
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan model dokumen DOM direka oleh organisasi W3C sebagai API bebas platform dan bebas bahasa atau skrip boleh mengakses dan mengubah suai kandungan, gaya dan struktur dokumen secara dinamik. Mari kita lihat.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
D:document Halaman yang dimuatkan oleh penyemak imbas dokumen
O:objek Halaman objek dan mana-mana elemen dalam halaman adalah objek
M:module Bentuk organisasi elemen dalam halaman model
DOM direka bentuk oleh organisasi W3C sebagai API bebas platform dan bebas bahasa yang melaluinya program atau skrip boleh mengakses dan mengubah suai kandungan dan gaya dokumen, struktur.
DOM ialah spesifikasi pengendalian pelayar web Dengan bantuan DOM, JavaScript telah mencapai statusnya sebagai bahasa standard web dan mencapai matlamat yang dipanggil "tulis sekali dan jalankan di mana-mana" dalam medan web.
Model Objek Dokumen (DOM) ialah antara muka pengaturcaraan untuk dokumen HTML dan XML. Ia menyediakan perwakilan berstruktur dokumen dan boleh mengubah kandungan dan pembentangan dokumen. Perkara yang paling kami bimbangkan ialah DOM menghubungkan halaman web dengan skrip dan bahasa pengaturcaraan lain.
Pembangun skrip boleh mengawal, memanipulasi dan mencipta elemen halaman web dinamik melalui sifat, kaedah dan peristiwa objek dokumen. Setiap elemen halaman web (teg HTML) sepadan dengan objek (objek, yang dipanggil "objek" bermaksud "benda" dalam bahasa vernakular. Perkataan objek biasanya diterjemahkan sebagai "objek" di Taiwan). Teg pada halaman web bersarang lapisan demi lapisan, dan lapisan paling luar ialah Model objek dokumen juga bersarang lapisan demi lapisan, tetapi ia biasanya difahami sebagai bentuk pokok. Akar pokok ialah tetingkap atau objek dokumen, yang bersamaan dengan pinggiran label paling luar, iaitu keseluruhan dokumen. Di bawah akar pokok (pokok biasanya ditarik terbalik, seperti silsilah genetik atau salasilah keluarga. Akar adalah satu-satunya nenek moyang yang sama) adalah objek sub-peringkat, yang juga mempunyai sub-objek mereka sendiri, sebagai tambahan kepada akar Kecuali objek, semua objek mempunyai objek induknya sendiri, dan hubungan antara objek kanak-kanak objek yang sama adalah persaudaraan.
Dalam struktur bingkai "pokok keluarga parthenogenous" yang terdiri daripada "bapa, anak dan abang", setiap elemen halaman web boleh diletakkan dengan tepat. Model objek dokumen menyusun keseluruhan halaman web ke dalam struktur pokok sedemikian, dan setiap elemen dalam struktur pokok dianggap sebagai nod. Pelbagai bahasa pengaturcaraan, termasuk JavaScript, boleh mengakses dan menukar pelbagai butiran halaman web melalui model objek dokumen.
World Wide Web Consortium (W3C) telah membangunkan satu siri piawaian untuk Model Objek Dokumen dan sedang membangunkan lebih banyak piawaian yang berkaitan. Di samping menyokong beberapa piawaian ini, penyemak imbas kontemporari juga menyokong beberapa antara muka pengaturcaraan sejarah dan mantap yang popular sebelum piawaian W3C dirumuskan. Dalam erti kata lain, sejarah teknologi yang digunakan oleh penyemak imbas hari ini adalah rumit, dan sesetengah teknologi DOM yang biasa digunakan oleh orang ramai tidak mempunyai piawaian untuk diikuti.
Kami akan pergi ke butiran semua DOM biasa (termasuk beberapa teknologi "berbeza" dalam pelayar IE) untuk memahami sepenuhnya teknologi berorientasikan amalan.
Orang ramai lazimnya tidak suka bercakap tentang DOM, mereka sama ada bercakap tentang JavaScript atau "Ajax" ("konsep" yang popular suatu ketika dahulu, Ia baru-baru ini menjadi sejuk, sama seperti "DHTML" pada penghujung abad yang lalu, saya secara peribadi sangat gembira dengan kemunculan kata-kata panas ini, kerana setiap kali ia membawa keghairahan orang ramai untuk teknologi JavaScript. Mungkin kita boleh reka satu... Pseudo-Mashup, bagaimana pula?).
