
Artikel ini akan berkongsi dengan anda 10 artifak sumber terbuka yang cekap VSCode yang mungkin anda tidak pernah lihat sebelum ini. Datang dan kumpulkan untuk melihat jika anda memerlukannya.

Selagi Pelayan Kod dikonfigurasikan pada bahagian pelayan, anda boleh menggunakan Kod VS pada mana-mana penyemak imbas. [Pembelajaran yang disyorkan: "Pengenalan kepada vscode"] Matlamat
pelayan kod adalah untuk membina persekitaran pembangunan yang mudah dan bersatu untuk pembangun, membenarkan pembangun menggunakan penyemak imbas dari mana-mana peranti dan mana-mana lokasi untuk menulis kod. Ini menghapuskan masalah persediaan persekitaran dalam proses pembangunan IDE konvensional.
Pelayan kod masalah pertama yang diselesaikan ialah ketekalan persekitaran merentas peranti. Oleh kerana pelayan kod sentiasa berjalan dalam persekitaran awan jauh, persekitaran pembangunannya sentiasa konsisten dan tidak akan ada masalah apabila platform atau peranti yang berbeza menjalankan kod yang sama.
https://github.com/coder/code-server
Monaco Editor Ia adalah penyunting kod dalam talian sumber terbuka. Ia adalah versi penyemak imbas VSCode Dengan populariti VSCode dalam beberapa tahun kebelakangan ini, Editor Monaco juga menjadi popular. Pada masa ini, ia agak mengejar pendahulunya.
Editor Monaco ialah perpustakaan editor kod sebelah pelayar, dan ia juga merupakan editor yang digunakan oleh Kod VS. Editor Monaco boleh dianggap sebagai kawalan editor Ia hanya menyediakan editor asas dan antara muka berkaitan bahasa dan boleh digunakan dalam mana-mana projek yang dibina berdasarkan teknologi Web termasuk pengurusan fail, kawalan versi, pemalam, dsb. ia adalah perisian desktop.
https://github.com/microsoft/monaco-editor
VSCodeVim ialah Visual Studio Code Emulator Vim.
https://github.com/VSCodeVim/Vim4 vscode-drawio

ialah alat tapak web yang menyokong lukisan dalam talian Ia disukai oleh ramai pengguna kerana antara muka yang mudah dan intuitif serta fungsi yang kaya dan berkuasa. Seperti yang dapat kita lihat dengan jelas daripada gambar di atas, draw.io mempunyai fungsi yang sangat komprehensif dan boleh memenuhi keperluan lukisan grafik harian kita dengan mudah.
Bukan itu sahaja, draw.io juga menyokong menyimpan grafik ke pemacu awan seperti Google Drive, One Drive, gudang GitHub, dll., membolehkan pengguna menyegerakkan dan membaca pada bila-bila masa.
Disebabkan bilangan besar orang yang menggunakan alat ini, pembangun turut menterjemah salinan antarabangsa itu dengan teliti. Oleh itu, pelajar yang tidak begitu mahir dalam bahasa Inggeris tidak perlu terlalu risau.
VSCode kini disepadukan dengan sempurna dengan drwa.io Pengguna hanya perlu mengklik tetikus dan memasang pemalam untuk mengalami semua fungsi teras
draw.iohttps://github.com/hediet/vscode-drawio5.Apabila kita menulis kod, perkara yang paling menyusahkan ialah sukar untuk mengesan masalah apabila ralat berlaku, terutamanya apabila kod itu sangat panjang dan ralat itu tersembunyi dengan mendalam, sama ada debugger atau console.log, atau menggunakan Titik putus alat penyahpepijatan pelayar perlu dinyahpepijat satu demi satu perlahan-lahan. Kaedah penyahpepijatan ini memerlukan otak kita untuk berfikir dan menyelesaikan masalah?
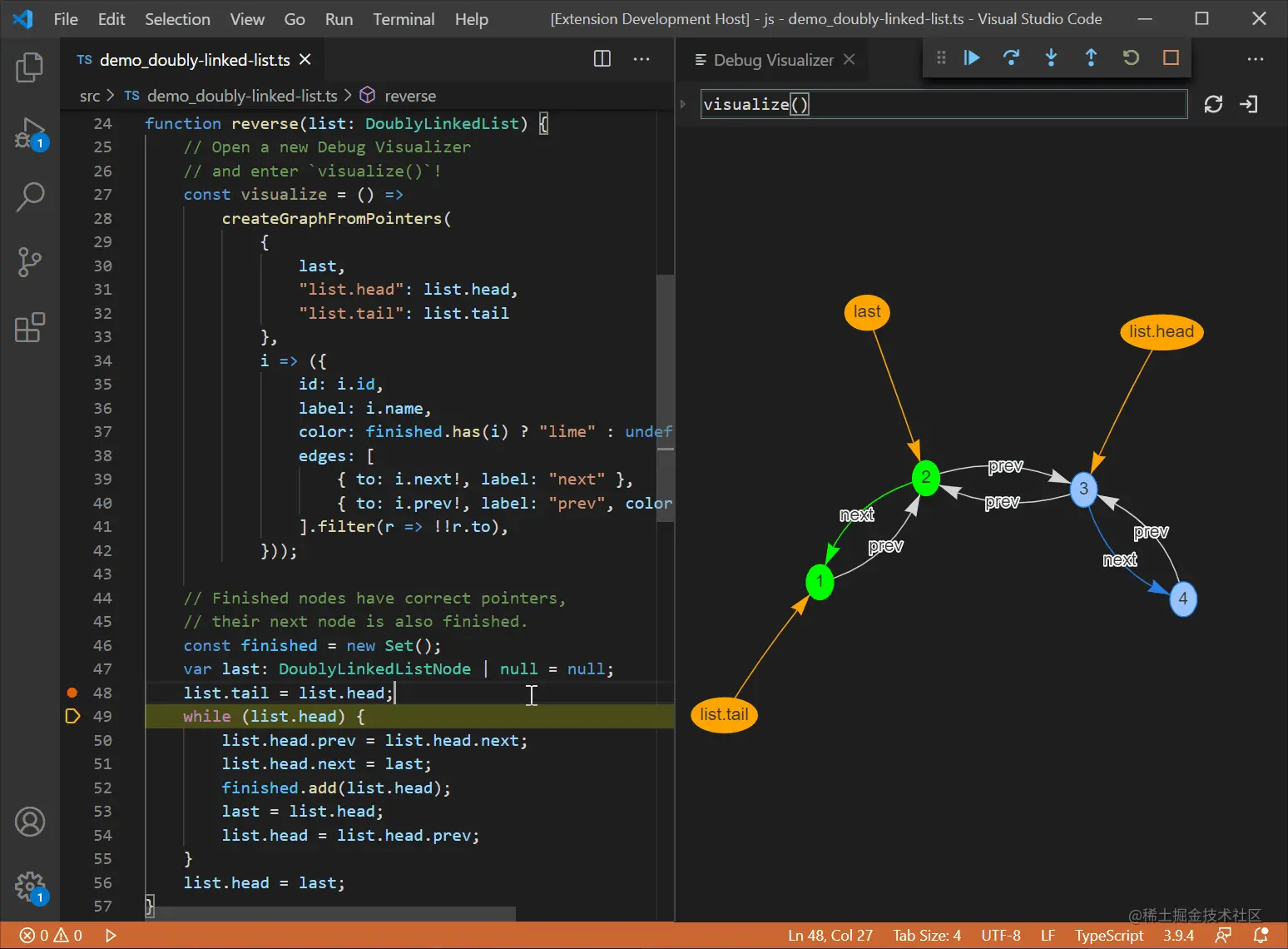
