
Dalam CSS3, makna bahasa Cina bagi BFC ialah "Konteks Pemformatan Blok", yang merupakan sebahagian daripada pemaparan CSS visual halaman web Ia adalah kawasan di mana proses reka letak kotak blok berlaku, dan di mana unsur terapung berinteraksi dengan unsur lain. Ringkasnya, BFC ialah bekas terpencil dan bebas pada halaman Sub-elemen di dalam bekas tidak akan menjejaskan elemen di luar. Fungsi BFC: 1. Menyelesaikan masalah lipatan jidar; 2. Kawasan BFC tidak akan bertindih dengan kawasan elemen terapung, dan boleh membuat susun atur dua lajur yang biasa digunakan dalam CSS;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Takrifan rasmi: Konteks pemformatan blok BFC (Konteks Pemformatan Blok), iaitu CSS visual Web halaman Bahagian pemaparan iaitu kawasan di mana proses susun atur kotak blok berlaku dan di mana elemen terapung berinteraksi dengan elemen lain.
Dalam istilah manusia: BFC ialah bekas bebas terpencil pada halaman Subelemen di dalam bekas tidak akan menjejaskan unsur di luar. Kami sering menggunakan BFC, tetapi kami tidak tahu ia adalah BFC.
Kaedah yang biasa digunakan adalah seperti berikut:
none, anda boleh mencipta BFC dengan menyatakan apungan sebagai kiri atau kanan) position elemen ialah absolute atau fixed) Lihat, adakah ia sering digunakan dalam kod? Dengan menyenaraikan atribut, anda telah menghidupkan BFC tanpa mengetahuinya, tetapi anda tidak tahu ia adalah BFC.
1 🎜>Keruntuhan margin hanya akan berlaku antara elemen peringkat blok yang dimiliki oleh BFC yang sama.
