemudian Bootstrap Jika anda ingin memasang Bootstrap, ia akan memasang pakej bergantung JQuery bersama-sama.

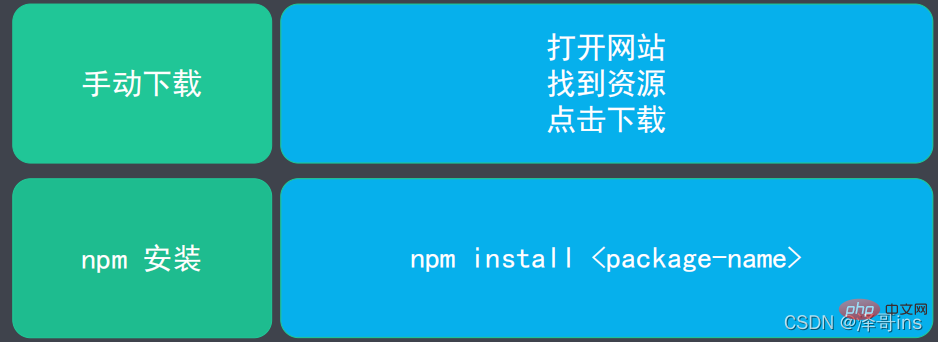
1 muat turun Bootstrap, kemudian kami mula-mula Cari tapak web rasmi rangka kerja ini, masukkannya, cari sumber versi yang sesuai, dan muat turunnya. Mungkin mengambil masa yang lama untuk sesetengah orang mencari tapak web dan memuat turunnya, kerana sesetengah orang mungkin tidak mengingati tapak web rasmi itu, dan mereka masih perlu mencarinya selepas menemuinya, mereka masih perlu mencari sumber yang sesuai muat turun. Operasi yang membosankan ini adalah kaedah tradisional kami yang dimuat turun.
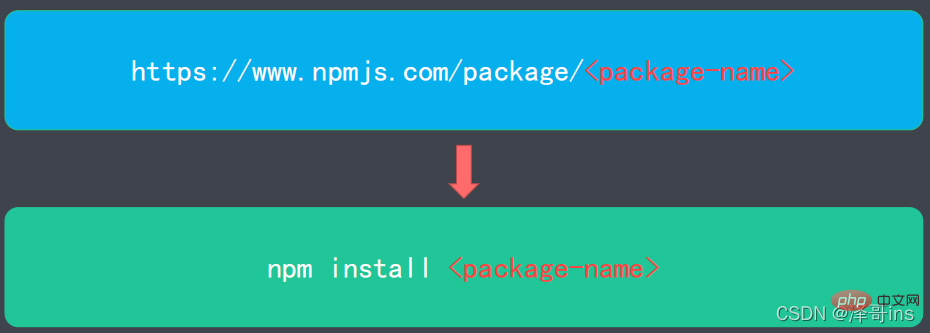
2. Pasang melalui alat pengurusan pakej npm ini mengandungi banyak pakej yang digunakan oleh bahagian hadapan Anda boleh mencari sebarang pakej di laman web http://npmjs.com untuk kami muat turun dan pasang. Selepas kami mengetahui tentang pakej npm, kami boleh memasang pakej ini dengan satu arahan Kami tidak perlu lagi mencari tapak web rasmi pakej untuk dimuat turun. Pemasangan boleh dicapai dengan npm install nama pakej.

Sumber cermin npm ialah alamat sumber pakej Node.js yang diuruskan oleh npm.
http://npmjs.com
npm memuat turun pakej daripada sumber cermin apabila. kami memasukkan nama pakej pemasangan npm, selepas arahan ini, dia akan pergi ke laman web rasmi http://npmjs.com untuk mencari, memuat turun dan memasang pakej untuk digunakan oleh pembangun kami.

Sebagai contoh, jika kita ingin memuat turun pakej JQuery, maka kita hanya perlu menaip arahan npm install JQuery dalam tetingkap hitam .

