
Dalam CSS, garis besar merujuk pada atribut yang menetapkan garis besar elemen Anda boleh menentukan gaya, warna dan lebar garis besar elemen. outline ialah atribut ringkasan Anda boleh menetapkan gaya, warna dan lebar secara serentak dalam satu pernyataan Sintaks ialah "outline:outline-color outline-style-width;" jika salah satu nilai tidak ditetapkan , tiada ralat akan berlaku.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Garis CSS (garis besar)
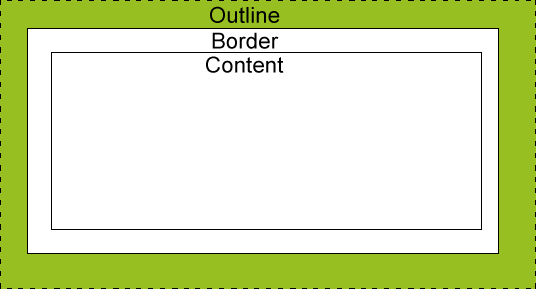
Garis besar (garis besar) ialah garisan yang dilukis di sekeliling elemen, terletak di luar tepi sempadan. Untuk menonjolkan peranan elemen.
Atribut garis besar menentukan gaya, warna dan lebar garis besar elemen.

sifat garis pintas menetapkan semua sifat garis dalam satu pernyataan.
Atribut yang boleh ditetapkan adalah (mengikut tertib): warna garis luar, gaya garis luar, lebar garis luar
| 值 | 描述 |
|---|---|
| outline-color | 规定边框的颜色。 |
| outline-style | 规定边框的样式。 |
| outline-width | 规定边框的宽度。 |
Jika salah satu nilai tidak ditetapkan, tidak ralat akan berlaku. Soalan seperti outline:solid #ff0000; juga dibenarkan.
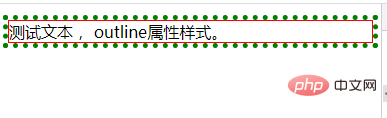
Contoh: Menetapkan garis besar di sekeliling elemen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: 1px solid red;
outline: green dotted thick;
}
</style>
</head>
<body>
<p>测试文本, outline属性样式。</p>
</body>
</html>
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web )
Atas ialah kandungan terperinci Apakah garis besar dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!