html:css:
<div class="div1"></div> <div class="div2"></div>
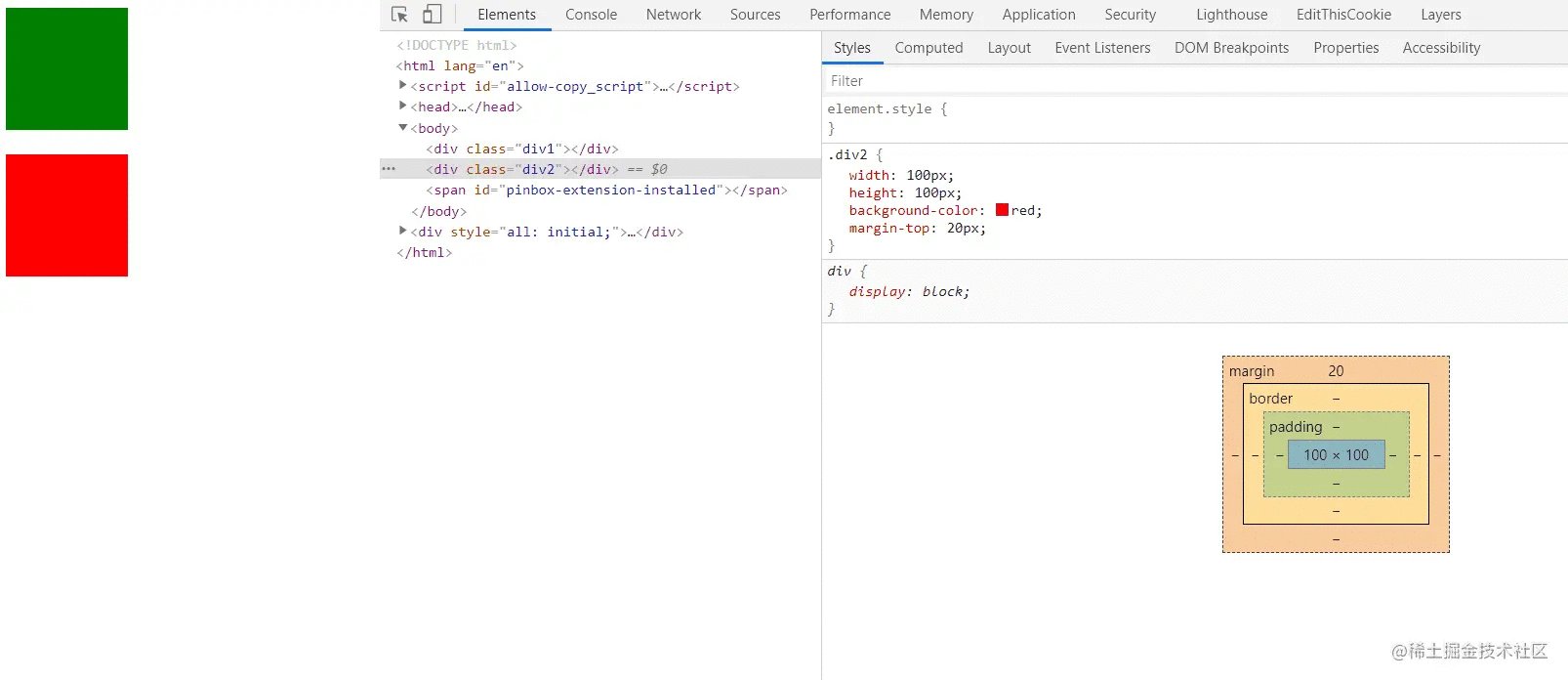
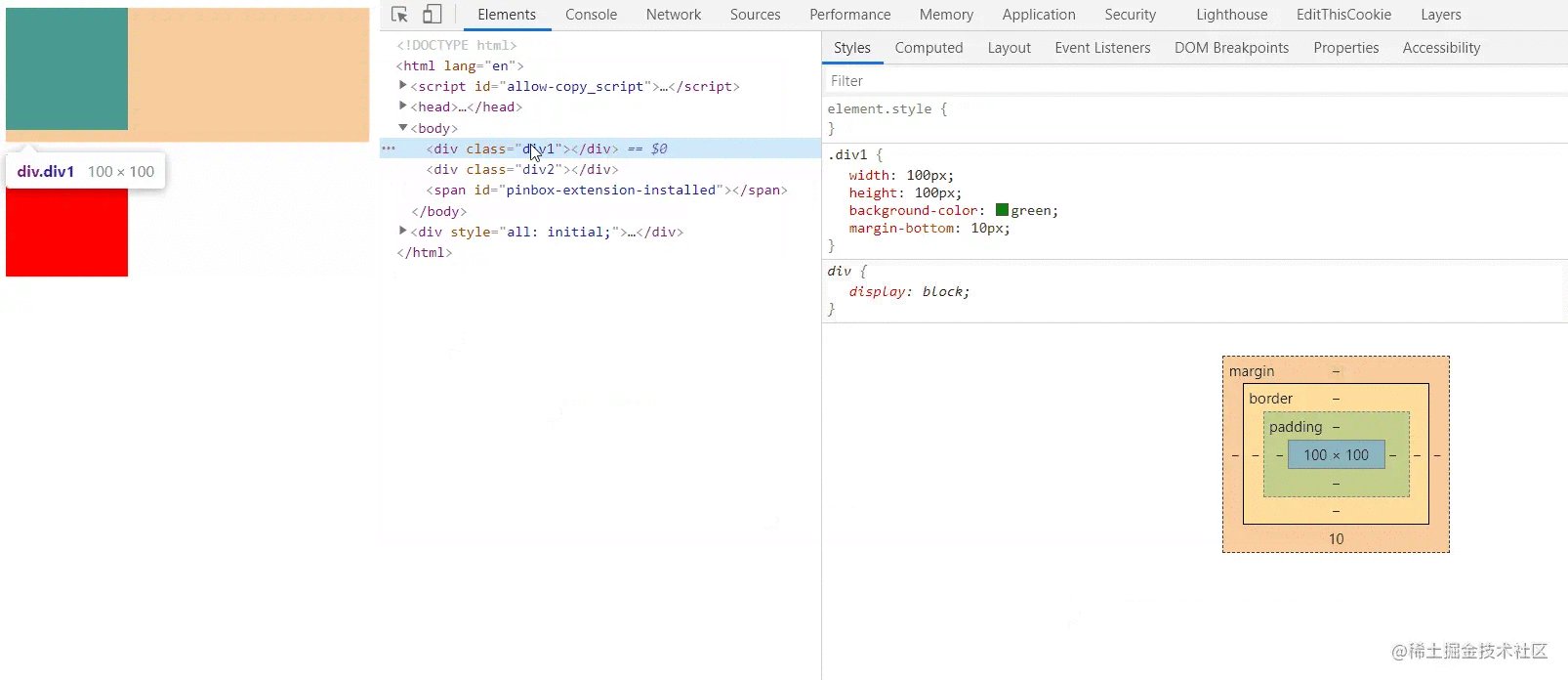
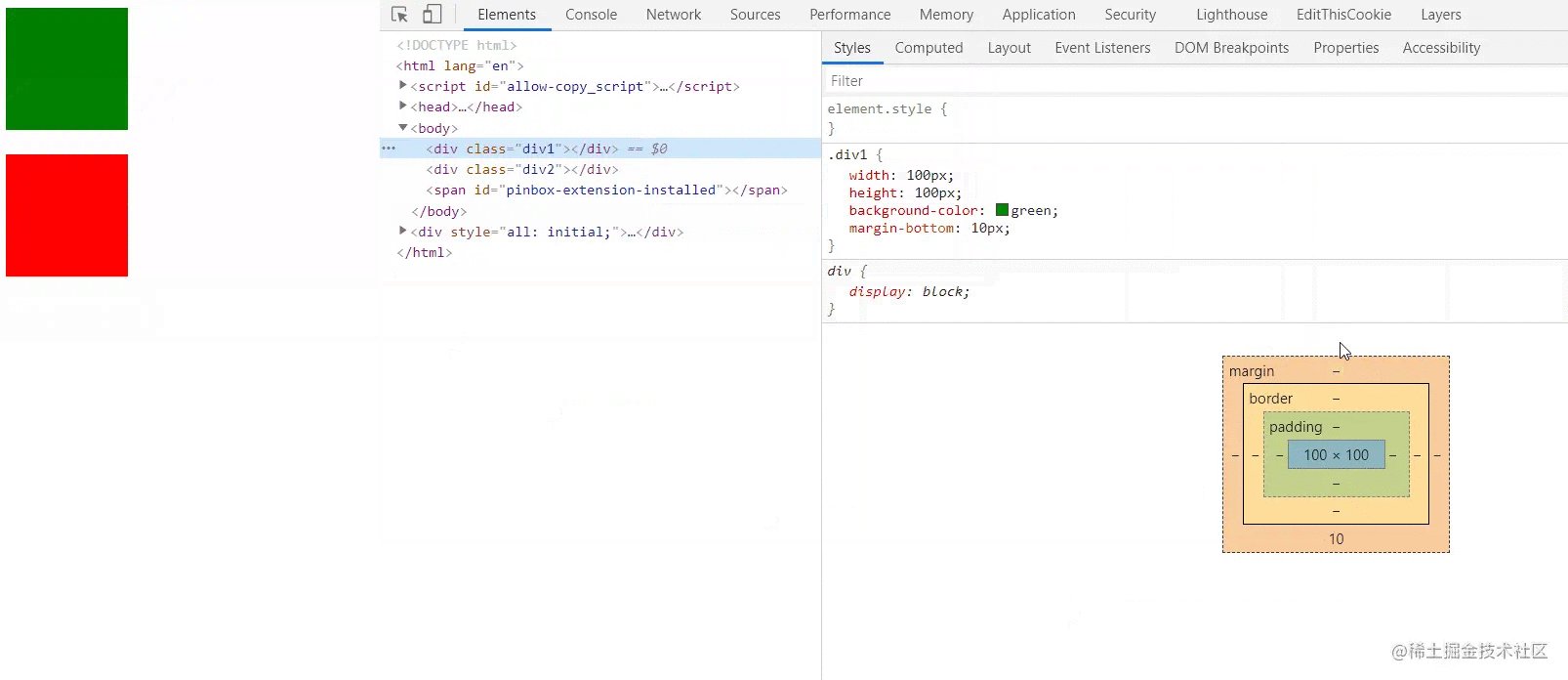
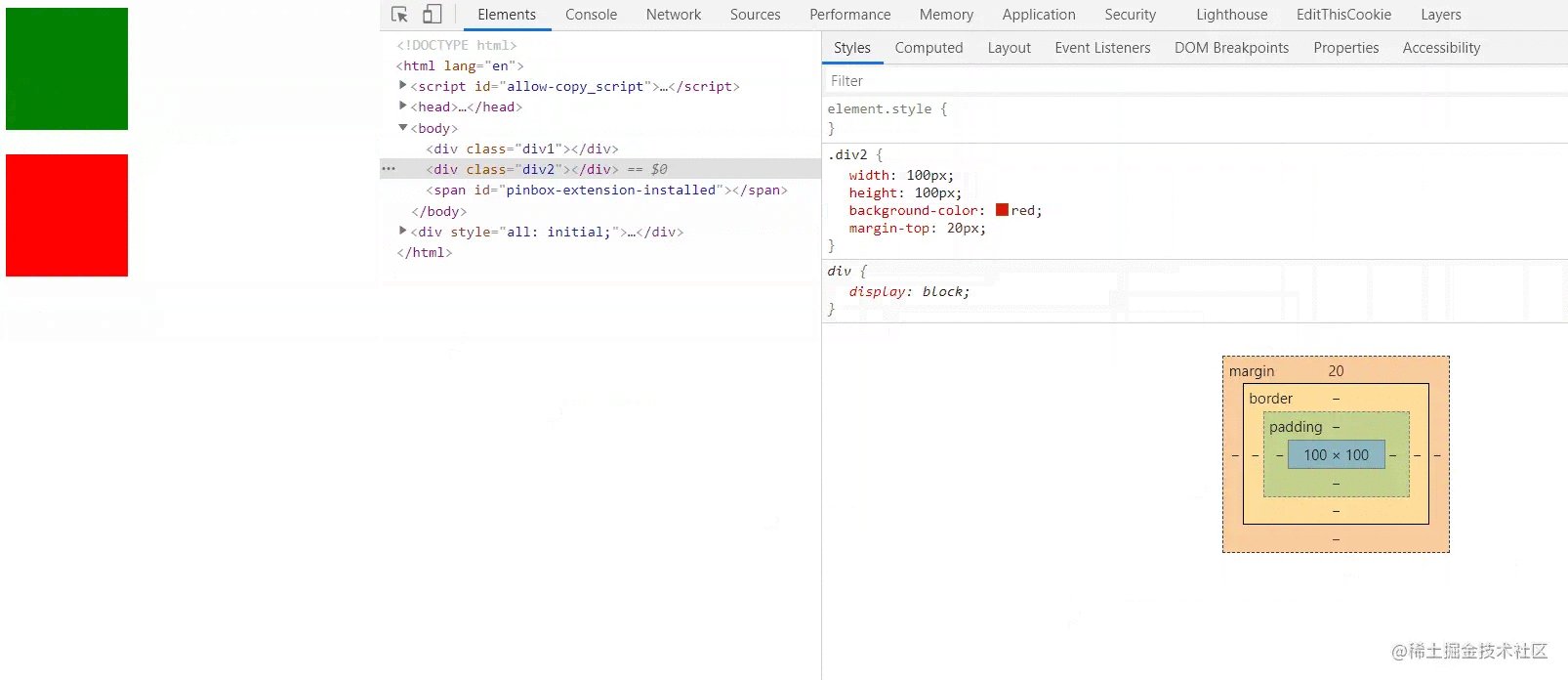
Tetapkan margin-bawah div pertama kepada 10px dan margin-atas div kedua ialah 20px, kita dapat melihat bahawa margin akhir dua kotak ialah 20px, iaitu yang lebih besar daripada kedua-dua kotak itu. Ini adalah masalah margin bertindih.