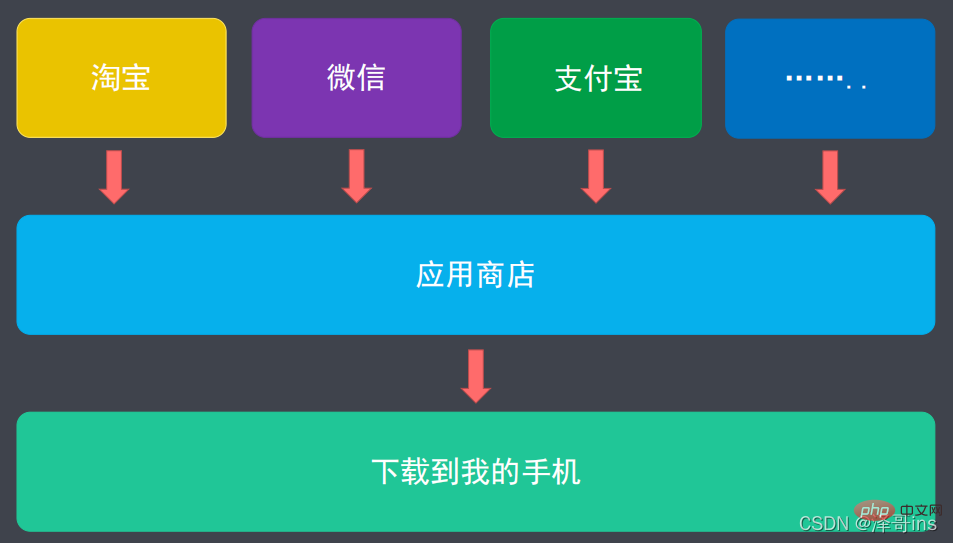
npm muat turun kedai aplikasi analog

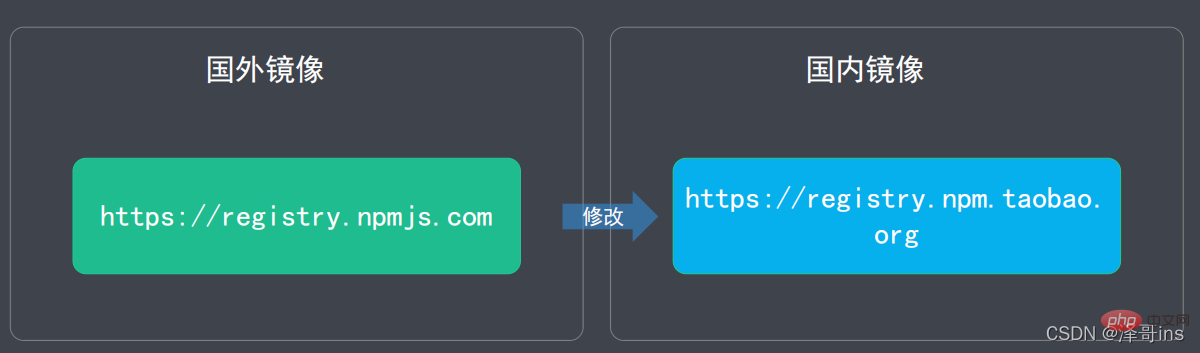
Sumber imej npm kami adalah laman web asing Kami perlu memasang pakej dan pergi ke luar negara untuk memasangnya, jadi kami perlu memasangnya di luar negara Bagi sumber imej npm, kami boleh menukarnya kepada sumber imej domestik kami melalui arahan, supaya kami boleh memasangnya dengan cepat dan meningkatkan kecekapan kami.

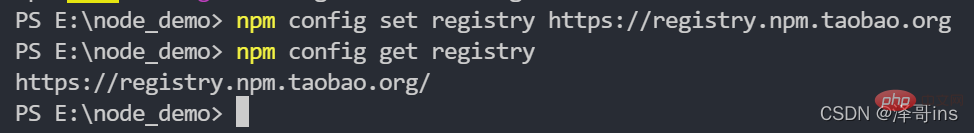
Arahan untuk mengubah suai sumber cermin npm: pendaftaran set konfigurasi npm https://registry.npm.taobao.org
Semak sama ada pengubahsuaian berjaya Perintah: npm config get registry
Contoh:

Gunakan arahan pemasangan: npm install

9.1 Pemasangan global
Pemasangan global yang dipanggil ialah menggunakan pakej sebagai arahan global.
Arahan pemasangan: npm install
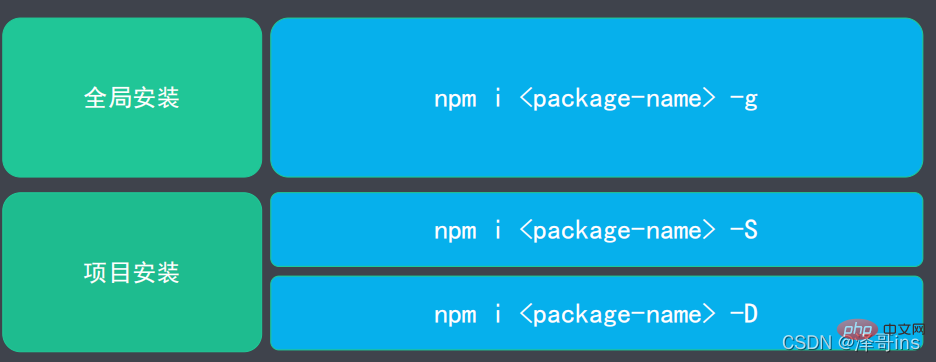
--global Singkatan arahan pemasangan: npm i
-g
Langkah pemasangan global
1. Jelaskan keperluan anda; 3. Pasang pakej melalui npm; ;
Contoh: Pemasangan pakej termampat minify
Arahan pemasangan: npm install minify -global
Singkatan arahan pemasangan: npm i minify - g
Perintah untuk memampatkan fail: kecilkan Laluan fail yang akan dimampatkan> style .min.css
Penjelasan: Mampatkan fail style.css dalam direktori semasa, kemudian mampatkannya ke direktori semasa dan tukar nama fail kepada style.min.css
 Resolusi: Fail C:UsersuserAppDataRoamingnpmnpx.ps1 tidak boleh dimuatkan kerana skrip berjalan dilarang pada sistem ini.
Resolusi: Fail C:UsersuserAppDataRoamingnpmnpx.ps1 tidak boleh dimuatkan kerana skrip berjalan dilarang pada sistem ini.
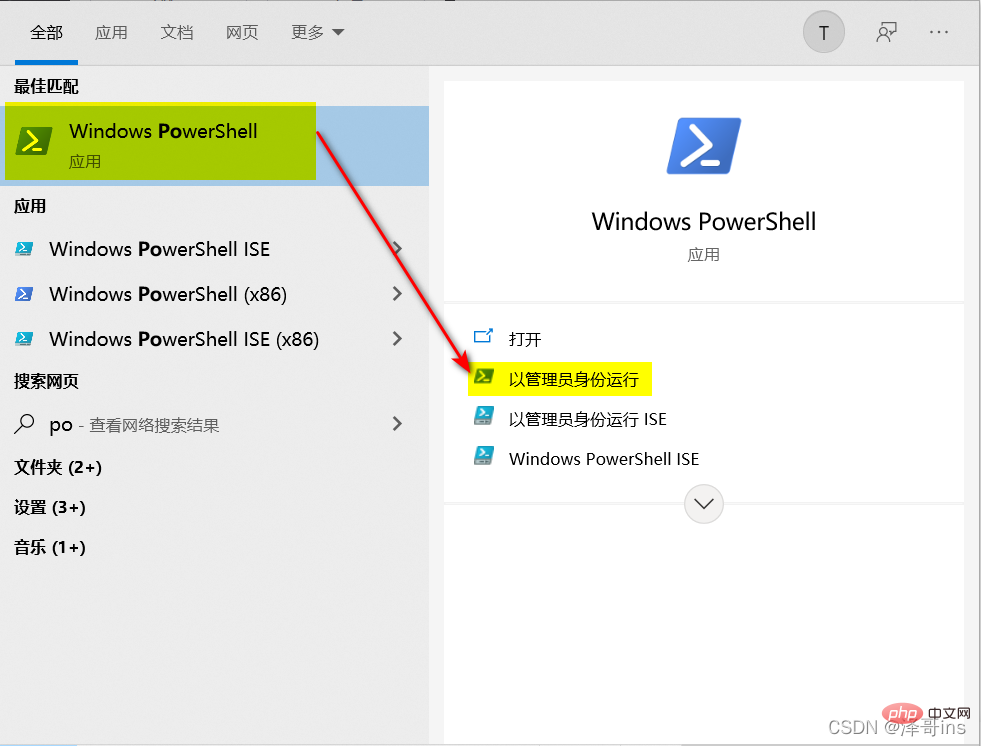
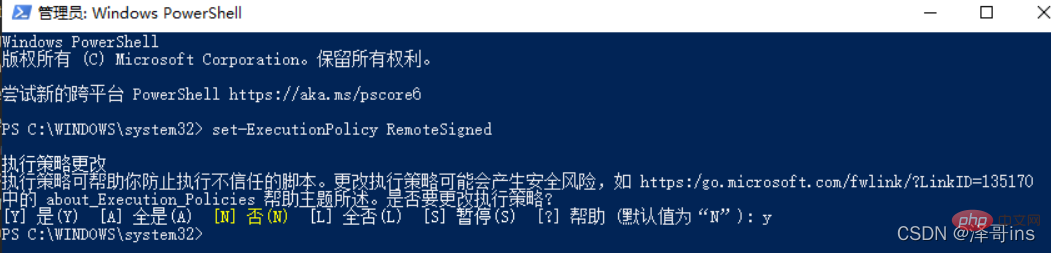
<.> 2. Masukkan arahan: set-ExecutionPolicy RemoteSigned dan tekan Enter;
2. Masukkan arahan: set-ExecutionPolicy RemoteSigned dan tekan Enter;
Kemudian masukkan dan tekan Enter; perintah.
Y