 Di sini kami memperkenalkan artifak: vscode-debug-visualizer
Di sini kami memperkenalkan artifak: vscode-debug-visualizer
Ia menyediakan cara untuk memaparkan proses pembentukan struktur data dalam bentuk carta, termasuk pepohon, jadual, lengkung, graf, dan lain-lain.
Format paparan ini bukan sahaja boleh membantu kami menggunakannya semasa menyahpepijat kod, tetapi juga boleh digunakan semasa mempelajari struktur data, algoritma dan memberus Leecode. Ia akan membolehkan anda melihat data dengan jelas generasi.
https://github.com/hediet/vscode-debug-visualizer6 vscode-gitlens
GitLens mempertingkatkan VS Code Git dan membuka kunci pengetahuan yang belum diterokai dalam setiap repositori. Ia membantu anda memvisualisasikan pengarang kod secara visual dengan komen menyalahkan Git dan CodeLens, menavigasi dan meneroka repositori Git dengan lancar, memperoleh cerapan berharga dengan visualisasi yang kaya dan arahan perbandingan yang berkuasa dan banyak lagi.GitLens hanya membantu anda memahami kod anda dengan lebih baik. Lihat dengan cepat siapa yang menukar baris atau blok kod, mengapa dan bila. Lihat kembali sejarah untuk mengetahui lebih lanjut tentang cara dan sebab kod berkembang. Terokai sejarah dan evolusi pangkalan kod anda dengan mudah.
Hari ini, dengan lebih 13 juta pemasangan dan hampir 79 juta muat turun, GitLens disayangi dan dipercayai oleh berjuta-juta pengguna, daripada pembangun tunggal kepada pasukan perusahaan besar.
https://github.com/gitkraken/vscode-gitlens
7 polakod
vs. Kod ialah pemalam pengindahan tangkapan skrin kod yang boleh membuat tangkapan skrin cantik dengan mudah.
https://github.com/octref/polacode
8. Pemalam Kod VS yang membenarkan rakaman dan main balik panduan dan idea asas kod. Kami biasanya menerangkan fungsi dan logik sekeping kod atau kaedah tertentu melalui komen kod atau dokumen Kaedah ini agak mudah, tetapi ia tidak cukup mesra untuk pembaca CodeTour membolehkan kami menambah komen pada kod dan meletakkan komen ini Connect mereka dalam siri untuk memaparkan idea dan logik kod kami secara dinamik.
adalah seperti direktori untuk menyertai projek/ciri baharu dengan mudah dan menggambarkan laporan pepijat atau memahami konteks semakan kod/perubahan PR. "Lawatan kod" hanyalah satu siri langkah interaktif, setiap langkah dikaitkan dengan direktori atau fail/baris tertentu dan termasuk perihalan kod yang sepadan. Pembangun boleh mengklon repositori dan mula belajar dengan segera tanpa perlu merujuk kepada fail CONTRIBUTING.md atau bergantung pada bantuan daripada orang lain.
https://github.com/microsoft/codetour
9 vscode-database-clientPelanjutan pelanggan pangkalan data untuk Visual Studio Code , menyokong pengurusan MySQL/MariaDB, PostgreSQL, SQLite, Redis, ClickHouse, Dameng dan ElasticSearch, dan boleh digunakan sebagai klien SSH untuk memaksimumkan produktiviti anda!
https:// github.com/ cweijan/vscode-database-client
10. vscode-iconsIkon untuk Visual Studio Code
Untuk pengetahuan lanjut tentang VSCode, sila lawati:
https://github.com/vscode-icons/vscode-icons
tutorial vscode!
Atas ialah kandungan terperinci 10 artifak sumber terbuka yang cekap untuk VSCode, lihat jika anda memerlukannya!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio