
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Ia terutamanya memperkenalkan penjelasan terperinci kamus dan koleksi JavaScript. Koleksi terdiri daripada sekumpulan elemen yang tidak tertib dan tidak berulang. Kita boleh menganggap set sebagai jenis tatasusunan yang istimewa. Ciri khasnya ialah ia tidak tertib dan tidak berulang, yang bermaksud bahawa kita tidak boleh mengaksesnya melalui subskrip dan tidak akan ada unsur pendua dalam set.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Bercakap tentang kamus, perkara pertama yang terlintas di fikiran ialah Kamus Xinhua Sebenarnya, ini serupa dengan kamus dalam pengaturcaraan. Kedua-duanya Terdapat ciri yang sepadan dengan satu dengan satu (yi yi dui ying), atau memetakan kepada .
Kamus biasanya disimpan dalam pasangan **[kunci, nilai]** Kerana ia disimpan dalam bentuk pasangan nilai kunci, lebih mudah untuk mendapatkan keyvalue
Contohnya, menyimpan maklumat pengguna:
{
'username': '一碗周',
'age': 18
}Dalam JavaScript, objek nampaknya mempunyai semua ciri-ciri kamus, tetapi dalam Map telah ditambahkan dalam ES6 untuk mewakili kamus Peta di sini tidak diterjemahkan ke dalam peta, tetapi pemetaan.
Kod sampel adalah seperti berikut:
// 创建一个字典
const map = new Map()
// 往字典中存储信息
map.set('username', '一碗周')
map.set('age', 18)
console.log(map) // Map(2) { 'username' => '一碗周', 'age' => 18 }Semasa kami mempelajari senarai terpaut, kami melakukan soalan algoritma dan ia adalah satu kejayaan. Soalan nombor 20 ialah soalan: Kurungan yang sah Idea utama soalan adalah untuk menentukan sama ada kurungan dalam rentetan yang diberikan sepadan, true akan menjadi dikembalikan, jika tidak false akan dikembalikan.
Idea penyelesaian masalah adalah seperti berikut:
false, kerana kurungan semuanya berpasangan; tolak ke atas tindanan; jika ia adalah kurungan kanan, bandingkan dengan bahagian atas tindanan. falseDalam kod di atas, syarat penghakiman dalam penghakiman bersyarat adalah sangat panjang kamus untuk mengoptimumkan kaedah penulisan ini, kod pelaksanaan
adalah seperti berikut:/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};Dalam kod ini, kami telah mengoptimumkan syarat penghakiman dalam kenyataan.
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
// 1. 判断字符串的长度是否为偶数,不为偶数直接返回false,因为括号都是成对出现的;
if (s.length % 2 !== 0) return false
const stack = []
const map = new Map() // 将所有括号的对应关系存储在字典中
map.set('(', ')')
map.set('[', ']')
map.set('{', '}')
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
// 判断是否存在 key 也就是左括号,如果存储,将左括号存储在栈中
if (map.has(c)) {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (map.get(t) === c) { // 获取最后一个左括号,判断是否与右括号匹配
stack.pop() // 出栈
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};if
Koleksi dalam JS
menyediakan struktur data pengumpulan dalam JavaScript, iaitu,Set Objek ialah himpunan nilai yang unsur-unsurnya boleh anda ulangi dalam susunan sisipan. Elemen dalam Set hanya akan muncul sekali
Terdapat terutamanya operasi adegan berikut dalam koleksi:
SetOperasi dalam koleksi
Tambah elemen pada koleksi;Padamkan elemen daripada set;
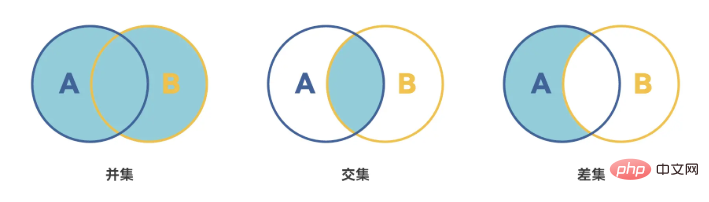
SetPersimpangan, kesatuan. , perbezaan Enkapsulasi setMula-mula kita perlu memahami apa itu persilangan, kesatuan dan perbezaan.
const arr = [1, 2, 3, 2, 3, 4, 5] // 利用set实现去重 const set = new Set(arr) // [1, 2, 3, 4, 5] // 往集合中添加元素 set.add(3) // [1, 2, 3, 4, 5] 添加失败,集合中不允许出现重复元素 set.add(6) // [1, 2, 3, 4, 5, 6] // 判断元素是否在集合中 set.has(2) // true set.has(7) // false // 删除集合中的元素 set.delete(1) // [2, 3, 4, 5, 6] // 清空集合 set.clear()
Untuk dua set yang diberikan, kembalikan set baharu yang mengandungi semua elemen dalam kedua-dua set

Tiga kaedah yang terkandung semuanya memanfaatkan ciri yang tidak dapat koleksi diulang. [Cadangan berkaitan:
tutorial video javascript// 求两个集合的并集
export function union(setA, setB) {
let _union = new Set(setA)
for (let elem of setB) {
_union.add(elem) // 因为集合中不存在重复元素
}
return _union
}
// 求两个集合的交集
export function intersection(setA, setB) {
let _intersection = new Set()
for (let elem of setB) {
if (setA.has(elem)) {
_intersection.add(elem)
}
}
return _intersection
}
// 求两个集合的差集
export function difference(setA, setB) {
let _difference = new Set(setA)
for (let elem of setB) {
_difference.delete(elem)
}
return _difference
}bahagian hadapan web
]Atas ialah kandungan terperinci Kamus dan koleksi JavaScript (perkongsian ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!