npm uninstall minify -global
Contoh: Selepas menguji untuk menyahpasang pakej dan kemudian melaksanakan arahan mampatan, anda akan mendapati ralat. npm uni minify -g
9.2 Pemasangan projek (separa)

Projek yang dipanggil (separa) pemasangan adalah pakej Hanya digunakan dalam projek semasa. Langkah pemasangan projek
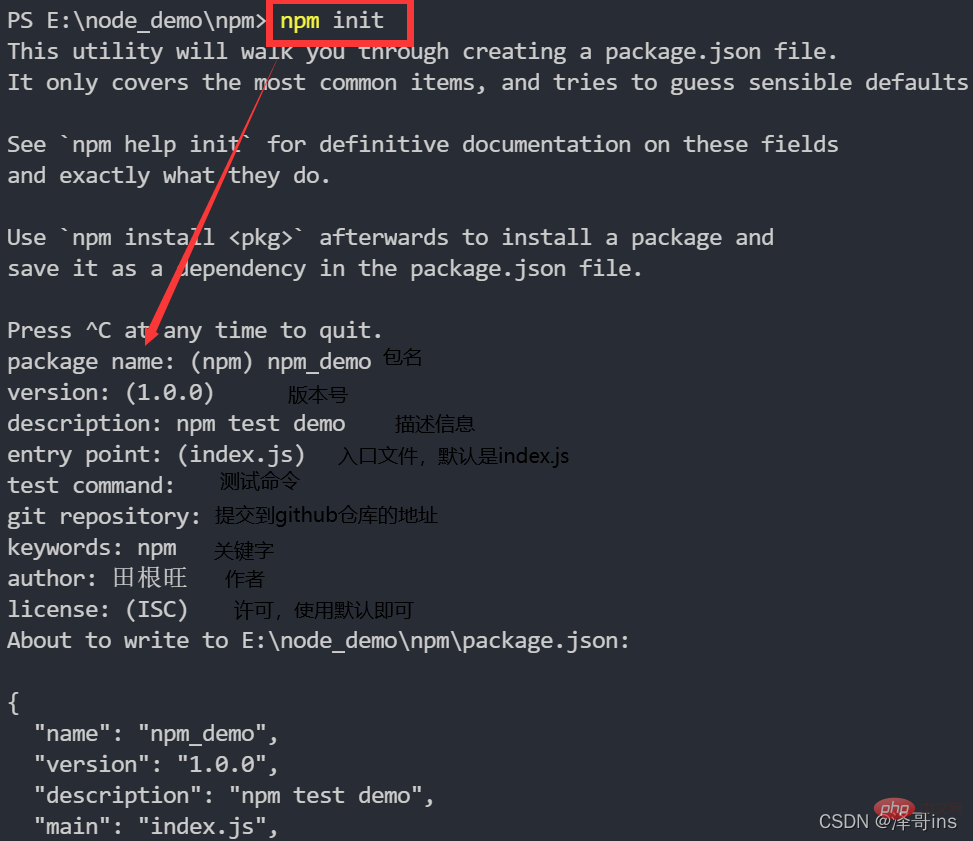
