
Perbezaan: 1. Paparan bahagian pelayan menjana pepohon DOM pada bahagian pelayan, pemaparan sebelah pelanggan menjana pepohon DOM pada bahagian pelanggan; 2. Perenderan sebelah pelayan akan mempercepatkan kelajuan tindak balas halaman, manakala pemaparan sebelah pelanggan akan mempercepatkan respons halaman Kelajuan adalah perlahan 3. Oleh kerana pemaparan sebelah pelayan mempunyai berbilang halaman, ia lebih kondusif untuk maklumat merangkak, manakala pemaparan sebelah pelanggan tidak kondusif untuk. Pengoptimuman SEO; 4. Logik pemaparan bahagian pelayan tidak dipisahkan dengan baik, yang tidak kondusif untuk pemisahan bahagian hadapan dan bahagian belakang, dan kecekapan pembangunan adalah rendah, pemaparan bahagian pelanggan dibangunkan menggunakan pemisahan bahagian hadapan dan bahagian belakang, yang lebih cekap.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Vue.js ialah rangka kerja untuk membina aplikasi sebelah pelanggan. Secara lalai, komponen Vue boleh dikeluarkan dalam penyemak imbas untuk menjana DOM dan memanipulasi DOM. Walau bagaimanapun, ia juga mungkin untuk menjadikan komponen yang sama seperti rentetan HTML pada bahagian pelayan, menghantarnya terus ke penyemak imbas, dan akhirnya "mengaktifkan" penanda statik ini ke dalam aplikasi interaktif sepenuhnya pada klien. Apakah maksudnya? Iaitu, halaman kami tidak mempunyai kandungan pada mulanya Selepas memuatkan js, js akan menjana dan memanipulasi dom, dan akhirnya pelayar akan memaparkan halaman. Siri operasi ini semuanya selesai dalam penyemak imbas
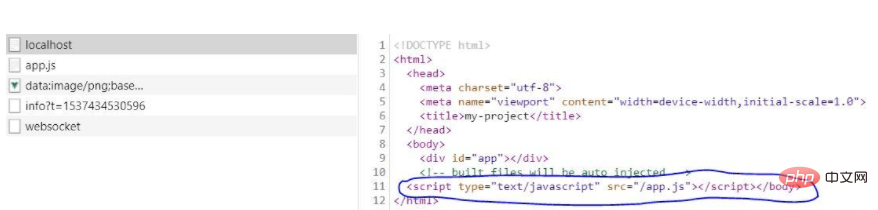
Lihat contoh: Aplikasi klien Vue dimuatkan seperti berikut:

url ( http://localhost:8080/#/) Perkara yang dimuatkan ialah halaman kosong, yang memuatkan fail app.js Fail js akan menjana dan mengendalikan Dom, dan akhirnya penyemak imbas akan memaparkan dan melukis halaman. Halaman akhir adalah seperti berikut:

Kelebihan pemaparan sebelah pelanggan:
1 pemisahan, kecekapan pembangunan yang tinggi.
2. Pengalaman pengguna adalah lebih baik Kami menjadikan laman web sebagai SPA (aplikasi satu halaman) atau sebahagian daripada kandungan menjadi SPA Apabila pengguna mengklik, tidak akan ada lompatan yang kerap.
Kelemahan pemaparan sebelah pelanggan:
1 Kelajuan tindak balas bahagian hadapan adalah perlahan, terutamanya skrin pertama, yang tidak dapat ditanggung oleh pengguna.
2. Ia tidak sesuai untuk pengoptimuman SEO kerana crawler tidak tahu SPA, jadi ia hanya merekodkan halaman.
Pemaparan bahagian pelayan sebenarnya mudah difahami Halaman yang diminta oleh penyemak imbas dipaparkan oleh pelayan. Dalam era apabila front-end dan back-end tidak dipisahkan (banyak syarikat masih melakukan ini sekarang), ramai pelajar harus mengetahui templat seperti Freemarker, yang menggantikan pembolehubah dalam halaman dengan data sebenar dan kemudian menyerahkannya kepada pelayar untuk rendering.
Lihat contoh pemaparan sebelah pelayan:
Jelas sekali, fail yang diterima oleh klien telah diberikan oleh pelayan, yang ialah, url (http://localhost:8080/user/123) Apa yang diperolehi sudah menjadi halaman yang boleh dipaparkan Ini adalah perbezaan terbesar antara pemaparan bahagian pelayan dan bahagian klien. Keputusan pemaparan sebelah pelayan adalah seperti berikut:

Memandangkan anda boleh membuat pemaparan pada klien, mengapa anda memerlukan pemaparan sebelah pelayan secara amnya terdapat beberapa sebab untuk pelayan -perenderan sisi. telah dapat mengindeks penyegerakan program atau aplikasi JavaScript, memberi perhatian kepada penyegerakan. Jika tapak web memuatkan kandungan secara tidak segerak melalui Ajax dan memaparkannya pada halaman, enjin carian tidak dapat mengesannya, jadi pemaparan sebelah pelayan adalah pilihan yang lebih baik pada masa ini.
Apabila kelajuan rangkaian perlahan dan prestasi peranti rendah, menggunakan pemaparan sebelah pelayan adalah Pilihan yang lebih baik ialah pelayan menyerahkan halaman lengkap kepada penyemak imbas, dan penyemak imbas hanya perlu memberikannya. Dari perspektif pengalaman pengguna, pemaparan sebelah pelayan ialah pilihan yang lebih baik pada masa ini.
Kelebihan pemaparan bahagian pelayan:
1 Cuba untuk tidak menggunakan sumber bahagian hadapan kurang memakan masa dan pantas. 2. Ia sesuai untuk pengoptimuman SEO, kerana terdapat halaman html yang lengkap di bahagian belakang, jadi lebih mudah untuk crawler merangkak maklumat.Kelemahan pemaparan bahagian pelayan:
1. Ia tidak kondusif untuk pemisahan bahagian hadapan dan bahagian belakang, dan kecekapan pembangunan dikurangkan . 2. Penghuraian HTML mempercepatkan bahagian hadapan, tetapi meningkatkan tekanan pada pelayan.1 Perbezaan penting antara keduanya: siapa yang melengkapkan penyambungan lengkap html, pemaparan bahagian pelayan dijana pada pepohon DOM sebelah pelayan, pemaparan sebelah klien menjana pepohon DOM di sebelah pelanggan.
2. Kelajuan respons: Paparan bahagian pelayan akan mempercepatkan kelajuan respons halaman, manakala kelajuan respons halaman pemaparan bahagian pelanggan akan menjadi perlahan.
3. Pengoptimuman SEO: Perenderan sisi pelayan lebih kondusif untuk maklumat rangkak perangkak kerana ia mempunyai berbilang halaman, manakala pemaparan sisi pelanggan tidak kondusif untuk pengoptimuman SEO.
4. Kecekapan pembangunan: Logik pemaparan bahagian pelayan tidak dipisahkan dengan baik, yang tidak kondusif untuk pemisahan bahagian hadapan dan bahagian belakang, dan kecekapan pembangunan adalah rendah dibangunkan menggunakan kaedah pengasingan bahagian hadapan dan bahagian hadapan, yang lebih cekap dan juga digunakan oleh kebanyakan perniagaan Kaedah rendering yang diguna pakai.
Bezakan secara intuitif antara pemaparan sebelah pelayan dan pemaparan sebelah pelanggan:
Jika anda boleh mencari teks kandungan di halaman hujung hadapan dalam kod sumber, ia ialah DOM yang dibina pada bahagian pelayan Ia adalah pemaparan sebelah pelayan, dan sebaliknya ialah pemaparan sebelah pelanggan.
Sekiranya kita menggunakan pemaparan sebelah pelayan atau pemaparan sebelah pelanggan:
Kita perlu memilih kaedah pemaparan mengikut senario perniagaan.
Jika tapak web peringkat perusahaan yang fungsi utamanya ialah paparan halaman, yang tidak mempunyai interaksi yang kompleks dan memerlukan SEO yang baik, maka kita harus menggunakan pemaparan sebelah pelayan.
Jika ia adalah halaman pengurusan latar belakang yang sangat interaktif dan tidak perlu mempertimbangkan SEO, maka kami harus menggunakan pemaparan sebelah pelanggan.
Kaedah pemaparan khusus yang digunakan tidak mutlak kini menggunakan gabungan pemaparan sebelah pelayan dan pemaparan sebelah pelanggan: pemaparan sebelah pelayan digunakan untuk skrin pertama dan pemaparan sebelah pelanggan digunakan. untuk halaman lain. Ini boleh memastikan kelajuan pemuatan skrin pertama dan melengkapkan pemisahan hujung depan dan belakang.
[Tutorial video berkaitan yang disyorkan: tutorial pengenalan vuejs, bermula dengan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah perbezaan antara pemaparan bahagian pelayan vue dan pemaparan bahagian pelanggan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!