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}Untuk menyelesaikan masalah ini, kita boleh menjadikan kedua-dua div ini tergolong dalam BFC yang berbeza, atau hanya meletakkan salah satu div dalam BFC. Sebabnya ialah: BFC ialah bekas bebas terpencil pada halaman, dan unsur-unsur di dalam bekas tidak akan menjejaskan dunia luar. 
css:
<div class="wrapper"> <div class="div1"></div> </div> <div class="div2"></div>
Kod semasa boleh menyelesaikan masalah margin bertindih! Tetapi ambil perhatian bahawa dalam kes kami, walaupun anda boleh mencipta BFC dengan menentukan atribut kedudukan sebagai mutlak dan tetap, atau menentukan apungan sebagai kiri atau kanan, elemen ini akan dialih keluar daripada aliran dokumen semasa, tidak menduduki ruang halaman dan boleh digabungkan dengan Elemen lain bertindih. Akibatnya, div bawah akan meliputi div atas.
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}Kawasan BFC tidak akan bertindih dengan kawasan unsur terapung.
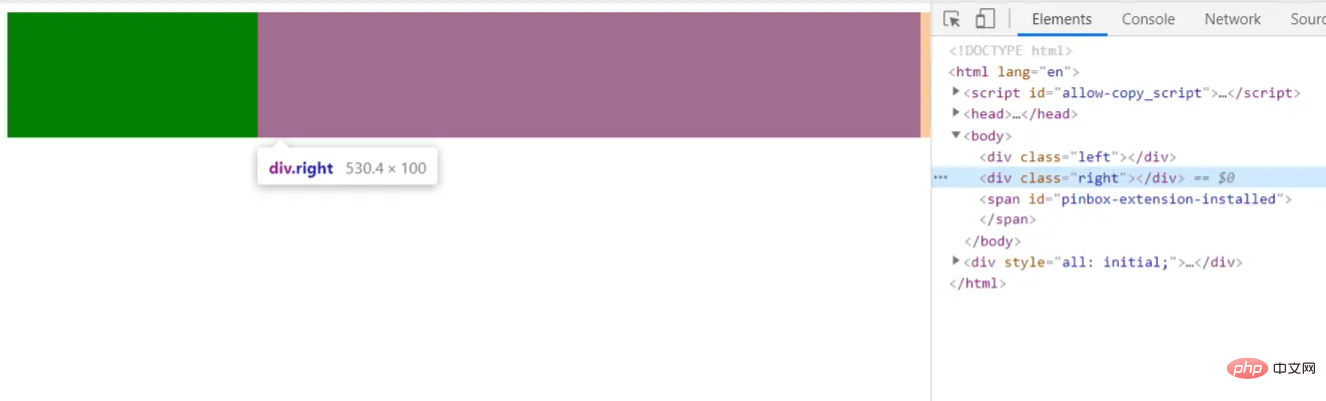
Kami boleh menggunakan ciri ini untuk mencipta reka letak dua lajur yang biasa digunakan dalam CSS (lebar tetap di sebelah kiri dan lebar penyesuaian di sebelah kanan).
HTML:CSS:
<div class="left"></div> <div class="right"></div>
Kesannya seperti yang ditunjukkan dalam gambar:
.left {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
overflow: hidden; /* 创建BFC */
}Juga Satu kes: 
css:
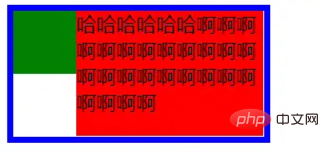
<div class="father">
<div class="left"></div>
<div class="right">
哈哈哈哈哈哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
</div>
</div>Apabila hanya satu kotak ditetapkan untuk terapung dalam elemen induk dan satu lagi adalah tidak terapung, ia akan Ini menyebabkan kotak kedua ditutup sebahagiannya di bawah kotak pertama (tetapi teks tidak akan dilindungi).
.father {
width: 200px;
border: 5px solid blue;
}
.left {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
}Tetapkan BFC untuk elemen kedua:
Kesannya seperti yang ditunjukkan:

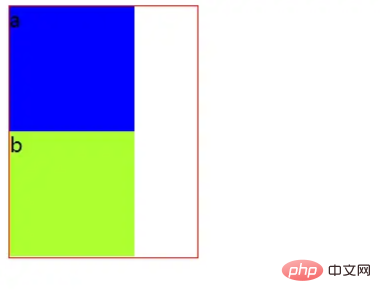
3、清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
html:
<div class="div1"> <div class="son1">a</div> <div class="son2">b</div> </div>
css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}
(学习视频分享:web前端入门)
Atas ialah kandungan terperinci Apakah bfc dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!