
Alat automatik seperti Key Wizard boleh membebaskan tangan kami dan membantu kami menyelesaikan banyak tugasan secara automatik Dalam banyak senario, kami boleh meningkatkan produktiviti dengan sangat baik .
Artikel ini akan menunjukkan: Menggunakan JavaScript untuk melaksanakan "wizard kunci" untuk menunjukkan penyiapan automatik klik, fokus, input dan operasi lain.

Seperti yang ditunjukkan dalam animasi di atas, pada halaman, operasi berikut dilakukan secara automatik:
1. Klik dalam urutan dengan selang satu kedua butang;
2 buka pautan;
Prinsip Fungsian
Prinsipnya tidak rumit.
1 Untuk elemen tanpa ID dan Nama, anda tidak boleh menggunakan getElementById dan getElementByName
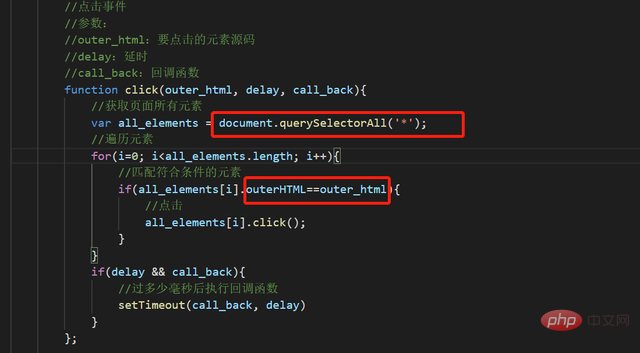
Penyelesaiannya ialah: gunakan querySelectorAll untuk mendapatkan Semua elemen halaman, dan kemudian cari elemen dengan tepat dengan memadankan kod sumber. Kodnya adalah seperti berikut:
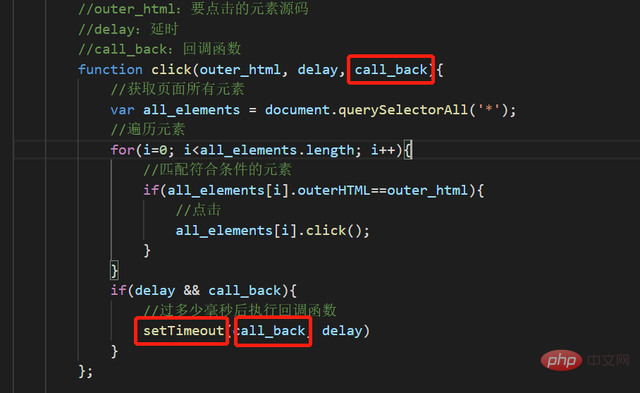
2. Cara menetapkan kelewatan: Selepas mengklik lokasi, tunggu beberapa saat sebelum melakukan operasi seterusnya. Penyelesaiannya ialah: gunakan setTimeOut dan fungsi panggil balik. Kod tersebut adalah seperti berikut:
Penyelesaiannya ialah: gunakan setTimeOut dan fungsi panggil balik. Kod tersebut adalah seperti berikut:
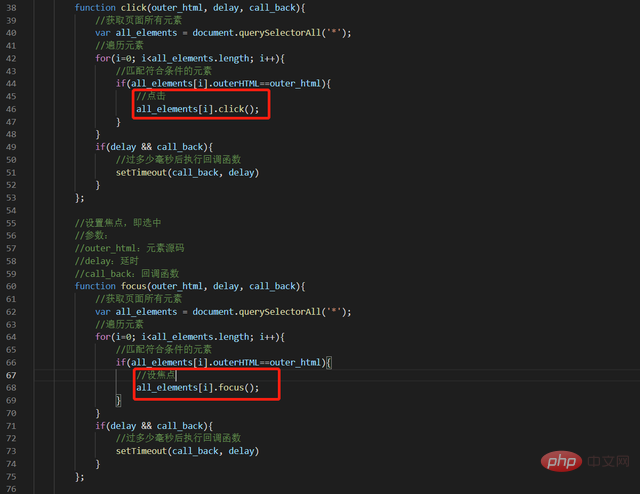
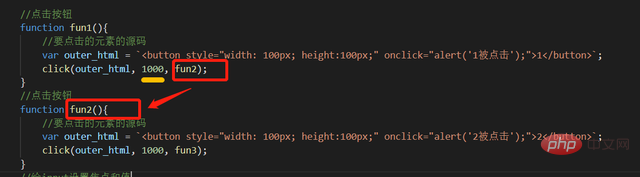
 Menurut prinsip yang diterangkan di atas, sediakan fungsi klik, fokus dan tugasan, seperti berikut:
Menurut prinsip yang diterangkan di atas, sediakan fungsi klik, fokus dan tugasan, seperti berikut:
 Iaitu: beroperasi pada elemen kod sumber yang ditentukan, kemudian tunda untuk tempoh masa tertentu, dan kemudian laksanakan fungsi panggil balik.
Iaitu: beroperasi pada elemen kod sumber yang ditentukan, kemudian tunda untuk tempoh masa tertentu, dan kemudian laksanakan fungsi panggil balik.

 Berikut ialah kod lengkap contoh di atas, simpan sebagai html dan jalankannya.
Berikut ialah kod lengkap contoh di atas, simpan sebagai html dan jalankannya.
<html>
<body>
<script>
document.body.addEventListener("click", function(e) {
console.log('点击:',e.originalTarget);
});
</script>
<h1>JS版按键精灵</h1>
<div>
一、按钮:<br>
<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>
<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>
<br>
<br>
二、输入框:
<input type="text" value="">
<br>
<br>
三、链接:<a href="http://jshaman.com" target="iframe1">jshaman.com</a>
<br>
<iframe name="iframe1"></iframe>
</div>
<br>
<hr>
<button onclick="fun1();">开始自动执行</button>
<br>
依次执行以下操作:<br>
1、点击第一、第二按钮;2、给输入框设置焦点;3、给输入框设置值:abc;4、点击链接;
<br>
</body>
<script>
//点击事件
//参数:
//outer_html:要点击的元素源码
//delay:延时
//call_back:回调函数
function click(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i].click();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置焦点,即选中
//参数:
//outer_html:元素源码
//delay:延时
//call_back:回调函数
function focus(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//设焦点
all_elements[i].focus();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置内容
function setvalue(outer_html, type, value, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i][type] = value;
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//点击按钮
function fun1(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>`;
click(outer_html, 1000, fun2);
}
//点击按钮
function fun2(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>`;
click(outer_html, 1000, fun3);
}
//给input设置焦点和值
function fun3(){
//要点击的元素的源码
var outer_html = `<input type="text" value="">`;
focus(outer_html);
setvalue(outer_html,"value","abc",1000,call_back_function)
}
//点击链接
function call_back_function(){
var out_html = `<a href="http://jshaman.com" target="iframe1">jshaman.com</a>`;
click(out_html);
console.log("已完成自动点击")
}
</script>
</html>
Tutorial video JavaScript
]
Atas ialah kandungan terperinci Ajar anda cara melaksanakan 'wizard kunci' menggunakan JavaScript!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!