1. Buat direktori projek (projek mkdir); Direktori projek (projek cd); Anda boleh menciptanya sendiri dalam 2 langkah di atas Tiada arahan diperlukan-------------------------------- 3. Mulakan projek (npm init);
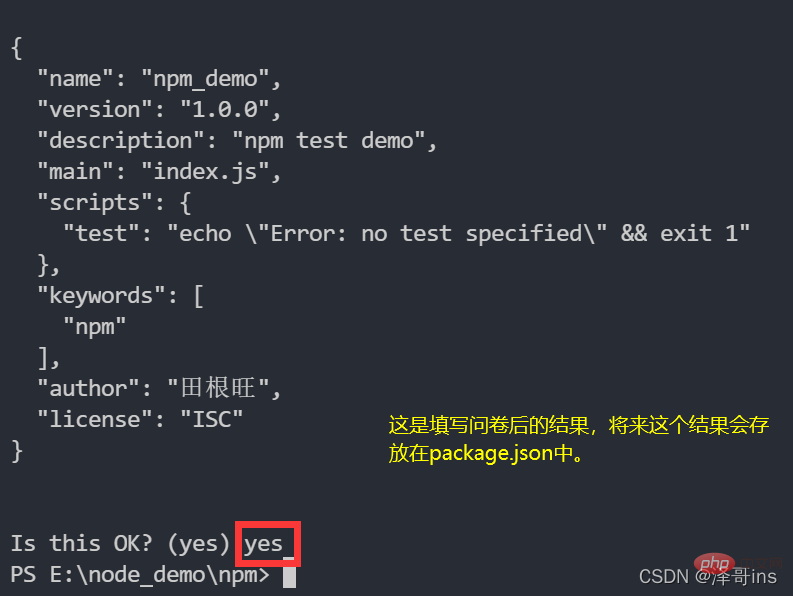
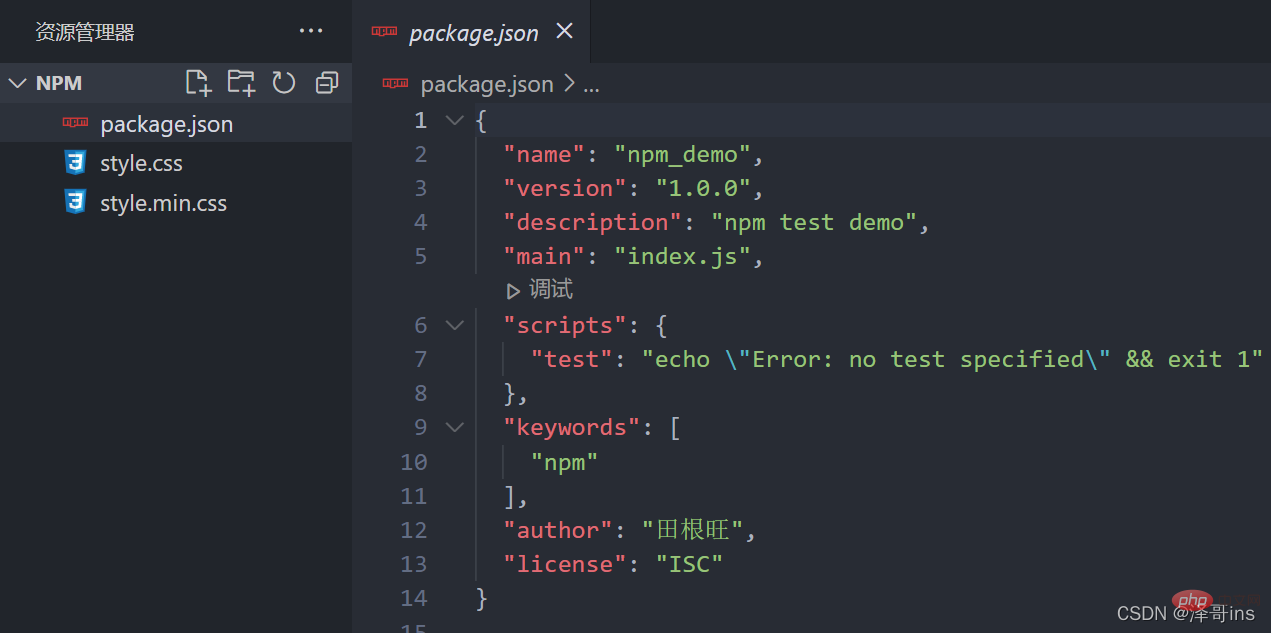
4. Pasang pakej dalam projek;Anda akan mendapati terdapat fail package.json tambahan dalam direktori kami
 Ikuti arahan pakej dalam projek:
Ikuti arahan pakej dalam projek:

