
本文给大家整理介绍H5新晋级标签有哪些,希望对需要的朋友有所帮助!
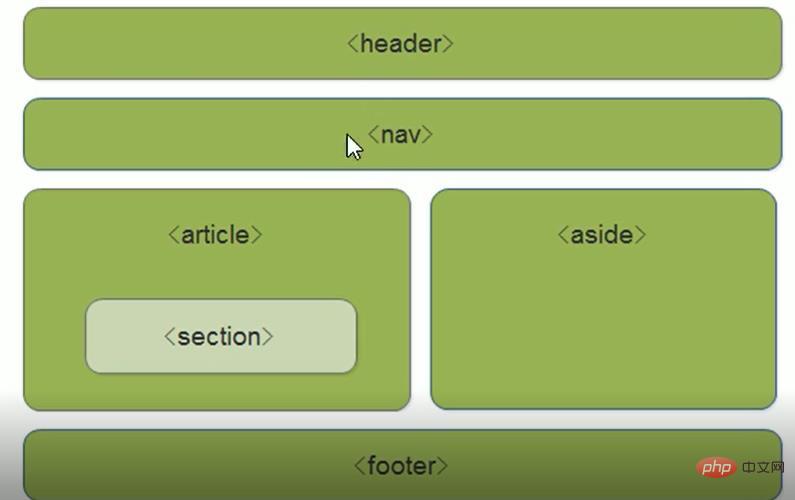
一、语义化标签
:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用
:块级标签
:内容标签
:侧边栏标签
:尾部标签
注:
1.在ie9中需要把它们转化为块级元素 display:block
2.主要用于移动端
二、多媒体标签
视频标签
音频标签
三、图形标签
定义一个图形。
使用 JavaScript 在网页上绘制图像。
例如:显示一个红色的矩形:

四、新增表单元素,控件

增加:
编辑本段新应用程序接口(API )
除了原先的 DOM 接口,HTML5 增加了更多 API,如:
1. 用于即时 2D 绘图的 Canvas 标签
2. 定时媒体回放
3. 离线数据库存储
4. 文档编辑
5. 拖拽控制
6. 浏览历史管理
总结:
HTML 5 有两大特点:
首先,强化了 Web 网页的表现性能。除了可描绘二维图形外,还准备了用于播放视频和音频的标签。
其次,追加了本地数据库等 Web 应用的功能。
相关推荐:《html5中新增加的属性与元素有哪些》
Atas ialah kandungan terperinci 总结介绍H5新晋级标签(附示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu h5
apa itu h5 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki
Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki Bagaimana untuk membulatkan dalam Matlab
Bagaimana untuk membulatkan dalam Matlab Sebab mengapa akses tapak web menggesa ralat pelayan dalaman
Sebab mengapa akses tapak web menggesa ralat pelayan dalaman Peranan fungsi pengesahan
Peranan fungsi pengesahan Google earth tidak boleh menyambung kepada penyelesaian pelayan
Google earth tidak boleh menyambung kepada penyelesaian pelayan Perisian pangkalan data yang biasa digunakan
Perisian pangkalan data yang biasa digunakan