
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript membolehkan anda mengekstrak nilai daripada tatasusunan atau objek mengikut corak tertentu, dan kemudian memberikan nilai kepada pembolehubah, yang dipanggil pemusnahan. Selagi corak pada kedua-dua belah tanda sama adalah sama, pembolehubah di sebelah kiri akan diberikan nilai yang sepadan Kaedah penulisan ini tergolong dalam "padanan corak". Secara kolektif, ia dipanggil "tugasan memusnahkan". Mari kita lihat bersama-sama, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
let [a, b, c] = [1, 2, 3]
Mentakrifkan berbilang pembolehubah pada masa yang sama, a padan 1, b padan 2, c padanan 3

Penugasan penstrukturan membenarkan nilai lalai untuk ditentukan, iaitu pembolehubah di sebelah kiri ditentukan Nilai lalai Jika tiada nilai yang sepadan di sebelah kanan, nilai lalai akan dikeluarkan dahulu.
let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'
x sepadan dengan aksara a, dan nilai lalai bagi y ialah aksara b Jika tiada aksara yang sepadan di sebelah kanan, aksara b dikeluarkan secara lalai.
Memusnahkan bukan sahaja boleh digunakan untuk tatasusunan, tetapi juga untuk objek Terdapat perbezaan penting antara pemusnahan objek dan tatasusunan disusun mengikut tertib , nilai pembolehubah ditentukan oleh kedudukannya; dan atribut objek tidak teratur, dan pembolehubah mesti mempunyai nama yang sama dengan atribut untuk mendapatkan nilai yang betul.
let {
name,
age,
hobbies: [one, two]
} = {
name: 'shiramashiro',
age: 21,
hobbies: ['骑行', '动漫']
}Sebagai contoh, jika saya mengambil nilai umur, saya menukarnya kepada nilai abc Memandangkan ia tidak sepadan dengan nama atribut dalam objek, ia tidak boleh diberikan nilai yang sepadan. jadi ia tidak ditentukan.
Cara biasa untuk memikirkan menukar nilai pembolehubah
let x = 1,
y = 2,
temp = 0
temp = x // x = 1 = temp
x = y // y = 2 = x
y = temp // temp = 1 = y
console.log('x => ', x)
console.log('y => ', y)Menggunakan tugasan pemusnah untuk menukar Pembolehubah
let x = 1; let y = 2; [x, y] = [y, x]; console.log('x => ', x) console.log('y => ', y)
menukar nilai pembolehubah x dan y dengan cara ini Kaedah penulisan bukan sahaja ringkas, tetapi juga mudah dibaca, dan semantiknya sangat jelas.
Fungsi hanya boleh mengembalikan satu nilai Jika anda ingin mengembalikan berbilang nilai, anda hanya boleh mengembalikannya dalam tatasusunan atau objek. Terdapat memusnahkan Tugasan menjadi lebih mudah.
Ekstrak nilai kedua dalam tatasusunan hobi
function getArray() {
return {
name: 'kongsam',
age: 21,
hobbies: ['骑行', '动漫', '羽毛球']
}
}
console.log(getArray().name + '喜欢' + getArray().hobbies[1]) // 动漫Gunakan tugasan penstrukturan untuk mendapatkan nilai kedua dalam tatasusunan hobi
let {name, age, hobbies} = getArray()
console.log(name + '喜欢' + hobbies[1]) // 动漫Untuk...laluan gelung, nilai yang dilalui ialah tatasusunan dan tugasan memusnahkan boleh "memadankan corak" tatasusunan, yang boleh mengekstrak nilai kunci dengan cepat.

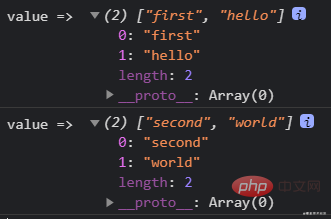
untuk...pelintasan gelung dan tugasan pemusnahan untuk mendapatkan nilai kunci adalah sangat mudah.
for (let [key, value] of map) {
console.log("key => ", key)
console.log("value => ", value)
}
// let { x = 10, y = 5 } = {}
function f({ x = 10, y = 5 } = {}) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, 5]
console.log(f({})) // [10, 5]
console.log(f()) // [10, 5]Anda boleh menghantar objek ke dalam parameter fungsi dan anda boleh menetapkan objek yang diluluskan nilai lalai. Ia akan dinyahkonstruk menjadi fungsi untuk digunakan, dan anda boleh memahaminya dengan cara ini.
function f(x = 10, y = 5) {
return [x, y]
}
console.log(f(100, 50)) // [100, 50]
console.log(f(3)) // [3, 5]
console.log(f()) // [10, 5]Kaedah penulisan di atas adalah berbeza, yang juga akan membawa kepada hasil yang berbeza
function f({ x, y } = { x: 10, y: 5 }) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, undefined]
console.log(f({})) // [undefined, undefined]
console.log(f()) // [10, 5]Cetakan ketiga dan keempat akan tidak ditentukan Ini kerana x atau y yang masuk tidak sepadan dengan nilai dalam atribut objek, yang disebabkan oleh pemadanan yang tidak berjaya.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Kuasai prinsip dan aplikasi tugasan pemusnahan ES6 dalam satu artikel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!