Ikuti arahan singkatan daripada pakej dalam projek:

Selepas kami memasangnya melalui arahan, dan kemudian memampatkannya melalui kaedah global sebentar tadi, ralat akan digesa. Sudah tentu, kita harus memberi perhatian di sini: 
npm install <package-name包名> --save

Jadi kami telah menemui pakej ini, bagaimana untuk menulis arahan mampatan?
Gunakan arahan pakej pemasangan projek:
./node_modules/.bin/minify 文件路径 > 压缩后的文件路径Contohnya:
./node_modules/.bin/minify .style.css > .style.min.css
Dengan melihat gambar berikut untuk menguji, kami memampatkan fail.

<span style="font-size: 18px;"><strong>--save-dev</strong></span>Arahan
Arahan: npm install <package-name> --save-dev
Singkatan perintah : npm i <package-name> -D
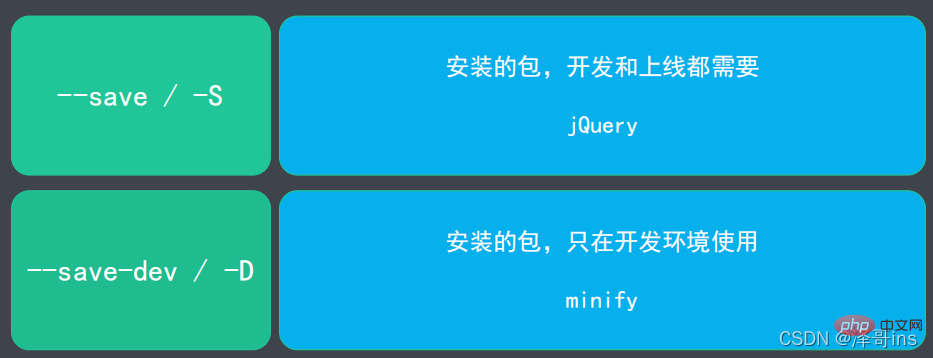
Parameter arahan pemasangan npm

<span style="font-size: 18px;"><strong>--save</strong></span>--savePerbezaan antara --save-dev dan
--save-dev: Pakej yang dipasang hanya akan digunakan dalam persekitaran pembangunan dan tidak akan digunakan selepas pergi dalam talian Kemudian gunakan arahan ini, seperti kecilkan pakej fail termampat
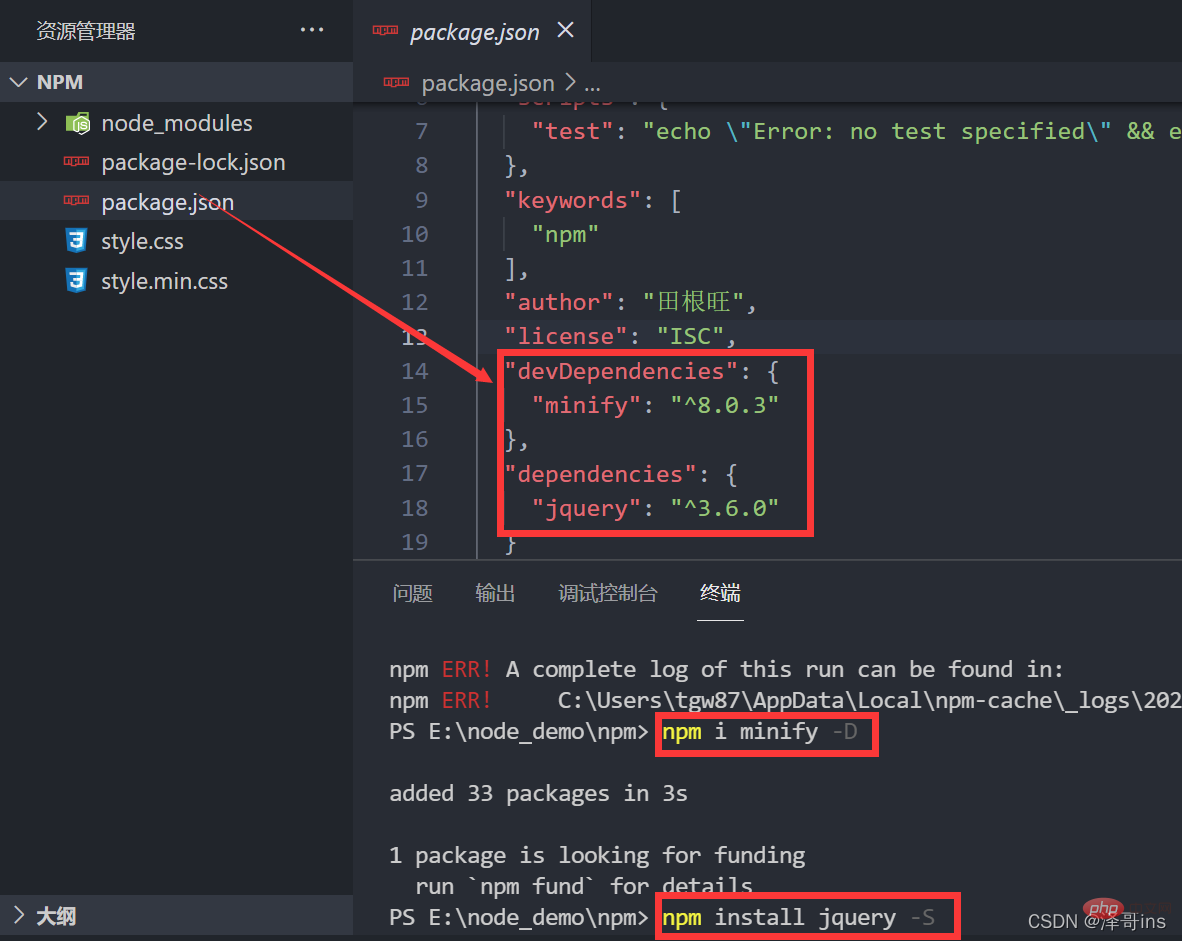
Bagaimana untuk menyemak sama ada ia telah dipasang dengan --save atau --save-dev? Selepas kami memasang pakej, kebergantungan akan dihasilkan dalam package.json Jika ia dipasang dengan -S, ia akan berada di bawah tanggungan Jika ia dipasang dengan -D. ia akan berada di bawah tanggungan di bawah devDependency. Apabila kami menyahpasang pakej pada masa hadapan, kebergantungan di sini akan hilang. Jadi kita boleh melihat pakej yang kita bergantung dengan melihat package.json.
Selepas kami memasang pakej, kebergantungan akan dihasilkan dalam package.json Jika ia dipasang dengan -S, ia akan berada di bawah tanggungan Jika ia dipasang dengan -D. ia akan berada di bawah tanggungan di bawah devDependency. Apabila kami menyahpasang pakej pada masa hadapan, kebergantungan di sini akan hilang. Jadi kita boleh melihat pakej yang kita bergantung dengan melihat package.json.
Ringkasan cara memasang pakej npm

Tambahan:
Dalam direktori yang sedang dimasukkan, buka perintah editor vscode: code . sila lawati :tutorial nodejs!
Atas ialah kandungan terperinci Satu artikel untuk mengetahui tentang alat pengurusan pakej dalam Node.js - npm. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!