
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang objek JavaScript Objek ialah koleksi sifat dan kaedah yang tidak tertib Semuanya Semuanya adalah objek, seperti rentetan, nilai , tatasusunan, fungsi, dsb. Mari kita lihat bersama-sama. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Dalam JavaScript, objek ialah koleksi sifat dan kaedah berkaitan yang tidak tertib Semuanya ialah objek, seperti rentetan, nilai, tatasusunan, fungsi, dll.
Objek terdiri daripada atribut dan kaedah:
Atribut: ciri benda, diwakili oleh atribut dalam objek (kata nama am)
Kaedah: Gelagat sesuatu perkara diwakili oleh kaedah dalam objek (kata kerja biasa)
let obj = {'name': 'frank','age' : 18} // 简单写法 let obj = new Object({'name': 'frank'}) // 正规写法Nota :
- Nama kunci (kunci) ialah rentetan , bukan pengecam dan boleh mengandungi sebarang aksara
- Tanda petikan boleh ditinggalkan, tetapi apabila terdapat aksara Cina dalam nama kunci , ruang, simbol dan aksara khas lain tidak boleh ditinggalkan Jika ditinggalkan, hanya pengecam boleh ditulis.
- Walaupun tanda petikan ditiadakan, nama kunci masih berupa rentetan
1.padam obj.xxx atau padam obj['xxx']
untuk memadamkan atribut xxx bagi obj. Hanya atribut boleh dipadamkan dan tidak boleh digunakan untuk memadam objek.
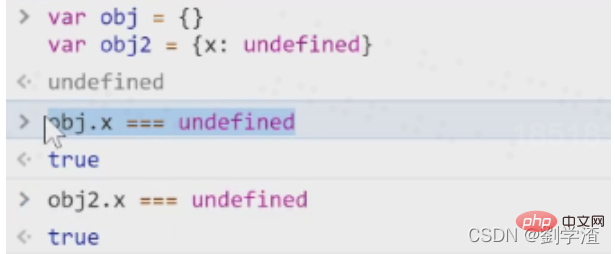
Nota: Bezakan antara "nilai atribut tidak ditentukan" dan "tidak mengandungi nama atribut"
delete obj.xxx 或 delete obj['xxx'] Nama atribut boleh dipadamkan.

Gunakan 'xxx' dalam obj untuk menyemak sama ada nama atribut berjaya dipadamkan
2.tidak mengandungi nama atribut
'xxx' in obj===false
3.mengandungi nama atribut, tetapi nilainya tidak ditentukan
'xxx' in obj && obj.xxx===undefined
Nota:
obj.xxx === undefined, tidak boleh menentukan sama ada 'xxx' ialah atribut obj

obj.name = undefined Hanya tukar nilai atribut kepada Kosong, tetapi nama atribut masih wujud.

Object.keys(obj)
 2.
2.
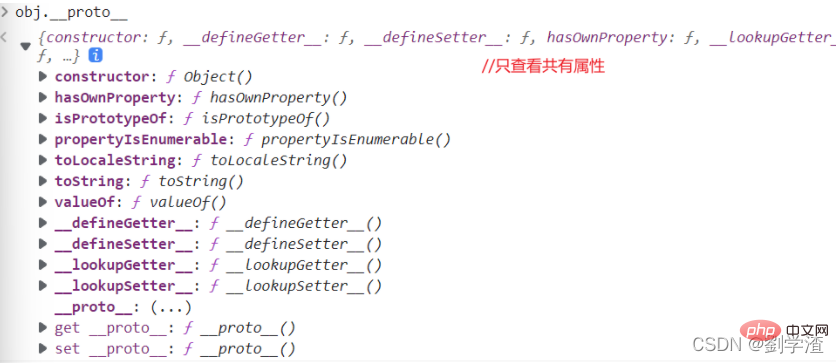
Lihat atribut kongsinya sendiri
console.dir(obj)

__ (tidak disyorkan)obj.__proto
 3
3
Nilai sama ada atribut adalah miliknya atau dikongsi
obj.hasOwnProperty('toString') // false 不是自身的 // ture 是自身的。
 4.
4.
Lihat nilai atribut tunggal
obj['key']
obj.key
Boleh juga dikatakan ia adalah rentetan obj['k' 'ey']
obj.name obj['name'] obj.name 不等价于 obj[name]
let name ='frank' obj[name]等价于obj['frank'] 而不是obj.name 或 obj['name'] 除非let key = 'name'; 此时obj[key] = 'frank'
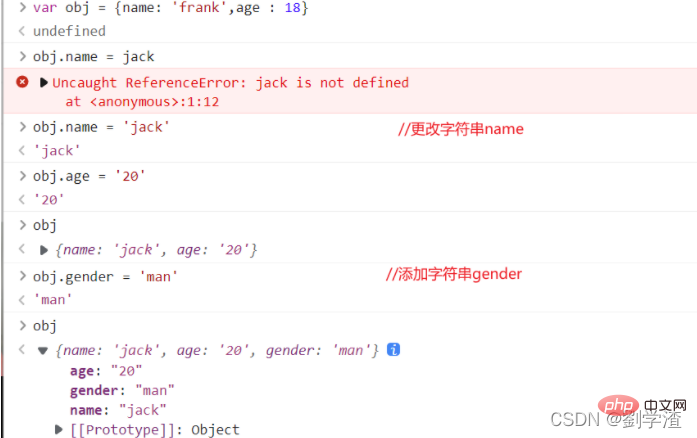
let obj={name:'frank'} //name是字符串
obj.name='frank' //对字符串name进行修改
obj['name']='frank'
~~obj[name]='frank'~~ 因为name值不确定 可能不等于字符串name
obj['na'+'me']='frank' //运算的形式赋值
let key='name'; obj[key]='frank' // 通过引入变量来赋值
let key='name';~~obj.key='frank'~~ obj.key等价于obj['key']
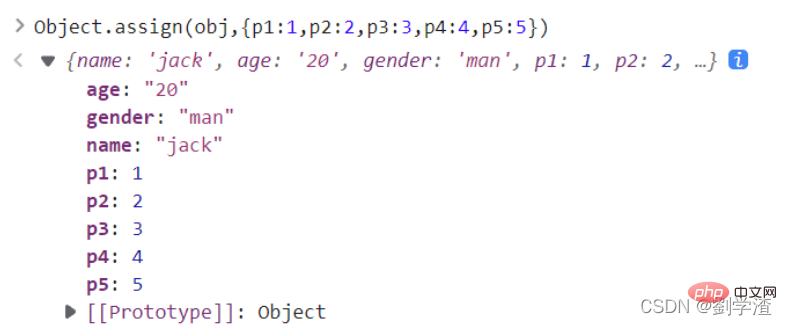
Tugasan kelompok
(ditugaskan kepada siapa, {apa})Object.assign(obj,{age:18,gender:'name',...})
 3. Ubah suai atau tambah atribut kongsi
3. Ubah suai atau tambah atribut kongsi
(读的时候走原型,写的时候只走自身属性,如果你要运行的话只运行自身的属性)
let obj = {},obj2 = {};obj.toString='xxx'//只会修改自身属性obj2.toString//还是在原型上obj.__proto__.toString='xxx' //不推荐 window.Object.prototype.toString='xxx' //与上式子相同
修改隐藏属性(修改原型)
不推荐使用__proto__ 代码:obj.__proto__=common
推荐使用Object.create
let obj=Object.create(common)obj.name='frank'obj.age='jack' //简单用法
规范大概的意思是,要改就一开始改,别后来再改,影响性能。
var common={'国籍':'中国',hairColor:'black'}
var person=Object.create(common,{name:{value:'frank'}})
cosole.log(person) // 正规 但是复杂用法‘name’ in obj和obj.hasOwnProperty(‘name’) 的区别?
'name' in obj 是查看name属性是否在 obj 对象里面。这里是包含了 自身属性和共有属性。
obj.hasOwnProperty('name') 是查看这个name属性属于自身属性还是共有属性
// false 不是自身属性 //ture 是自身属性
变量,属性,函数,方法的区别?
相同点:变量和属性都是用来存储数据的
不同点:
变量:单独声明并赋值,使用的时候直接写变量名 单独存在
属性:在对象里面不需要声明,使用的时候必须是 对象.属性
相同点:函数和方法都是实现某种功能的
不同点:
函数:是单独声明的并且调用的 函数名() 单独存在
方法:在对象里面 调用的时候 对象.方法()
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Penggunaan asas objek JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!