
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan pemasa dan pemasa kosong Anda boleh menggunakan kaedah clearTimeout dan kaedah clearInterval untuk mengosongkan pemasa yang ditentukan bersama-sama, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
window.setTimeout (fungsi panggilan, masa tunda);
Tetingkap ini boleh menghilangkan kelewatan apabila memanggil
Unit masa adalah milisaat tetapi boleh diabaikan. Jika diabaikan, lalainya ialah 0 Mungkin terdapat banyak pemasa dalam halaman Kami sering menambahkan pengecam pada pemasa
setInterval timer
setTimeout(function(){
console.log('你好');
},2000);//2秒后才在控制台输出 你好 Bilangan milisaat dalam selang itu ditinggalkan dan lalainya ialah О Jika ditulis, ia mestilah milisaat, menunjukkan bilangan milisaat fungsi ini dipanggil secara automatik.
Bilangan milisaat dalam selang itu ditinggalkan dan lalainya ialah О Jika ditulis, ia mestilah milisaat, menunjukkan bilangan milisaat fungsi ini dipanggil secara automatik.
Oleh kerana mungkin terdapat banyak pemasa, kami sering menetapkan pengecam kepada pemasa.
clearTimeout clear timer
Anda perlu memberi nama pemasa yang perlu dikosongkan;
setInterval(function(){
console.log('你好');
},2000)//每隔2秒在控制台输出一次你好,不清除定时器会一直运行 juga perlu memberi nama pemasa 
var timer = setTimeout(function() {
console.log('你好!');
},5000);
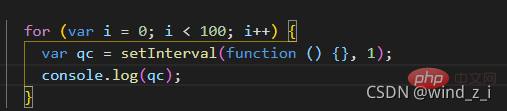
clearTimeout(timer);//上面一个定时器就不会在执行程序Fahami bahawa nilai pulangan setInterval ialah nilai berangka yang mewakili pemasa, dan nilai ini meningkat daripada 1 dalam susunan pemasa dibuat Selepas mengetahui susunan ini, kami mengosongkan semua pemasa dalam halaman . Tidak sukar untuk merealisasikan keperluan
var times = setInterval(function(){
console.log('你好!');
},1000);
setTimeout(function(){
clearInterval(times); //5秒后清除定时器
},5000);[Cadangan berkaitan:
video javascript tutorial,
bahagian hadapan web】
Atas ialah kandungan terperinci Contoh JavaScript menghuraikan pemasa jelas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!