Semua operasi yang kami lakukan pada halaman web menggunakan JavaScript dilakukan melalui DOM. DOM adalah milik penyemak imbas dan bukan kandungan teras yang dinyatakan dalam spesifikasi bahasa JavaScript Oleh itu, jika anda memuat turun dokumen bantuan rujukan bahasa JavaScript dan menyemaknya, anda tidak akan dapat mencari walaupun kaedah document.write yang baik. diketahui oleh wanita dan kanak-kanak.
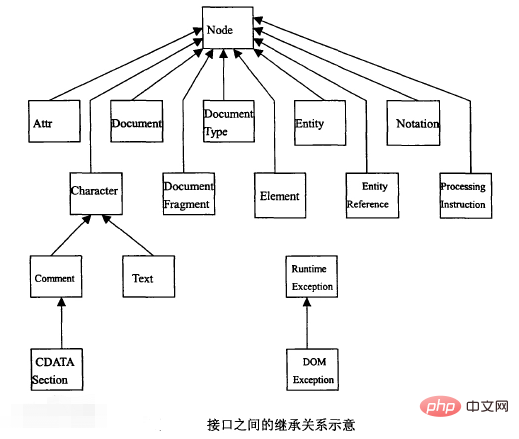
Antara muka nod: Ia ialah jenis asas nod dalam dokumen. Mentakrifkan kaedah asas untuk mengakses dan menukar struktur dokumen.
Antara muka dokumen: Ia mewakili keseluruhan dokumen. Pelbagai nod (elemen, ulasan, arahan pemprosesan, dll.) dalam dokumen boleh dibuat Nod yang dibuat mempunyai atribut OwnerDoculnent yang mewakili objek Dokumen yang menciptanya.
Antara muka DocumentFragment: Ia mewakili subpokok bagi pepohon dokumen, yang merupakan dokumen yang agak kecil.
Antara muka Attr: Ia mewakili atribut nod elemen. Apa yang menarik ialah ia tidak dianggap sebagai nod anak nod elemen dan tidak membentuk sebahagian daripada pokok DOM. Ia juga bukan nod anak langsung nod DocumentFragment.
Antara muka CharacterData: Ia mengekalkan rentetan DOMsitrgn dan menyediakan antara muka untuk operasi baca dan tulis. Tetapi ia tidak secara langsung sepadan dengan jenis nod tertentu dalam dokumen.
Antara muka teks: Ia diwarisi daripada CharacterData. Sekeping teks berterusan yang mewakili unsur atau atribut. Ia mempunyai bahagian CDATA antara muka terbitan, tujuannya ialah: kandungan nod CDATASeciton tidak akan ditukar dalam apa-apa cara apabila menggunakan kaedah nomraliez dalam Node, nod Teks bersebelahan akan digabungkan menjadi satu nod, tetapi menggunakan CDATASeciton boleh mengelakkan penggabungan.
Antara muka komen: Ia juga diwarisi daripada CharacterData. Mewakili kandungan teks dalam anotasi.
Antara muka NodeList: digunakan untuk mengurus set nod tersusun.
Antara muka entiti: Ia mewakili entiti;
Antara mukaNamedNodeMap: digunakan untuk mengurus set nod tidak tertib.
Antara muka pelaksanaan DOMI: Ia menyediakan antara muka bebas daripada contoh model DOM. CreateDocument boleh mencipta objek Document haseFature boleh menentukan sama ada pelaksanaan DOM menyokong modul tertentu.
Antara muka notasi: Ia mewakili definisi simbol dalam dokumen.
Antara muka Arahan Pemprosesan: Ia mewakili arahan pemprosesan.
Antara muka DOMException: pengendalian pengecualian. Ralat yang disebabkan oleh ralat logik dalam program, kehilangan data atau ketidakstabilan pelaksanaan DOM itu sendiri. Semasa pemprosesan program, nilai ralat dikembalikan oleh kaedah. Hubungan pewarisan antara antara muka boleh dilihat dalam rajah.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Pengenalan ringkas kepada model objek dokumen DOM. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!